Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: PDF View into experience
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
PDF View into experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
PDF View into experience
Hello everyone,
How do i view a pdf file into experience with a mobile android?
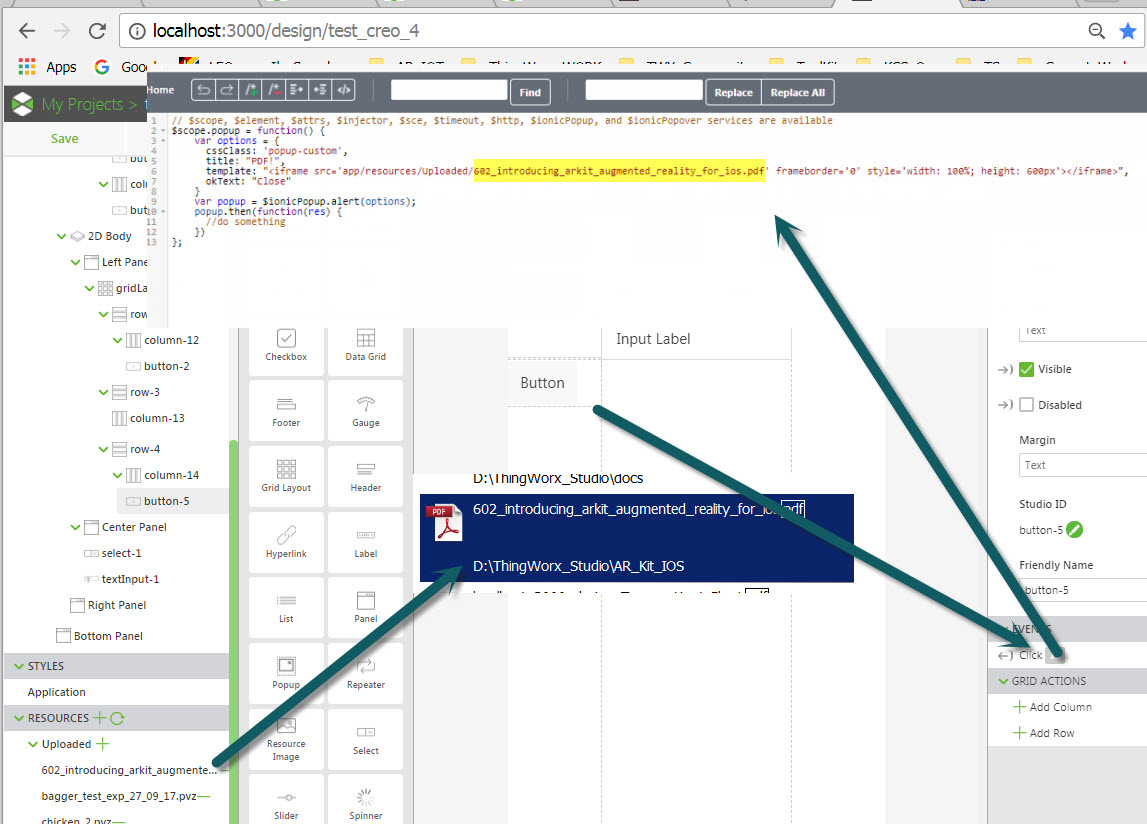
I tried to use this procedure
$scope.popup = function() {
var options = {
cssClass: 'popup-custom',
title: "PDF!",
template: "<iframe src='app/resources/Uploaded/prova.pdf' frameborder='0' style='width: 100%; height: 600px'></iframe>",
okText: "Close"
}
var popup = $ionicPopup.alert(options);
popup.then(function(res) {
//do something
})
};
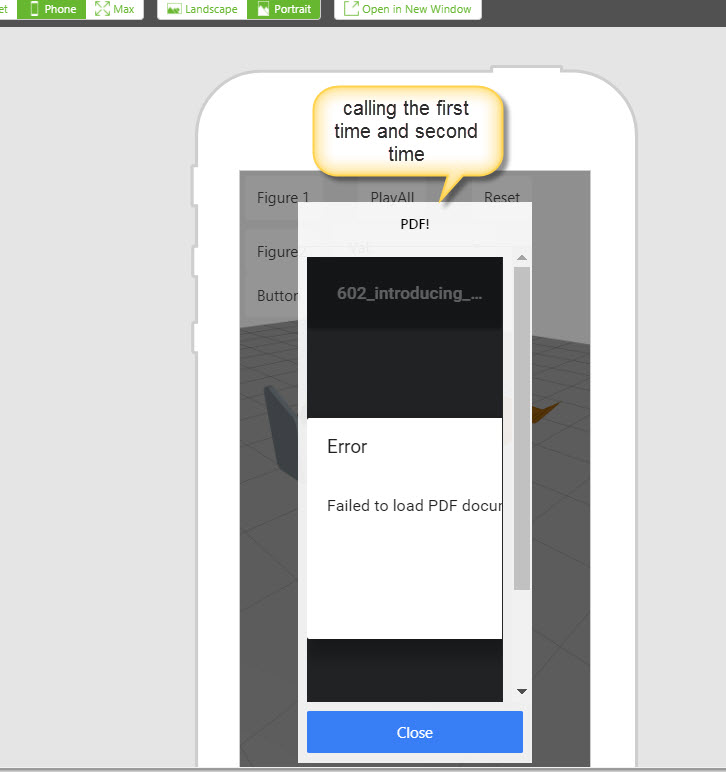
In preview the pdf file is visible, but with the thingworx viewer the screen turns out to be white.
I
also tried using a hyperlink widget, but if I use a file that is not on the Resources it works,
if instead I use a file into resource repository source 'app / resources / Uploaded / NomeFile.pdf' on
thingworx view the upload remains blocked on loading.
thanxs
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giuseppe,
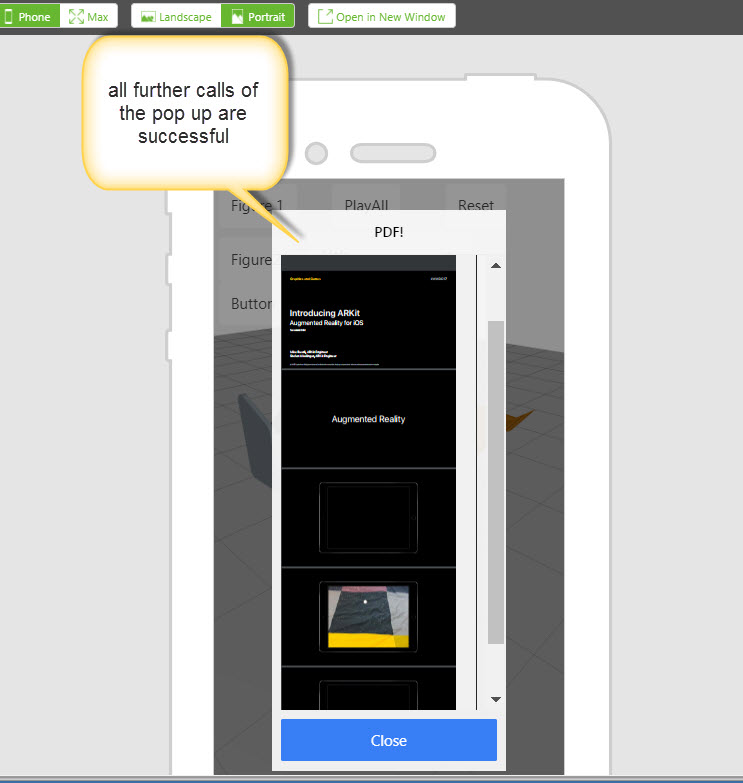
I did a quick test in the preview and it seems to occur only if you call it one or two time and then it was all later calls are working fine.


So this is the behavior in preview but testing in thingworx view the popup windows is white and does not display the pdf
So that seem to be some issue ... need further checks...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giuseppe,
I asked the development and received the following answer:
=================
I should note that the web view on Android (i.e. Chrome for Android) has no built-in PDF viewing capbility. If you want to view a PDF there you either:
- Use SVG instead (converting as necessary) or
- Allow the PDF to go to an external viewer
Note that there is no guarantee that the device in question will have a PDF viewer, though most do as Google Drive is one such viewer.
===========
I hope is this helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giuseppe,
How to resize the popup window to match my pdf size for ipad?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi JennyN,
You can change the CSS for Popup Widget , i used this value ....
.popup-body {
width: 350x;
height: 400px;
background-color: #00a8ec; }
.popup-container .popup {
width: 330px;
height: 500px; }
I hope to be proved helpful.
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Giuseppe,
I'm doing that in a different way for experience's performance reasons, you can store your PDF file in Thingworx by deploying an Extension like "File Repository Home Mashup" available in the market place on your Experience Server, once your file uploded you can execute a service to get the PDF file's URL, and use the 2D URL Widget in Studio to give an access to your document.
I hope this can help you.
Lionel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can also import a pdf.js and use that for webviewing a pdf inside an iframe.
Will create a how to.
Martin




