Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Play / Pause Sequence
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Play / Pause Sequence
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Play / Pause Sequence
Hello All,
I know this sounds super simple, but I can't figure out how to create a play / pause function. I want a button that toggles between playing and pausing the animation. This is what I've tried so far and it's not working. I've attached the Chrome Dev tools error. It doesn't like "$scope.view.Home.wdg.pump.svc.play;"
// playPause
// Functionality: stop the sequence if already playing - or play the current step if already stopped
$scope.app.playPause = function() {
console.log('$scope.app.playPause = function()');
if($scope.app.view.Home.wdg.pump.playing)
{
$scope.view.Home.wdg.pump.svc.stop;
console.log('playing was stopped');
}else{
$scope.view.Home.wdg.pump.svc.play;
console.log('playing was started');
}
//app.view["Home"].wdg["pump"].svc.play
}
Any Ideas are appreciated!
Thanks,
Wes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Wes_Tomer
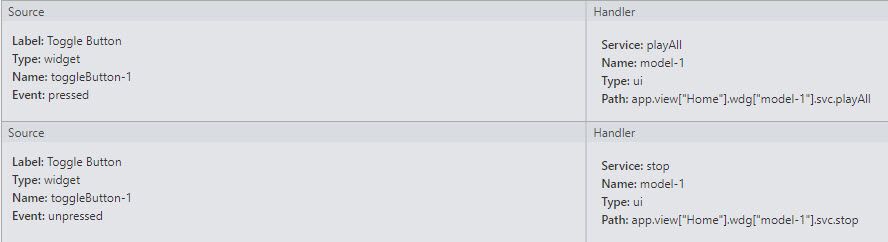
You can use a toggle button and it's 'pressed'/'unpressed' events to do this without code. Add a toggle button to your canvas and bind the 'pressed' event to the 'playAll' service and the 'unpressed' event to the 'stop' service of your model.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
We need the user to be able to turn their attention and hands to the physical product, while wearing the HoloLens.
For this reason we need a button that can be pressed once (HoloLens air-tap) to play
And pressed once to pause (to inspect part-way through)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ah, gotcha.
Try this:
Create an app param and initialize it to = 0. I called mine 'modelPlaying'. Add the below code to Home.js:
var playStatus = $scope.app.params.modelPlaying;
$scope.isPlaying = function(){
playStatus = 1;
};
$scope.notPlaying = function(){
playStatus = 0;
};
$scope.toggleSequence = function(){
console.log('in toggle Sequence');
if(playStatus == 1){
$scope.app.fn.triggerWidgetService('model-1', 'stop');
console.log('stopping sequence');
}
else{
$scope.app.fn.triggerWidgetService('model-1', 'playAll');
console.log('playing sequence');
}
}
Call isPlaying() on the model event 'Play Started', notPlaying() on the 'Play Stopped' event, and toggleSequence() on the click event of your button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I just realized that this stops after the step completes (PlayAll) but does not stop mid-step.
I want to toggle between play & pause within a single step. I have other buttons which progress to next & previous steps. But what some of my steps are probably 60 seconds or longer with a lot of tool movements and actions -- and it would be great if the step could be paused part-way through. This is what I originally meant.
Is this possible?
To pause the animation of a step partially through it's duration?