Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Problem with the change the color gauge 3D twx...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem with the change the color gauge 3D twx studio /GAUGE 3d
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Problem with the change the color gauge 3D twx studio /GAUGE 3d
The problem with the the method described in the post -> is if you add a filter to the text property so that you can add units to the value, e.g. '10%' then the state based definition wont understand the value as it is now a string and not a number.
Is there any way to work around this?
It would be great if the dependent field could instead be a dependent value and then you could bind the property itself to the 'dependent value' so that you can have units and a colour changing gauge.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @randerson-3 ,
after I received a hint form PTC develpment team I have now the corect solution for this issue:
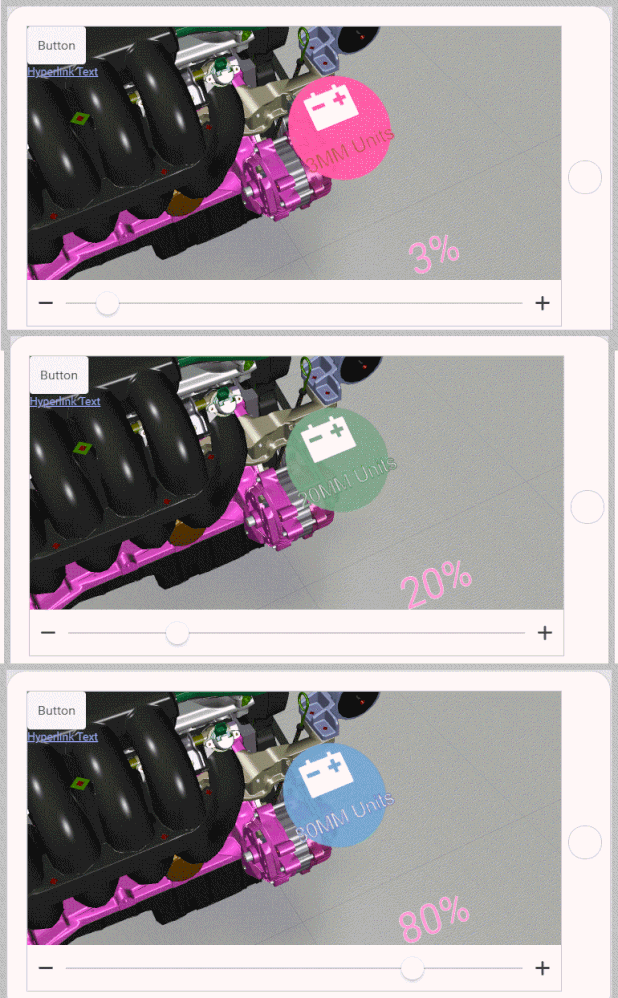
So the test will display the correct results.
The following steps.
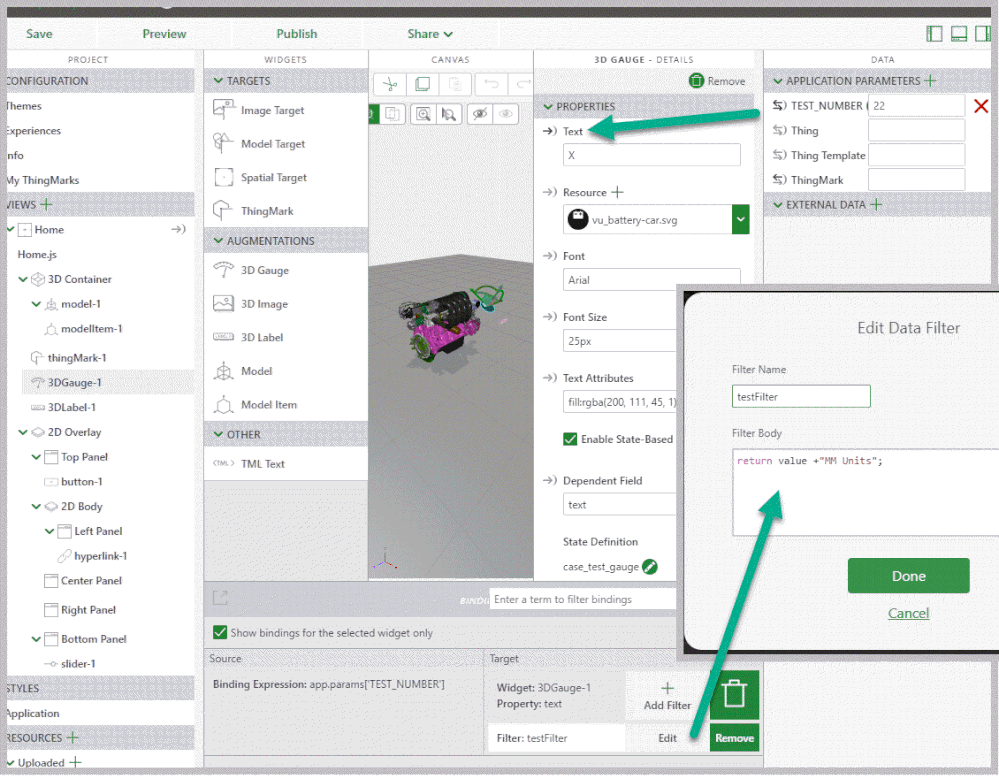
1.) define an application parameter e.g. TEST_NUMBER
2.) bind it to the 3d gauge text value and use a filter to define the unit sufix
e.g. Filter Body :
return value +"MM Units";
3.) Add the following script to the <Current_View>.js / e.g. Home.js here
$scope.$watch( // watch for the color setting
function() {
return $scope.app.params['TEST_NUMBER'];
}
,
function()
{
$scope.setWidgetProp('3DGauge-1', 'hiddenValue', $scope.app.params['TEST_NUMBER'])
$scope.setWidgetProp('3DGauge-1', 'stateFormatValue','hiddenValue')
}
//end of the second function
);
This will lead to the correct display / as shown in the picture above.
So means to use the depending Field value / in script the stateFormatValue /as you initially tried with a “little change” led finally to the correct solution ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @randerson-3,
there are 2 points :
1.) using a filter for the binding. Yes, this is correct the filter will change your value. Therefore, the state formatting will not work
When we add a filter we will add a filter to the binding and this we will change the value , which will be pass to the state and therefore it will be not handled /will not work
2.) the other point in your question is about the dependent field. I do not think that using it will make here any sense, it if you assignee a incorrect value to it - in this case the state formating will be disabled.
According PTC development team there is often some misconception around the use of "Dependent Field".
Dependent Field must refer to the name of a property directly on the widget (ex. Font, Shader, etc.) and not the value of anything elsewhere. So when binding anything to Dependent Field, make sure that this value is the name of a property on the widget itself, and not a value to be compared to with the State Format
Possible Workaround /Solution
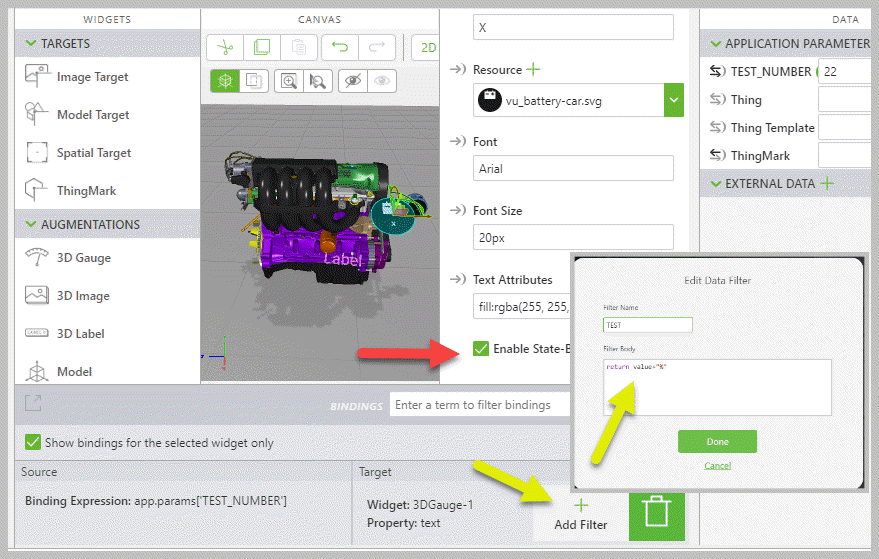
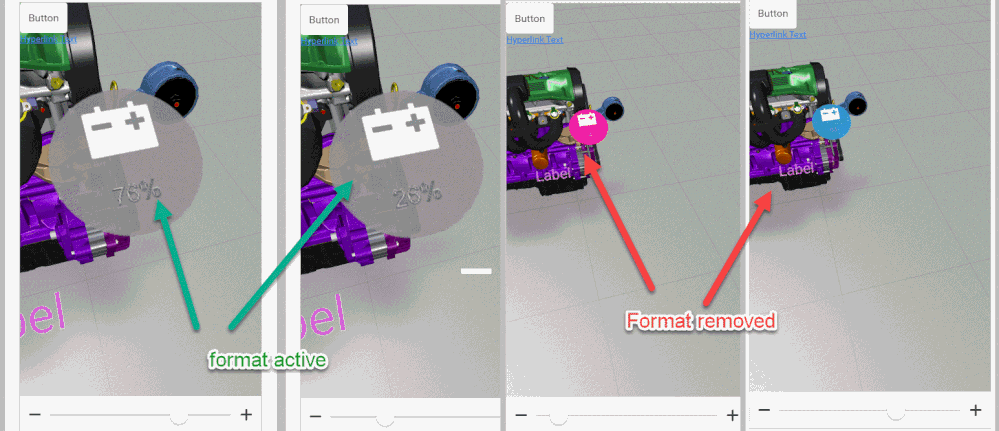
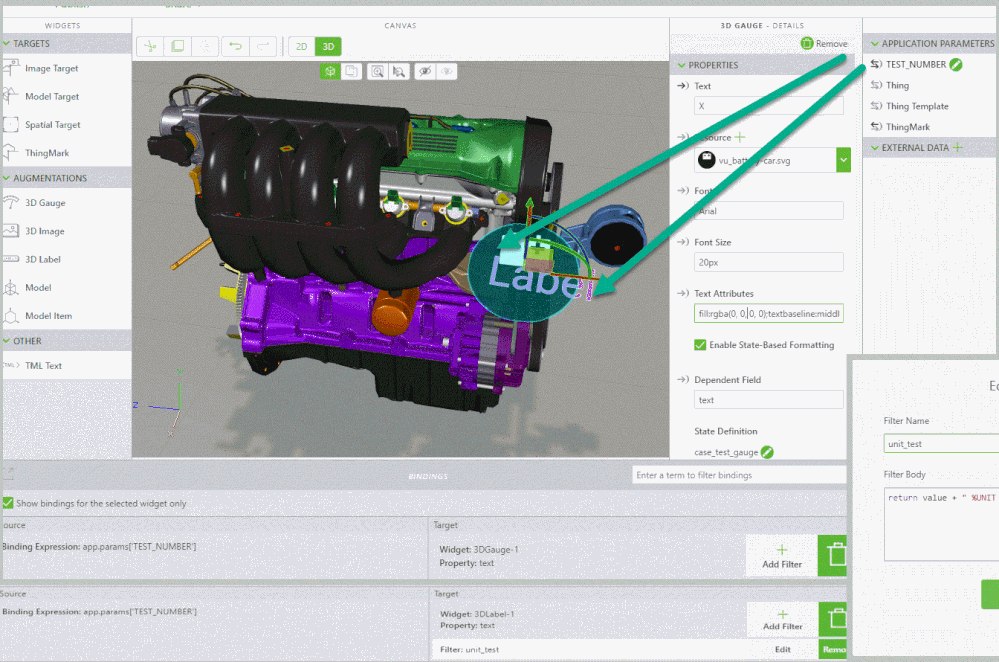
So, I think one possible thing what we can try -> we can use a font / format style for the gauge text to make the font invisible and replace it with a 3d label text where we should display the value with the units. We can bind the label to the same application parameter e.g Some think like:
Where we will try to set such Text Attributes for the Gauge so that the text will be not visible.
e.g.
Text Attributes = fill:rgba(0, 0, 0, 0);textbaseline:middle;textalign:center
This was the first attempt which was not perfect but should explain what is intended.
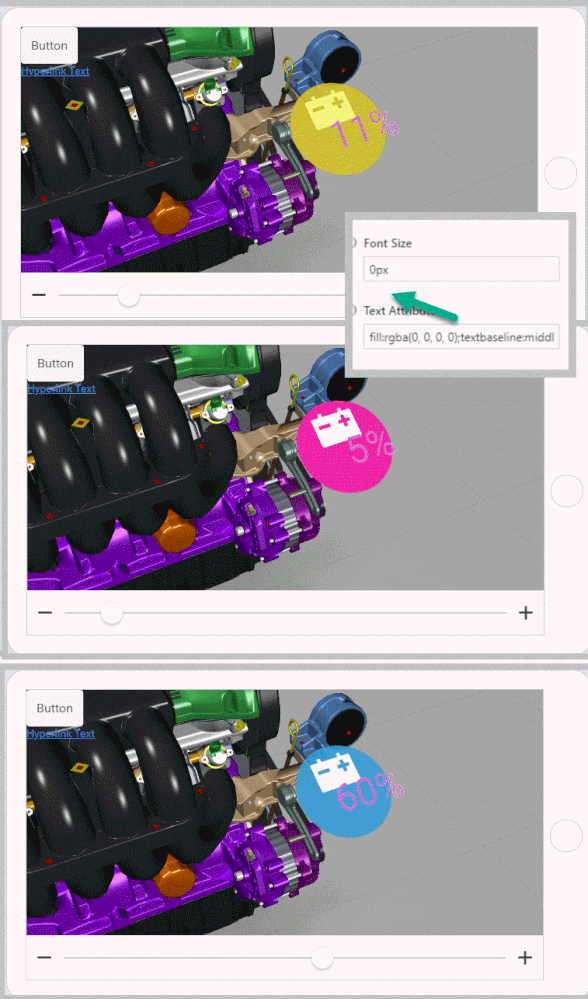
so here the result for the test
Another attempt could be to try to use some style format, where the unit suffix will be added by some style elements. I could not find such style definition but wanted to mention here just for the case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here another attempt where the 3d gauge FontSize was set to 0 px
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
An additional Idea : for the case that you State Based formatting should change picture appearance of the 3d gauge we can use a javascript call back to get the same functionality. So we can control the 3DGauge.src property inside a watch block
Something like:
/////////////////////////////////////////
$scope.$watch( // watch for the color setting
function() {
return $scope.app.params['ItemColor'];
}
,
function()
{
$scope. setGaugeSource ($scope.app.params['ItemColor']) ;
}
//end of the second function
);
======
So in case that the item of the application parameter ItemColor will change
Then the function e.g. setGaugeSource() will be called with the value.
So this function could then interpret the value of an application parameter and for different value ranges could set different svg image file to the source property of the 3d gauge
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @randerson-3 ,
after I received a hint form PTC develpment team I have now the corect solution for this issue:
So the test will display the correct results.
The following steps.
1.) define an application parameter e.g. TEST_NUMBER
2.) bind it to the 3d gauge text value and use a filter to define the unit sufix
e.g. Filter Body :
return value +"MM Units";
3.) Add the following script to the <Current_View>.js / e.g. Home.js here
$scope.$watch( // watch for the color setting
function() {
return $scope.app.params['TEST_NUMBER'];
}
,
function()
{
$scope.setWidgetProp('3DGauge-1', 'hiddenValue', $scope.app.params['TEST_NUMBER'])
$scope.setWidgetProp('3DGauge-1', 'stateFormatValue','hiddenValue')
}
//end of the second function
);
This will lead to the correct display / as shown in the picture above.
So means to use the depending Field value / in script the stateFormatValue /as you initially tried with a “little change” led finally to the correct solution ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That is fantastic thank you!
I dont really understand the $watch, does it just trigger the second function if there is any change in the result of the first function, in this case the TEST_NUMBER parameter?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The usage of this block in angular js is simple:
the $scope is the global area in the context of the current view (e.g. here the Home.js) for the definition of variables, functions and here the $watch /listener. We have also the $rootScope which is valid for the context the whole application ( seems to be global for all view as the name already $rootScope says)
The $watch construct defines here 2 functions
1.) the first function is the expression , which is observed by angular. Important is the value what is returned by this function. For example, here the function returns simple the value of the application parameter TEST_NUMBER. There is no action in case that the parameter has the same value - it will not changed. When the value of the parameter will change -> e.g. any binding or values setting in Vuforia - in this case the first function of the $watch construct will return a different value / the return value of the function will change/ and this cases the second function in the $watch construct will be executed. So it will set hiddenValue=TEST_NUMBER and then will set 'stateFormatValue',='hiddenValue'. This actions are similar to a binding in UI ->when we bind some parameters to a value of widget. Unfortunately we can do this here in UI ,because we cannot see the 'hiddenValue' property
Therefore the $watch construct was used here instead. May be , the second assigment $scope.setWidgetProp('3DGauge-1', 'stateFormatValue','hiddenValue') should be called only one time -> the first time when the construct was called ->because the both properties are already defined and in generally they will remain their values
$scope.$watch( // watch for the color setting
function() {
return $scope.app.params['TEST_NUMBER'];
}
,
function()
{
$scope.setWidgetProp('3DGauge-1', 'hiddenValue', $scope.app.params['TEST_NUMBER'])
$scope.setWidgetProp('3DGauge-1', 'stateFormatValue','hiddenValue')
}
//end of the second function
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the detailed explanation.