Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Possibility to change/set the spincenter (csys) of...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Possibility to change/set the spincenter (csys) of models and modelItems
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Possibility to change/set the spincenter (csys) of models and modelItems
it would be very helpful if you could set the center of rotation of a model widget in vuforia studio as you like
- Labels:
-
Announcements
-
Ideas and Improvements
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ebeman ,
regarding to the question how to set the center of rotation - the basic answer of this is mentioned in the Post https://community.ptc.com/t5/Vuforia-Studio/Mechanism-Concept-in-Vuforia-Studio-How-to-make-rotation-more/td-p/552743
For models created in Creo Parametric always a component (part or subassembly but also the root assembly ) will rotate about the Default CSYS. Means that Coordinate System Feature in Creo Parametric what you can create via (some thing like) Datum> Coordinate System > Default Csys
This means that when you start the design and you know how thats components should rotate - e.g. the hinges axes you can consider this on the model Creation. Often is that not possible - or we have already an assembly and we need to redefine the behavior.
My opinion this could be defined only via JavaScript which will translated the rotation on specific space axis to a model Item x,y,z , rx,ry,rz . This should always work but you need to calculate it first. Creo Parametric could calculated this e.g. in Mechanism mode. Here in Studio we do not have such tools and need to develop them.
So what you need first is to extract the transformation matrix for a specific Root assembly for all components (ModelItems widgets) to the world coordinate system (Model Widget)
Then we need to create the inverse Euler transform - to calculate from transformation matrix the Euler x,y,z, rx,ry,rz. That's all but is not need some programming work to be implemented in JavaScript.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In my opinion, it should be in the functional scope of the software to rotate a model around the axis of a cylinder surface, for example. The fact that you need a function in JavaScript for this should be considered a temporary workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @pjahn ,
unfortunately this is not implemented yet. The question if this should be implemented or not is a question which could be discussed with different points of view. Yes, the most Cad systems provide tools to rotate component to a any space axis but this always required some preparations. E.g. In Creo Parametric we can not actually rotate any components. We can rotate components first when we create a specific constrain or mechanism join axis on the desired axis. Later when we want to move this axis - it is not trivial so we have to redefine the constrains or the mechanism connection joins so that new requirements could be achieved. On graphical system based on WebGL and Three we need to use some mathematics to have the correct space transformation. So, in Studio we can achieve such space rotations but we need some code.
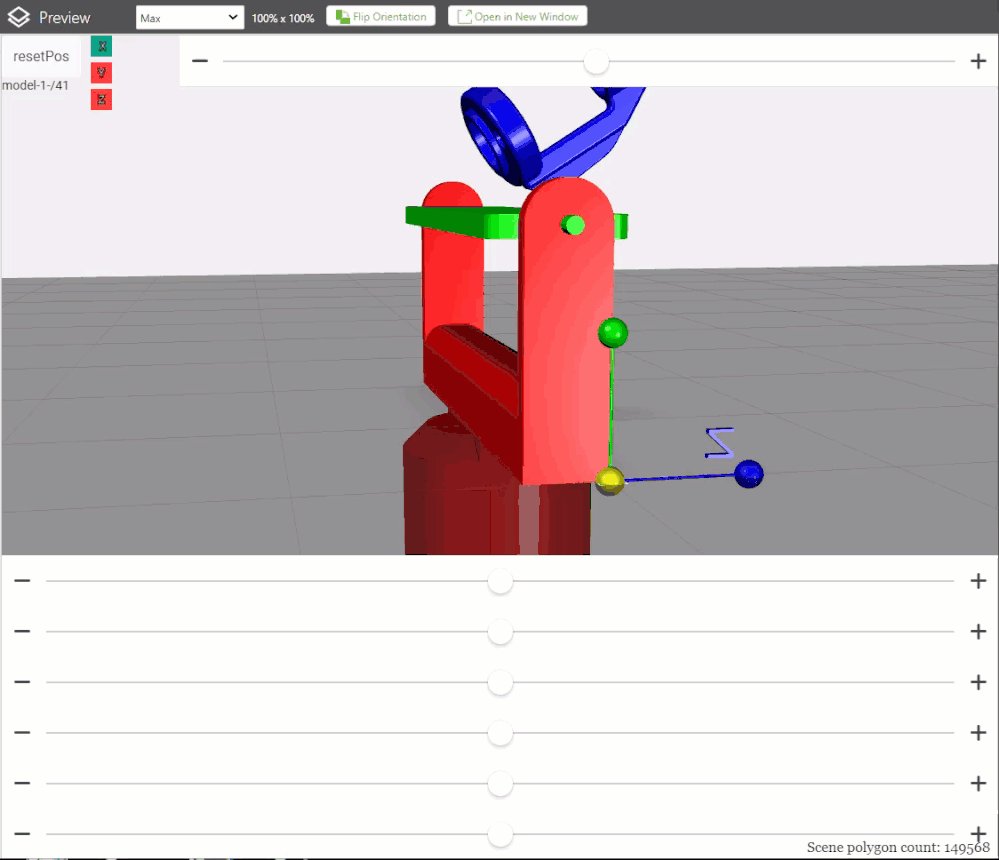
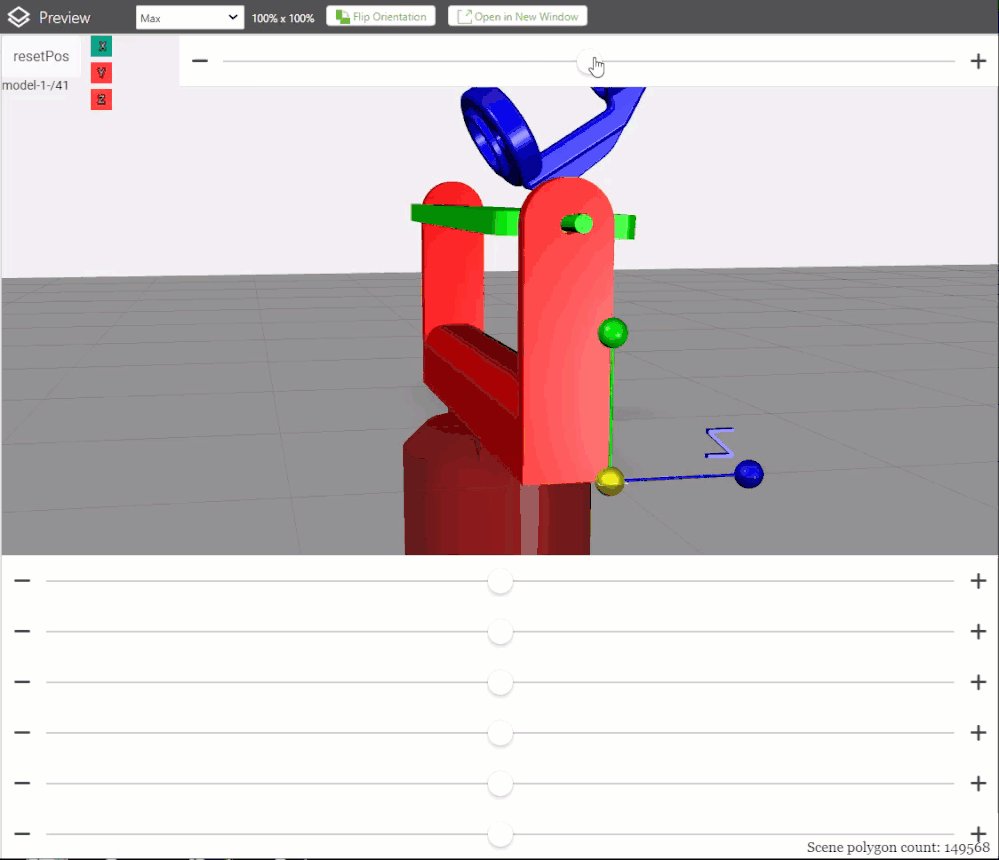
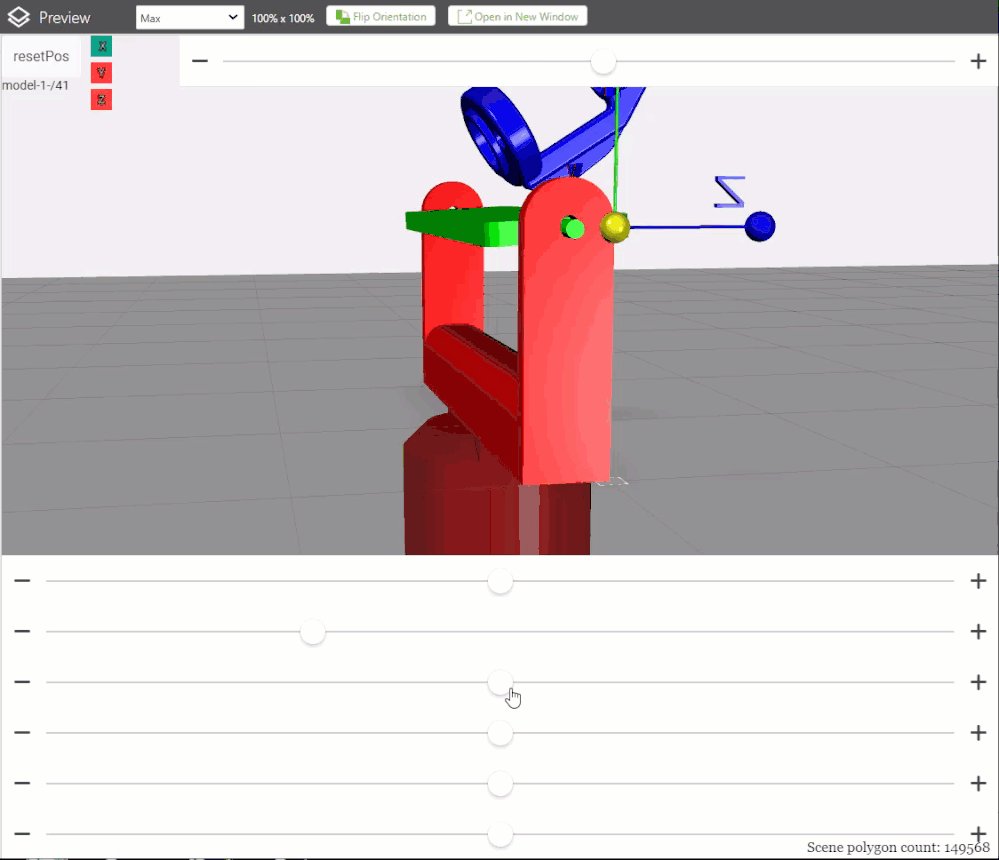
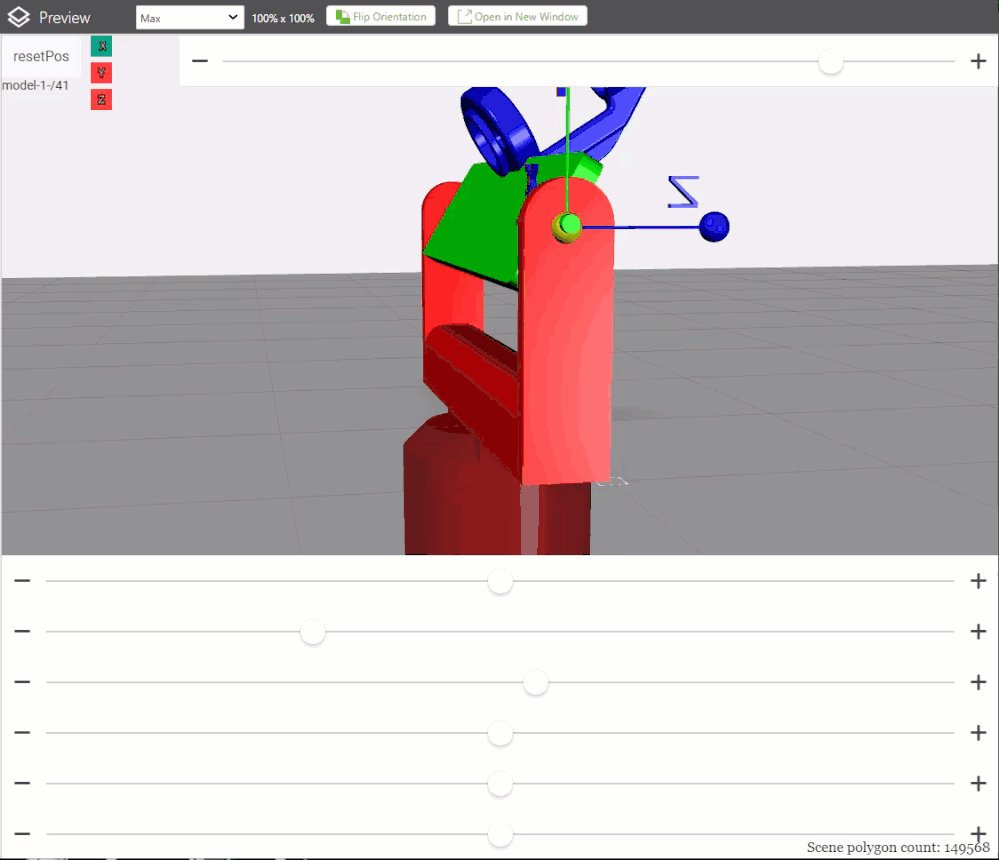
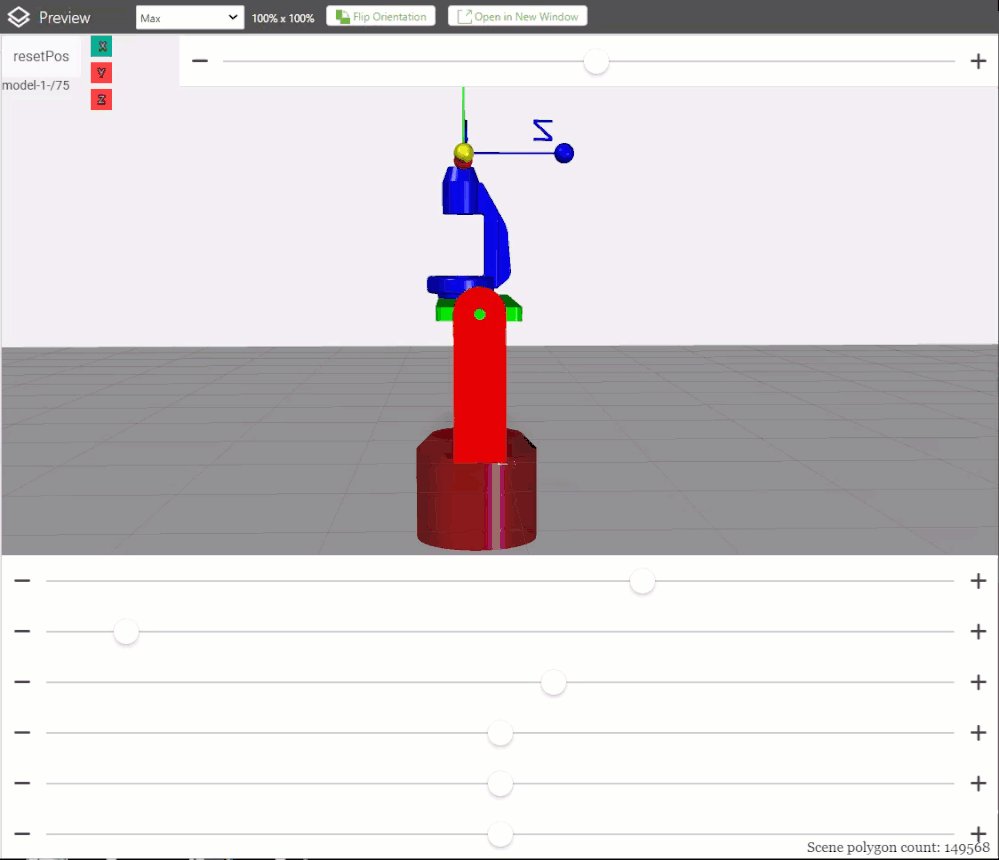
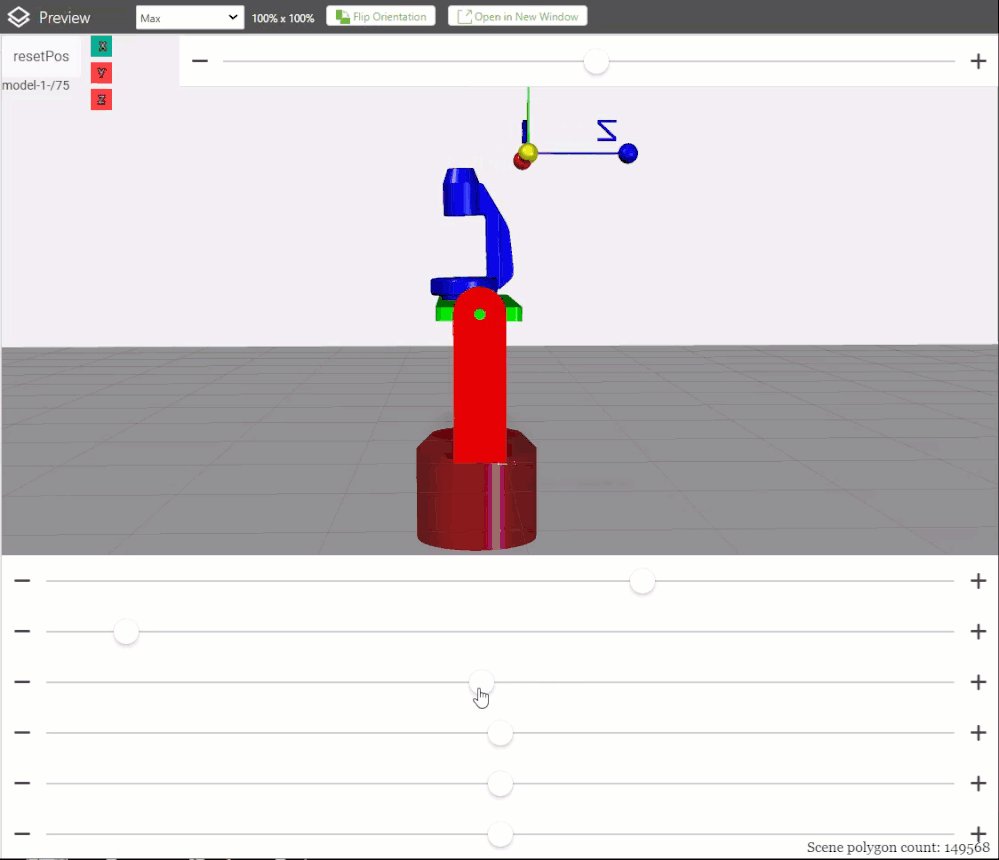
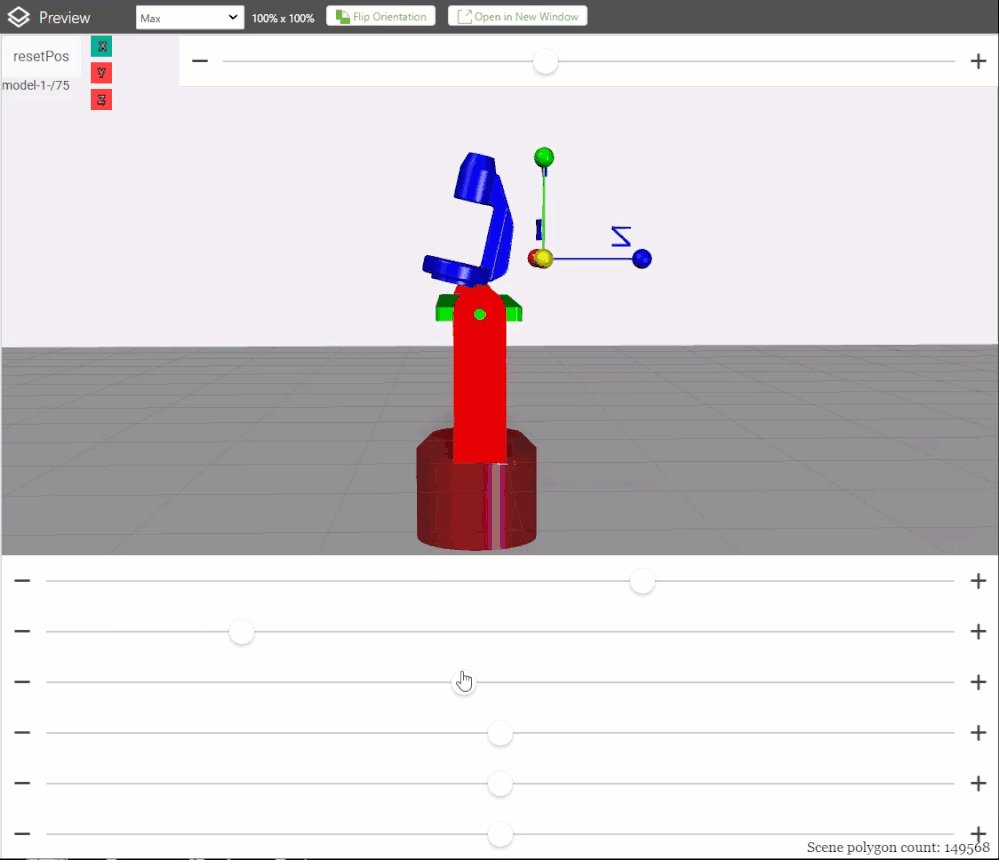
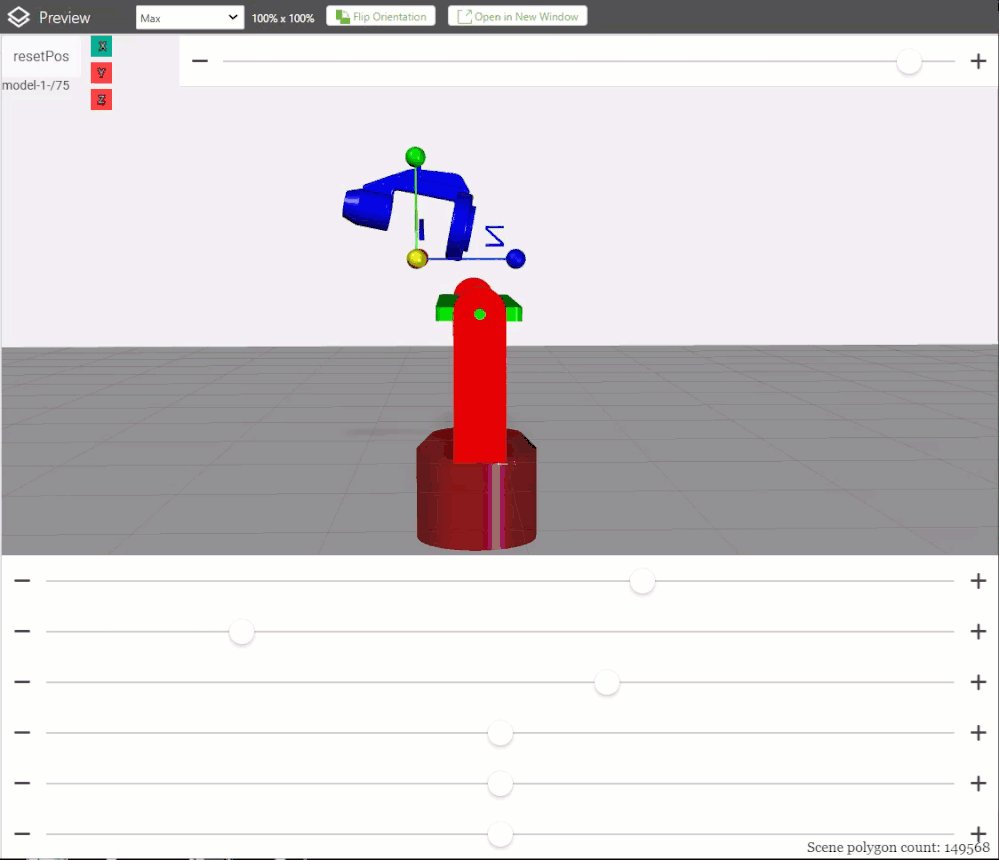
I want to provide here a simple example (sample project) of the rotation where we can define dynamically the space axis of rotations. This example is simple - it will work only for component with one level deep path - and it will rotate only one component at the same time. Anyway it will demonstrate the basic principle of such solution. To rotate many components will be also easy repeating the code there . To rotate a complete subassembly - it will more complicated and requires to calculate all transformation along the part components path (the parts contained by the subassembly)
- Required first is to create additional meta data json file - which contains the transformation data. This could be done when we use the Thingworx extension mentioned in the post https://community.ptc.com/t5/Vuforia-Studio/metadata-vuforia-experience-service/m-p/778822#M10621 Using this extension we create for specific pvz file a json file which contains also transform matrix of the components. We can read this info for the calculations. Here in the example project this step was done and the extracted json file is name test_euler_bg.json / the pvz file test_euler_bg.pvz and the default json file created by Studio UI is test_euler_bg.metadata.json)
- Then we need some euler mathematic function to calculate . The most function could be found in the Home.js but also in the file myMathFunc.js which is loaded on runtime- this is old version - but still some function are used from there.
So as we can see on the gif animations we can select different parts component where we can define dynamically the rotation axis. This example is only a study - with the goal to test and demonstrate the requested functionality. Of course this functionality could extended later to a rotation of subassemblies where the component parts are located on different levels ( so means the PathID path is longer >1 and many parts are rotated at the same time around a specific space axis)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I apologize for a error in the attached project - so it is working only in preview mode. The reason is the usage of the following code which works only in preview mode:
tx = $scope.getWidgetProp("model-3","x");
ty = $scope.getWidgetProp("model-3","y");
tz = $scope.getWidgetProp("model-3","z");
rx = $scope.getWidgetProp("model-3","rx");
ry = $scope.getWidgetProp("model-3","ry");
rz = $scope.getWidgetProp("model-3","rz"); }adapted to this (Lines Home.js 309-322:
if(window.twx.app.isPreview()) {
tx = $scope.getWidgetProp("model-3","x");
ty = $scope.getWidgetProp("model-3","y");
tz = $scope.getWidgetProp("model-3","z");
rx = $scope.getWidgetProp("model-3","rx");
ry = $scope.getWidgetProp("model-3","ry");
rz = $scope.getWidgetProp("model-3","rz"); }
else { //because this above works only in preview mode ! below imlmented slider values+ filters
tx = (50 - $scope.app.view['Home'].wdg['slider-1']['value'] )/25;
ty = (50 - $scope.app.view['Home'].wdg['slider-2']['value'] )/25;
tz = (50 - $scope.app.view['Home'].wdg['slider-3']['value'] )/25;
rx = 90*(50 - $scope.app.view['Home'].wdg['slider-4']['value'] )/50;
ry = 90*(50 - $scope.app.view['Home'].wdg['slider-5']['value'] )/50;
rz = 90*(50 - $scope.app.view['Home'].wdg['slider-6']['value'] )/50;}
so now it should work also on mobile device. Please, let me know if there is an issue with it.
Thanks (new version attached)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Regarding the models: If you use spatial tracking, you can move the spatial target to adjust the rotation center.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thx but it's about the rotation center of the model itself or parts of the model ... not the rotation center of experience preview
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@ebeman The only way i think is going back again to Creo, changing the root co-ordinates (wherever you want )and then importing back to Vuforia Studio.
Sometimes while creating animations we need to change the center point to rotate the objects properly, in that case quick solution is available in illustrate as shown below :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Mohit_Kabra27 ,
I think the functionality what you mentioned is a good way to define a hinge for transformation in Creo Illustrate. Means you can define a hinge for rotation and rotate a component regarding specific axis. So such rotation along desired axis could be used into a new recorded sequence and could be played in Vuforia Studio.
... But so far I know this hinge is not available in Studio when you want to rotate outside the recorded sequence by setting of some property at run time.
The much better way is to redefine the assembly in Creo Parametric. In this case:
- you can split the assembly into bodies (rigid bodies) which should be rotated (concept similar to Creo Mechanism) .
- The next step is to embed each body into new sub assembly and move it in such way that the assembly default coordinate system is on the location where you need the hinge / the location of axis of rotation = subassemby default coord system/ where you want to rotate this body. The part geometry is then moved relative to the assembly default coordinate system , so that in the subassembly we will have the correct position.
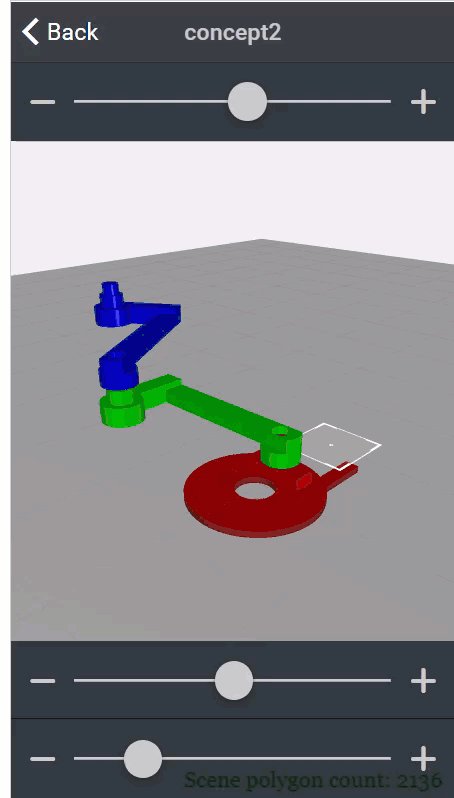
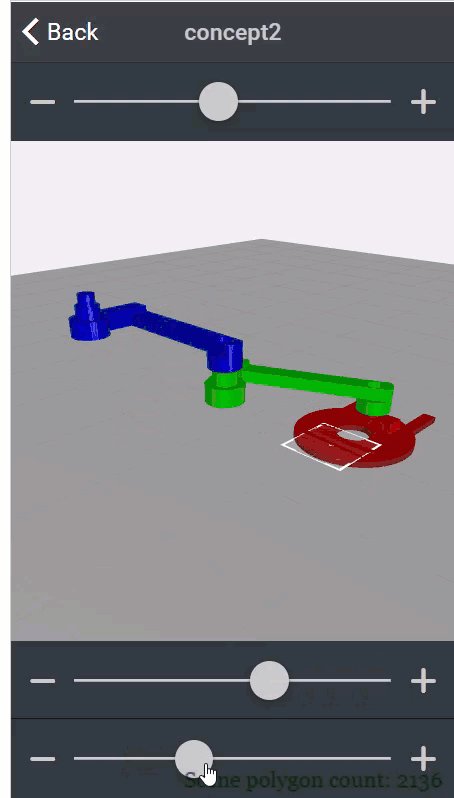
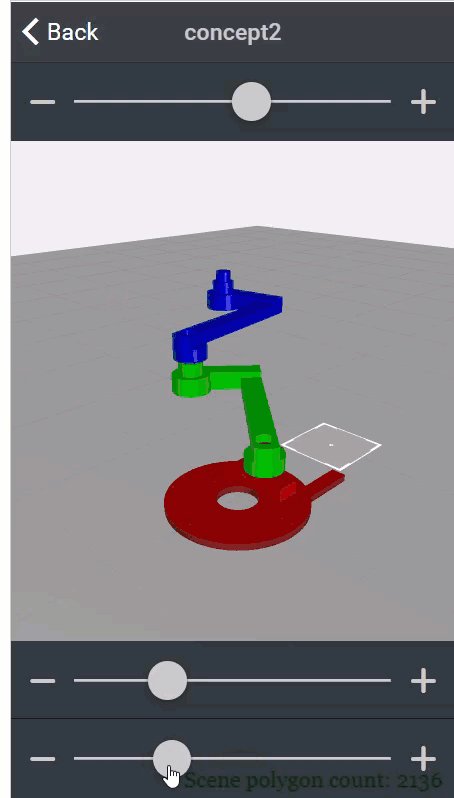
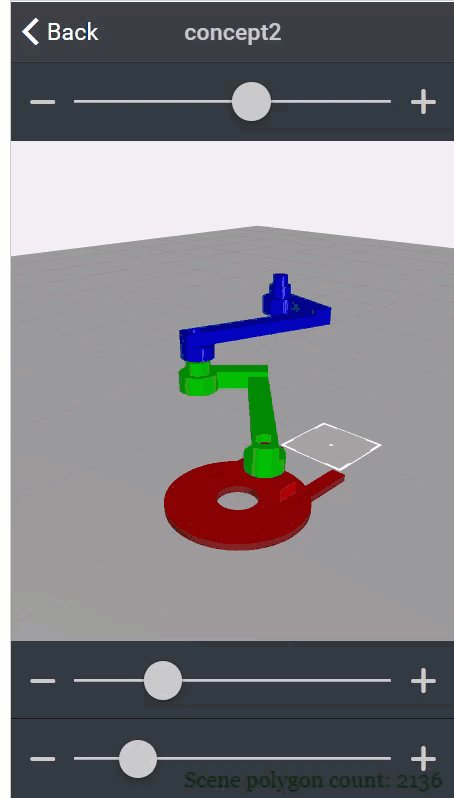
- Next step is to assembly the bodies to the root assembly when they should rotate regarding to Root body . When there is required a rotation of specific body relative to another body - in this case this body should be a component of the subassembly which defines the another body . In this case we can get the effect described in the Tech Tip https://community.ptc.com/t5/Vuforia-Studio/Mechanism-Concept-in-Vuforia-Studio-How-to-make-rotation-more/td-p/552743 so as demonstrated in the View concept2 (Studio Project test_roboter_cocept - attached below) :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
.. we already tried that but without success ... seems like studio isn't impressed by setting another default csys and always uses its own csys