Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- List of all throw events in Experience Lifecycle
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
List of all throw events in Experience Lifecycle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
List of all throw events in Experience Lifecycle
Hello!
I am looking for a complete list of all thrown events in Experience Lifecycle. I know that we can use
$scope.$on('eventName', callback);
To catch specific events and do some stuff with that. For example we know that we can subscribe to:
modelLoaded trackingacquired
Can someone help me to build this list?
Thanks!
Adam
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @A_Macierzynski ,
unfortunately I also will be also happy to have a complete list but so far I also do not have information about such list.
Therefore for the first time I want to provide additionally some events I know (better as nothing ![]() 😞
😞
1.) modelLoaded - is not required any more because the UI allow directly to specify this event.
...
$rootScope.$on('modelLoaded', function() {
//do some code here
} )
....
2.) Step completed example:
scope.$on('stepcompleted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.log("stepcompleted stepNumber="+parsedArg3.stepNumber + " nextStep="+parsedArg3.nextStep);
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
});
3.) step started:
...
$scope.$on('stepstarted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.warn(arg3);
console.log("stepstarted stepNumber="+parsedArg3.stepNumber);
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
});
...
Please, pay attention that on some platforms not all information is available in stepstarted. So, In this case the complete info is in step completed – the best is to test it.
4.) after you enter a view in studio (e.g. Home ...)
...
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();
});
...
5.) click/tap event on the current panel:
...
$rootScope.$on('click', function() { tapCount++;console.log("click event called");} );
...
or with coordinates
...
document.addEventListener('click', function(event) {console.log("click() 1 called");
$scope.lastClick = {
x: event.pageX, y: event.pageY};
});
...
you can also see this topic.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @A_Macierzynski ,
unfortunately I also will be also happy to have a complete list but so far I also do not have information about such list.
Therefore for the first time I want to provide additionally some events I know (better as nothing ![]() 😞
😞
1.) modelLoaded - is not required any more because the UI allow directly to specify this event.
...
$rootScope.$on('modelLoaded', function() {
//do some code here
} )
....
2.) Step completed example:
scope.$on('stepcompleted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.log("stepcompleted stepNumber="+parsedArg3.stepNumber + " nextStep="+parsedArg3.nextStep);
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
});
3.) step started:
...
$scope.$on('stepstarted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.warn(arg3);
console.log("stepstarted stepNumber="+parsedArg3.stepNumber);
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
});
...
Please, pay attention that on some platforms not all information is available in stepstarted. So, In this case the complete info is in step completed – the best is to test it.
4.) after you enter a view in studio (e.g. Home ...)
...
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();
});
...
5.) click/tap event on the current panel:
...
$rootScope.$on('click', function() { tapCount++;console.log("click event called");} );
...
or with coordinates
...
document.addEventListener('click', function(event) {console.log("click() 1 called");
$scope.lastClick = {
x: event.pageX, y: event.pageY};
});
...
you can also see this topic.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks so much! This is gold!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @whity, your are wellcome.
so the next event ... ( I will try to document here the next time all envents I will find in my projects)
6.) New step -example:
...
$scope.$on('newStep', function(evt,arg) {
var getStepRegex = /\((\d*)\//;
console.log(arg);
console.log( getStepRegex.exec(arg)[1]);
//check what it prints to the console - the step number
});
...
7.) Here a more advance construct- defines a userpick event for all models widgets
angular.forEach($element.find('twx-dt-model'), function(value, key) {
// search all twx-td-model's -> means all model widgets
angular.element(value).scope().$on('userpick',function(event,target,parent,edata) {
//for each model widget will set a userpick listener
console.log('edata');console.warn(edata);
console.log("JSON.parse(edata)");console.warn(JSON.parse(edata));
var pathid = JSON.parse(edata).occurrence;
$scope.currentSelection = target + "-" + pathid;
// this is the current selection - the selected component occurence
// you can use it for example as shown below
// try{
//tml3dRenderer.GetObject($scope.currentSelection).GetWidget().ApplyOccludeOpacity(OCLUDE_VAL,OPACITY_VAL);
//} catch (e1234) {$scope.view.wdg['3DLabel-4']['text']= "e 1234exception in GetObject.GetWidget..."; }
//
} ) //end of the userpick defintion
} ) //end of for each funciton
8.) tracking event:
...
$scope.$on('trackingacquired', function (evt,arg) {
// alert('didStartTracking');
// this is not really needed
$scope.message = parseInt($scope.app.params["currentStep"]);
$scope.$apply();
});
$scope.$on('trackinglost', function (evt,arg) {
// alert('didFinishTracking');
$scope.message = "Scan the ThingCode with your camera.";
$scope.$apply();
});
....
9.popover event:
//
var my_tmp = '<ion-popover-view><ion-header-bar> <h1 class="title">My Popover Title</h1> </ion-header-bar> <ion-content> My message here! </ion-content></ion-popoverview>';
$scope.popover= $ionicPopover.fromTemplate(my_tmp, { scope: $scope });
$ionicPopover.fromTemplateUrl('my-popover.html', { scope: $scope }).then(function(popover) { $scope.popover= popover; });
$scope.openPopover= function($event) { $scope.popover.show($event); }; $scope.closePopover= function() { $scope.popover.hide(); }
//////////////destroy popover
$scope.$on('$destroy', function() { $scope.popover.remove(); });
/////// hide popover
$scope.$on('popover.hidden', function() { // your hide action..
});
// on remove popover
$scope.$on('popover.removed', function() { // your remove action
}); });
10) watch event -watches are created using the $scope.$watch() function. When you register a watch you pass two functions as parameters to the $watch() function: 1)A value function 2)A listener function
When the value returned by fnk 1.) changes - this lead to execution of the funciton 2.)
Example:
...
$scope.$watch(function(scope) { return $scope.view.wdg['label-1']['text'] },
// watches if change for the the text of label-1
//when changes then play a step for model-1
function() {
console.log($scope.view.wdg["model-1"]);
$scope.view.wdg["model-1"].svc.play;
}
);
...
11.) Camera tracking - make sense only on mobile device- no sense for preview mode!
//// define tracingEvent only on end device
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
// $scope.view.wdg['3DLabel-1']['text']="eyepos=("+eyepos[0].toFixed(2)+","+eyepos[1].toFixed(2)+","+eyepos[2].toFixed(2)+")";
$scope.app.params['target']=target;
$scope.app.params['eyepos']="eyepos=("+eyepos[0].toFixed(2)+","+eyepos[1].toFixed(2)+","+eyepos[2].toFixed(2)+")";
$scope.app.params['eyedir']="eyedir=("+eyedir[0].toFixed(2)+","+eyedir[1].toFixed(2)+","+eyedir[2].toFixed(2)+")";
$scope.app.params['eyeup'] ="eyeup =("+ eyeup[0].toFixed(2)+","+ eyeup[1].toFixed(2)+","+ eyeup[2].toFixed(2)+")";
/////////////////////
},undefined);
//// define tracingEvent only on end device
} //end device
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is also a sequenceloaded event, which is useful if you have a model with multiple sequences defined, and you are switching sequences dynamically in the experience.
$scope.$on("sequenceloaded", function (evt, arg) {
console.log("sequence loaded, starting play");
$scope.setWidgetProp("loading","visible",false);
$scope.app.fn.triggerWidgetService("model-1","playAll");
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you grep for "$emit" through a project folder, you can turn up the following event names:
- valueacquired (bar code scanner)
- usercanceled (bar code scanner)
- tracking
- modelloadfailed
- sequenceloaded
- newStep
- playstarted
- sequenceacknowledge
- playstopped
- sequencereset
- onReset
If you grep for "$on(", you can find some additional ones:
- trackingacquired
- trackinglost
- modelLoaded
- click
- app-fn-navigate
- app-fn-show-modal
- app-fn-hide-modal
- $ionicView.afterEnter
- $stateChangeStart
- loaded3DObj
- loadedSeqErr
- loadedSeq
- $destroy
- select3DObj
- move3DObj
- loadError3DObj
- readyForZoom3DObj
- serviceinvoke
- stepstarted
- stepcompleted
- twx-entity
- twx-service-input
- twx-service-name
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is a very good point. This seem to contain the most of the possible events.
Here I will add info about another event: the twx-service complete event. This event is called when we call a service registered in the external data and the service is completed.
Here an example (also mention in the post😞
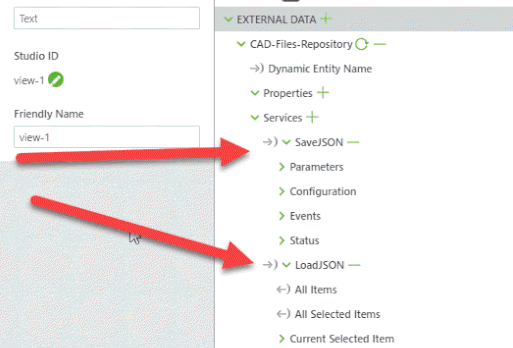
Here in the example in the external data the service LoadJSON was added.
//////////////////////////////////////////////////////////////
$scope.GetJsonFromTwxRepository = function(path) {
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.CAD-Files-Repository.svc.LoadJSON',
{"path":path}
);} ,500 );
$scope.app.speak("after call of GetJsonFromTwxRepository")
//in the modelloaded listener register
// LoadJSON-complete event -> to laod the data into session
rootScope.$on('modelLoaded', function() {
////
$scope.$root.$on('LoadJSON-complete', function(event, args) {
console.log("LoadJSON-complete event");
$scope.COMP_LOCs=args.data
console.log(JSON.stringify( $scope.COMP_LOCs))
});
///
});
So the code above shows how to call from JavaScript the service added to the external data. This service should return the called JsonObject. The call is asynchronously so that when thingworx will come back the listener 'LoadJSON-complete' will be called and here will print the content of the JsonObject to the console.
Here the listener is registered inside the modelload event (this is event is coming late – so to be on the save side that everything is already initialized)
This is generally that you for any Thingworx services added to the External data <your_twx_service_name>-complete
the arg.data contains then the data which should be returned by the method.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the explanation, @RolandRaytchev . That's useful information. I saw some hits in my grep results where the event name was a variable or was computed, but didn't have the time to drill down and figure out the details for those instances.