Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Issue : A target object does not recognize
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issue : A target object does not recognize
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Issue : A target object does not recognize
It's a little box with the top open, there is a mask for match the reality but the experience doesn't work. Nothing happens.
- Labels:
-
Best Practices
- Tags:
- target-objet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello VincentDesign,
- Can you collect the log file of Vuforia View, please?
We should find more details about this issue inside it.
Please see this article about how to collect it:
https://www.ptc.com/en/support/article/CS283816
Thank you,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
here / at least for me/is not clear what is the issue. I believe / not sure/ you want to occlude some geometry? Do you mean that some occluding effect is not working? Could you provide more details?
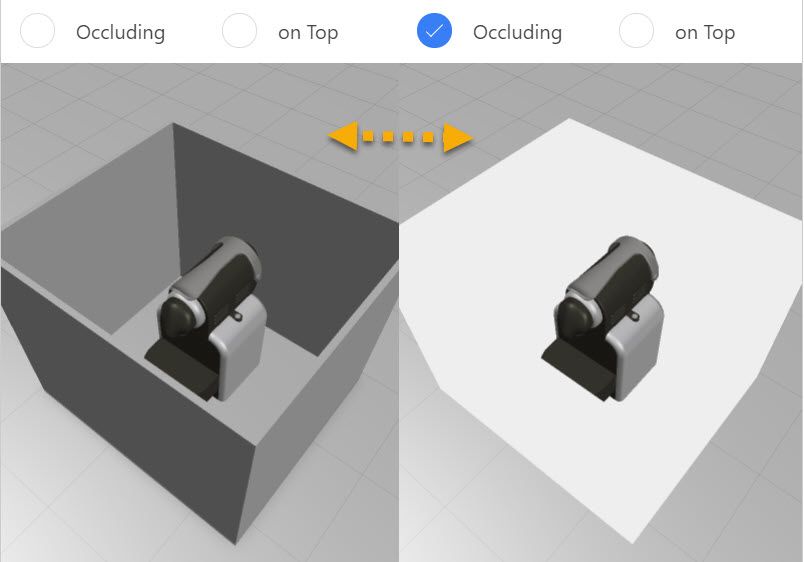
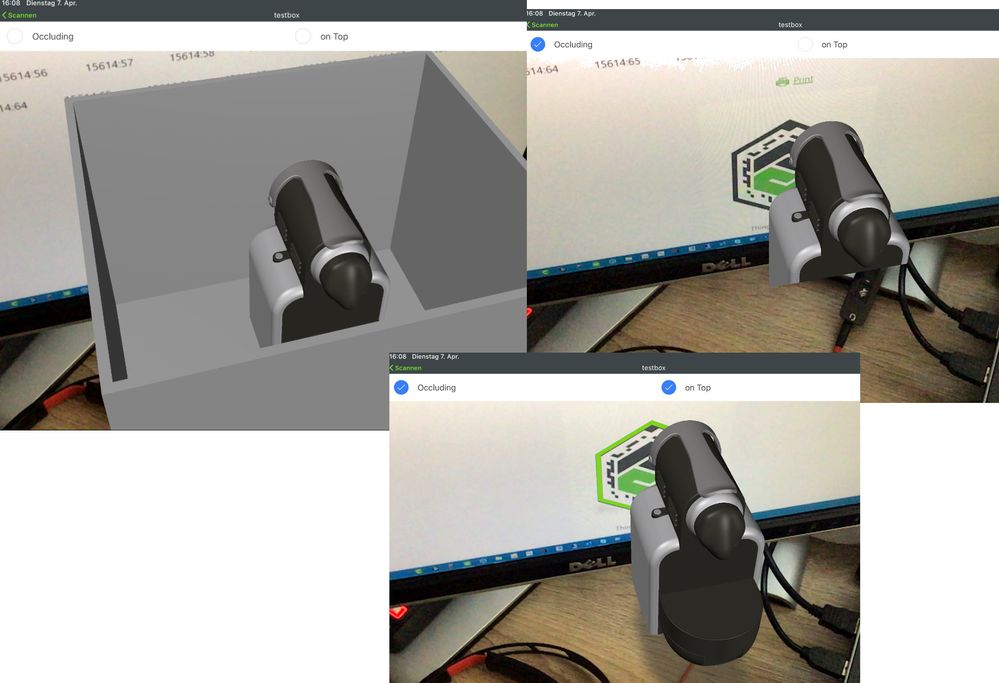
According to the help - Occluding: If set to true, the geometry of a widget is invisible, but at the same time hides any other augmentations behind it in the 3D scene.
Therefore, the background or camera feed appears where the occluded widget should be. This can be used to emphasize some augmentations by hiding surrounding 3D geometry.
example In preview mode:
and then on IOS:
Or is something different e.g. related with model target which you want to scan?- in this case it should work- for such simple object. Mostly the issue is caused when the real geometry will deviate from the target geometry. You can try with print if it will work with it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, I use a target model, a made the profil (the white mask in overlay) but nothing append in the second model (a watch) in AR. Vuforia does not recognize the shape of the box, especially with the top of the packaging, The opening does not produce a meeting". You have the cad model of the box Mr @RolandRaytchev 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
I think this is clear - the model target will not match to the real object. Because for example the cover edge is a line in the target but on the real model it is a curved spline - I think – because of the deformation of cover part based on the gravity . And because the model target contains only few lines it will not recognize the model as such.
I could understand that with some flexible materials it could be difficult to have the exact real model shape.
Maybe you can use instead of model target an image target instead - for example the logo picture on the side as Image Target.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In a other study case I do a model of a bottle of oil, with a square section, the target model match correctly but too with ladder (for work) . Surprising! For the box if I adjust the box in the reality with the target-model, can it work ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yes, this can work , but the model should be exact the same or scaled of the real model. In you case - that what I see int pictures , unfortunately there is difference in the cover area. And because the model target consist of only few lines, it will not recognize the model.
What is about Thing mark or image target? Could you use this instead.
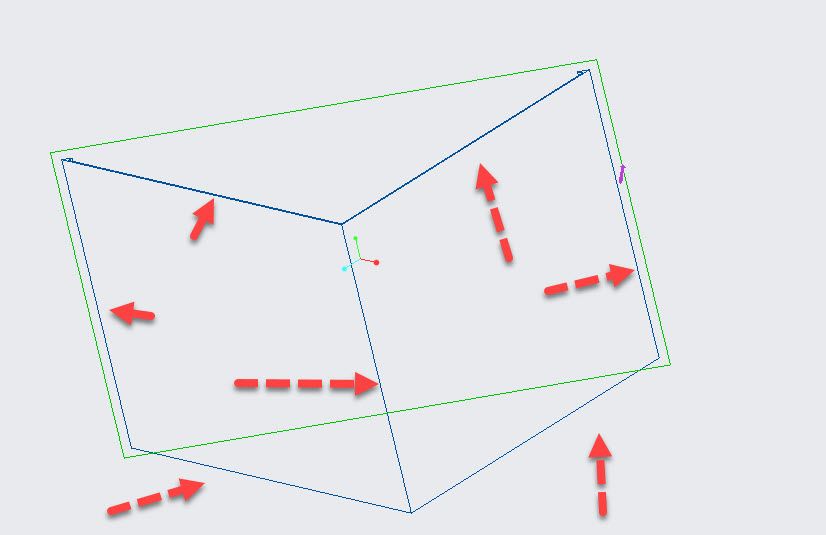
Another think is to try to user an partial model. Remove the cover but also the part and edges which are visible behind the model – means something of sloped cut which will make all edges not visible. Some thing like this:
So that only these edges are visible and useable for the model target
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
"Maybe you can use instead of model target an image target instead - for example the logo picture on the side as Image Target."
I do this but I don't know the workflow to realize a image target on the surface to the objet 3D. But I send you my the preview ; it's look good. There is no tutorial to realize this Experience on Vuforia.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
I agree this could be a problem to know what you need to scan.
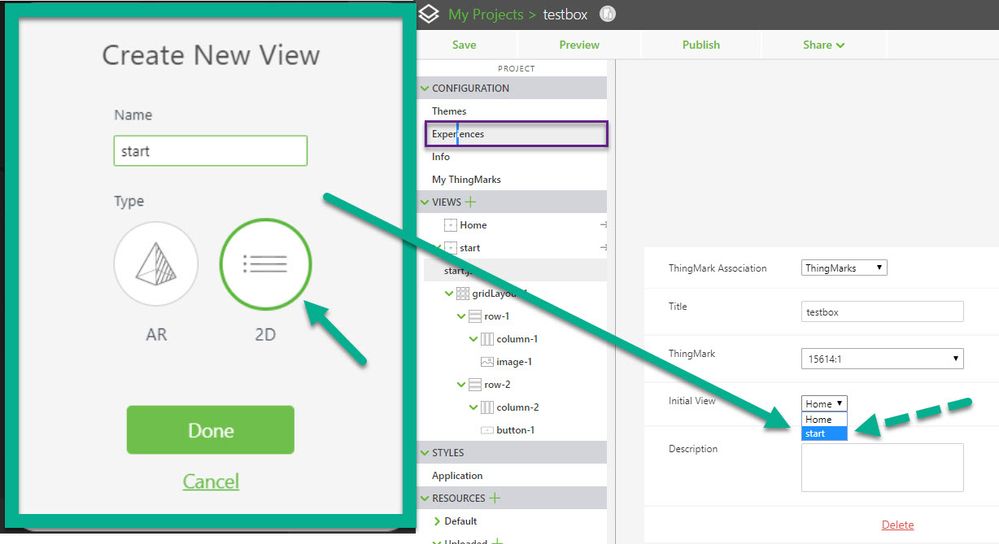
Therefore, I will suggest to use a help view. So, it means to create a 2d view which is defined as initial view.
Now you can define in the start view 2 widget /
a.)image which explains how to scan and
b.)ok button.
So, what I meant is:
- create a second 2d view e.g. start and make it as intial view - means when experience is started it will be displayed first
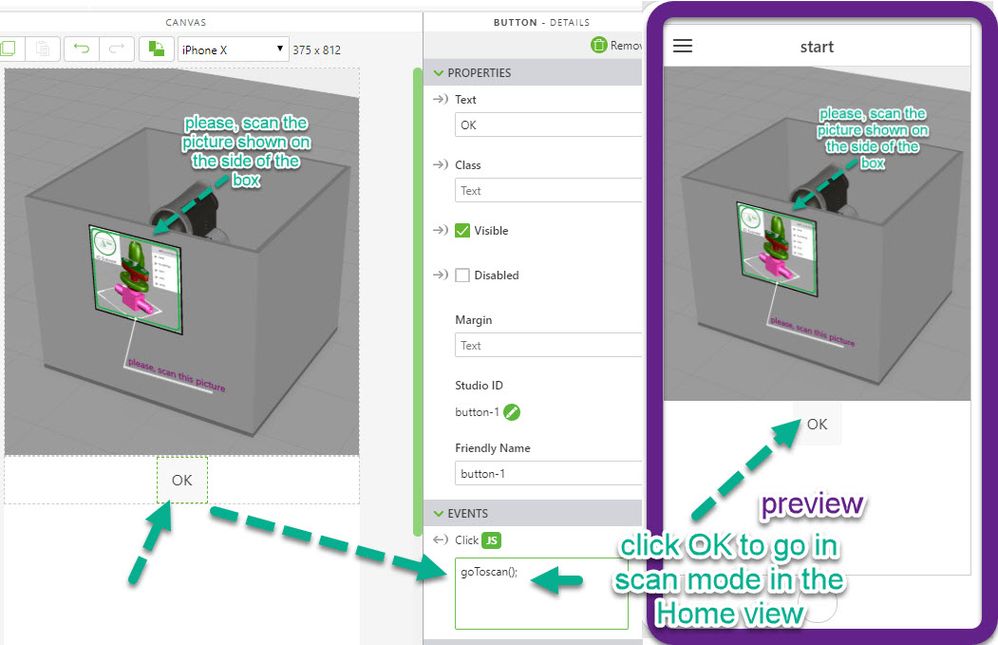
-in the "start" view add a Image widget displaying a picture which explains how to scan / or where to scan
- define a button OK or "go to Scan" etc. which will call the Home view. Because in the Home view is an image target it goes automatical to scan model. So hope this could work for you. I tested on Android and it was working fine with a demo picture.
To navigate to the Home view you can define e.g. goToscan function:
$scope.goToscan= function(){
$scope.app.fn.navigate('Home');
}