Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Possibility to click 3D-pictures and start an ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Possibility to click 3D-pictures and start an event with a hololens project
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Possibility to click 3D-pictures and start an event with a hololens project
Hello,
i am currently creating an 3d experience espacially for the hololens. Therefore i want to associate a 3d-picture with an even by "clicking" on the picture itself (hololens tab gesture). When using the JS application for the clicking event, the program / hololens doesnt register any "clicking" while in thingworx view. In consequence i cant start the desired event.
Is there something i am missing to trigger the functionality as "button" for a 3d-picture/object in an 3d environment? Voice Commands do work absolutely fine though.
Btw.: The command for activating the desired function in the additional picture is wrong - i know. i am using viewCtrl.movemodelItem6(); now.
Greetings,
Andre
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Does it work correctly in the preview?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The preview button doesnt do anything.
When i click preview, a short "lag" happens and then theres my developer web portal again (no change).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Xray,
try implementing the Code in the Home.js. This could look like the following code:
var visibilityswitch=false; //a switch, that turns buttons on or off
$scope.functionButton1 = function() //functionButton1 is the function, that has to be called when pressing Button 1
{
visibilityswitch=! visibilityswitch;
//The switch is turned from of to on
$scope.view.wdg['Button2']['visible']= visibilityswitch;
//This line makes Button2 visible when first run.
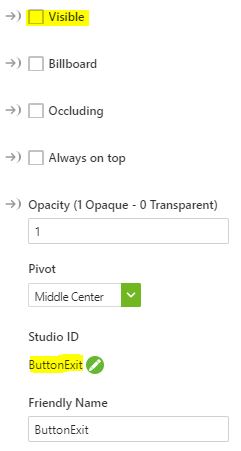
//Make sure, that Button2 (your 3D Image) is not checked at “Visible”.
//Also make sure, that your 3D Images have the right name under Studio ID, in this case “Button1” and “Button2”.
}