Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Missing Callouts in Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Missing Callouts in Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Missing Callouts in Vuforia Studio
Hello Guys,
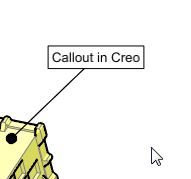
I made some animations with Creo Illustrate 5.0 and also used some Callouts to show some important parts.

However, when I was finished, I uploaded in Vuforia Studio and designed a simple User Interface just to test some things. So far so good.
The Problem is that I only see the Animations (changing colours, moving parts.....) but not my Callouts. In creo I saw everything.
Did I something wrong with the Callouts?
Thanks for your help 🙂
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As @jmikesell said, it's a limitation of Vuforia Studio not supporting this functionality from Creo Illustrate.
I attended an internal What's coming in Creo Illustrate 6.0 webinar a bit over a week ago (it's out now) and did ask when this would be supported. It would be sooooooo much easier to be able to do this in Illustrate and just have it come through into Studio. It's on the roadmap, but there's currently no set date.
So if you have all of your images, etc setup in Studio, then you'll need to use Java to control their visibility. There was a very recent post on how to do this here: How to turn 3D image files on and off when using a 2D select widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unfortunately this is current functionality of Studio. Annotations do not come over from Illustrate or Creo. You will need to recreate your annotations as 3D images or gauges.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As @jmikesell said, it's a limitation of Vuforia Studio not supporting this functionality from Creo Illustrate.
I attended an internal What's coming in Creo Illustrate 6.0 webinar a bit over a week ago (it's out now) and did ask when this would be supported. It would be sooooooo much easier to be able to do this in Illustrate and just have it come through into Studio. It's on the roadmap, but there's currently no set date.
So if you have all of your images, etc setup in Studio, then you'll need to use Java to control their visibility. There was a very recent post on how to do this here: How to turn 3D image files on and off when using a 2D select widget