Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Play same Step again and newstep Bug
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Play same Step again and newstep Bug
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Play same Step again and newstep Bug
Hello there,
What i want: get the name of the current Step and a play function that only plays the currentStep forwarding to next Step.
What we have: Play function that have not the expected behavior. It will always increment at the end even though it shouldn't. I would expect this behavior of a function named like 'playAndGoNextStep'. newStep function where we can get informations for the upcoming step that will result some wierd behaviors i will explain in the following text.
In my case i use the function '$scope.$on('newStep', function(evt, arg)' where i get the name of the next step in arg. At the start we have step 1 and everything is fine.
Some functions are tied to this arg and displays information specific for every step. Now we want to be able to play the same step again and again until the user presses the forward button.
e.g. we are on step 1 and the user presses the play button, after that we are automatically on step 2. But we want to stay on step 1
This why i made a workaround where i store the real current step in a local parameter named 'realCurrentStep' . So everytime before i play the step i set $scope.setWidgetProp('model-1', "currentStep", realCurrentStep ); But after pressing the play button the informations are showed of the next step. To fix this missbehavior: at the end of the function of the play button a marker named 'keepData' will be set to true.
And at the forward or back buttons the keepData will be set to false while in the nextStep function we only update the informations if keepData is false.
I can press the back and forward button and everything is fine. I can play the same step again and again, everything is fine. But as soon i played at least 1 time and then press forward, the newStep function wont trigger. that means no update. We are now on step 2 with the information of step 1.
it will be even funnier. if i play 2 times then the next step in "newStep" will be again Step 1 and not 2.
I fix my problem with an Array that will be filled with the informations that i gather from the model and tied it to my realCurrentStep parameter. That will fix this mistake but this are many workarounds where we dont need them if we could have a proper function.
So please fix your play function behavior, I'm not the only one who want to play the same step again and again and keep the actual step info without setting it with $scope.setWidgetProp('model-1', "currentStep", realCurrentStep ) where newStep will have wrong args.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had the same problem as you, I needed to play the same step over and over again until user decide to move back/forward.
Actually I'm using a custom "playStep" function in place of the embedded one (it's basically the same logic but without the current step increment):
$scope.playStep(modelId, stepNumber) {
console.log(`---- playStep(${modelId}, ${stepNumber}) ----`);
let successCb = () => { console.log('success')};
let errorCb = () => { console.log('error')};
tml3dRenderer.playStep( {"modelID": modelId, "stepNumber": stepNumber}, successCb, errorCb);
}To handle the stepNumber inside your sequence stepList I can suggest you to retrieve the number of steps from your model-widget once you've loaded your sequence making use of the 'sequenceloaded' event:
var numberOfSteps;
$scope.$on('sequenceloaded', function(evt, arg, arg2, arg3) {
console.log(`--- ON: SEQUENCE LOADED ---`);
console.log(`evt: `, evt, ` arg: ${arg}, arg2: ${arg2}, arg3: ${arg3}`);
numberOfSteps = $scope.getWidgetProp('YOUR-MODEL-WDG-ID', 'steps')
}) That's needed if you want to check 'stepNumber' to be a valid step in your sequence.
Hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AS_10340651 ,
so after fast review of your post /possibly did not understand correctly the goal/ I think that it will be better to use the events stepstarted and stepcompleted instead of newStep - here example of stepstarted definition and information what you could achieve in this event
//==================================
$scope.$on('stepstarted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.log("stepName="+parsedArg3.stepName);// this is the stepName
console.log("stepDescription="+parsedArg3.stepDescription);//step description
console.log("nextStep="+parsedArg3.nextStep);// info about the next step
console.warn("Event: " + evt.name + " arg3 fields, name: " + parsedArg3.stepName + " duration(ms): " + parsedArg3.duration + " total steps: " + parsedArg3.totalSteps + " step desc: " + parsedArg3.stepDescription );
//this will paly for step n the seq_step_n.mp3 from the Uploaded project folder
$scope.app.playAudio('app/resources/Uploaded/seq_step_'+parsedArg3.stepNumber+'.mp3');
if(stepNumber ==3) console.log("step 3 was started!)
}); or
2.) Step completed example:
scope.$on('stepcompleted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.log("stepcompleted stepNumber="+parsedArg3.stepNumber + " nextStep="+parsedArg3.nextStep);
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
});
I want to refer here to : https://community.ptc.com/t5/Vuforia-Studio/List-of-all-throw-events-in-Experience-Lifecycle/td-p/597270
https://community.ptc.com/t5/Vuforia-Studio/Show-sequence-step-number-on-3D-label/td-p/606337
Another approach is to check the current step parameter is a $watch construct where you can see when a play is change - whiteout playing (simple forward or setting via script )
$scope.$watch('view.wdg["model-1"].currentStep', function(val)
{
// The STEPS arrary from the JSON starts at 0,
// so idx is 1 minus current incoming step (val)
try {
var idx = val-1;
var title = jsonData.Steps[idx].Title;
var stepTitle = val + " of " + $scope.numOfSteps + "- " + title ;
$scope.app.params.StepTitle = stepTitle ;
} catch (ex) {
console.log("error occurred in watch for currentStep " + ex);
}
});
/// next watchhere above example will fire when currentStep property of the Model Widget "model-1" is changed (by play, forward, backward, and javascript assignment)
In generally you can also create your own navigation for playing - so you can play via JavaScript and create e.g. a json file containing all step information , so jump between steps , play a step many time etc...
Here are some post which possibly contains helpful information:
https://community.ptc.com/t5/Vuforia-Studio/Show-sequence-step-number-on-3D-label/td-p/606337
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had now time to work on that project again and i still have no good solution for my Problem.
I have a forward, arewind, and a play button.
Aslong i press forward or rewind everything is fine. The play button is the big issue. As you told, i can make my own play button. i made it yeah, but it's still bugged. And i found why it's behavior is not changeable.
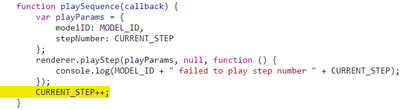
This is a part of vuforia-angular.js
I dont know who had the great idea to make current_step++ at the end of the sequence but in my eyes this shouldnt be the case.
for this it would be enough to have a normal play (without increment) followed by a forward call.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had the same problem as you, I needed to play the same step over and over again until user decide to move back/forward.
Actually I'm using a custom "playStep" function in place of the embedded one (it's basically the same logic but without the current step increment):
$scope.playStep(modelId, stepNumber) {
console.log(`---- playStep(${modelId}, ${stepNumber}) ----`);
let successCb = () => { console.log('success')};
let errorCb = () => { console.log('error')};
tml3dRenderer.playStep( {"modelID": modelId, "stepNumber": stepNumber}, successCb, errorCb);
}To handle the stepNumber inside your sequence stepList I can suggest you to retrieve the number of steps from your model-widget once you've loaded your sequence making use of the 'sequenceloaded' event:
var numberOfSteps;
$scope.$on('sequenceloaded', function(evt, arg, arg2, arg3) {
console.log(`--- ON: SEQUENCE LOADED ---`);
console.log(`evt: `, evt, ` arg: ${arg}, arg2: ${arg2}, arg3: ${arg3}`);
numberOfSteps = $scope.getWidgetProp('YOUR-MODEL-WDG-ID', 'steps')
}) That's needed if you want to check 'stepNumber' to be a valid step in your sequence.
Hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yeah, that helps alot. I don't know why i didn't see it. But with your help i can now fully implement what i need.
thanks alot!
and thanks aswell to RolandRaytchev.