Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Repeat current step
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Repeat current step
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Repeat current step
Hi everyone,
I would like to replay / repeat the actual step of an animation as long till I klick on the “next step”.
Background: Using the HoloLens the user should see the same step again and again to not miss the information (because he needs to turn around and move in the room to capture/find everything). When he finished the step, he should klick on “next” and the next step will be played and repeated.
I tried to use intervals, but this is not working well because all steps needs to be 4500ms long and Vuforia is having problems with the delay (after a while it plays multiple steps at the same time)
$scope.Repeat = function() {
// Play current step
angular.element(document.getElementById('model-3')).scope().play();
// Rewind current step
$timeout(function(){ angular.element(document.getElementById('model-3')).scope().rewind(); }, 4000);
// And start again after 4500ms, 10 times
$scope.intervalPromise = $interval($scope.Repeat, 4500, 10);
}
$scope.Next = function() {
// cancel the Interval from above
$interval.cancel($scope.Repeat);
// Wait a bit (500ms) and stop current step (in case something is still playing)
$timeout(function(){ angular.element(document.getElementById('model-3')).scope().Stop(); }, 500);
$timeout(function(){ angular.element(document.getElementById('model-3')).scope().Repeat(); }, 700);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not sure if the repeat is a valid model service so that in generally we need to check in the console windows if there some errors should be reported. In case that an error occurs there probably the current function will be terminated or part of code will be ignored.
Regarding to the current intent here - to have an "repeat" occurrence for a particular sequence step.
I tested the issue in a HoloLens project and found the following approach . Is not perfect but seem to work - also in the HoloLens
The model widget is 'model-1' and have sequence with 5 steps
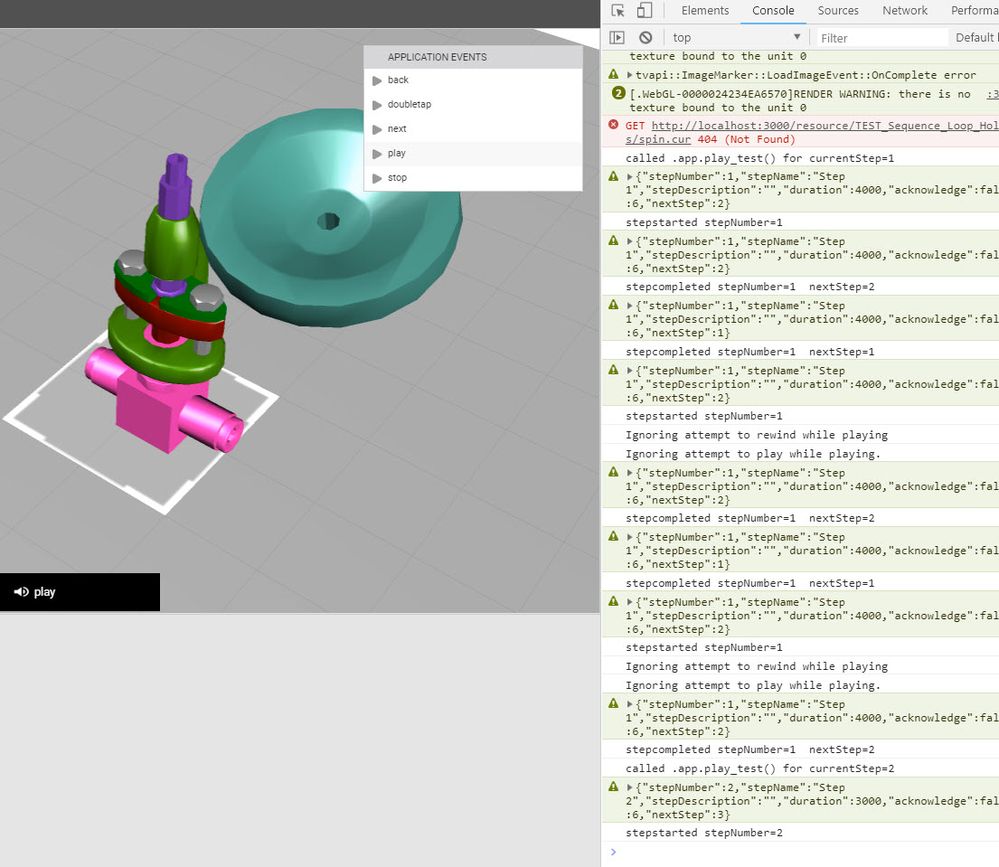
Calling the 'play' command it will play always the current sequence in a infinite loop. With stop we can stop the loop and with next or back we could go to the next or to the previous step. (here next and back addtionaly will stop first the loop and then will go to the next/previous step
This was my test in preview . But I tested it on the HoloLens and it was working.
So I used the following code:
/////////////////////////////////////
$scope.app.loop_play=false; //when loop is playing is true
$scope.app.stepNumber=1;
$scope.app.nextStep=2;
$scope.app.duration=0.0;
$scope.app.stepActive=false;
$scope.app.setInActive=false; //set inactive for one time the call on complete event
$scope.app.modelName='model-1';
$scope.app.delay=3000;
////////////////////////////////////
$scope.app.play_test = function () {
console.log("called .app.play_test() for currentStep="+ $scope.view.wdg[$scope.app.modelName]['currentStep']);
if ($scope.app.loop_play)
{
$scope.app.stop_test();
$scope.app.loop_play=true;
$scope.app.setInActive=false;
//my_play_loop(parseInt($scope.view.wdg[$scope.app.modelName]['currentStep']),$scope.app.duration );
my_play_loop($scope.app.duration );
}
else
{
$scope.app.loop_play=true;
//my_play_loop(parseInt($scope.view.wdg[$scope.app.modelName]['currentStep']),150 );
my_play_loop(150);
}
};
/////////////////////////////////////////
$scope.app.stop_test = function () {
$scope.app.loop_play=false;
$scope.app.setInActive=true;
$timeout( (function () { $scope.$applyAsync(()=>{ $scope.app.MDL_STOP($scope.app.modelName);} )})
, 100); };
/////////////////////////////////////////
$scope.app.next_test = function () {
$scope.app.loop_play=false; $scope.app.setInActive=true;
$timeout( (function () { $scope.$applyAsync(()=>{ $scope.app.MDL_STOP($scope.app.modelName);} )})
, 100);
$timeout( (function () { $scope.$applyAsync(()=>{ $scope.app.MDL_FORWARD($scope.app.modelName);} )})
, 100); };
/////////////////////////////////////////
$scope.app.back_test = function () {
$scope.app.loop_play=false;
$scope.app.setInActive=true;
$timeout( (function () { $scope.$applyAsync(()=>{ $scope.app.MDL_STOP($scope.app.modelName);} )})
, 100);
$timeout( (function () { $scope.$applyAsync(()=>{ $scope.app.MDL_REWIND($scope.app.modelName);} )})
, 100); };
///////////////////////////////////////
$scope.app.ANG_SCOPE = function(model_name) {
return angular.element(document.getElementById(model_name)).scope(); };
////////////////////////////////////////
$scope.app.MDL_PLAY=function (model_name) { $scope.app.ANG_SCOPE(model_name).play();};
////////////////////////////////////////
$scope.app.MDL_RESET=function (model_name) { $scope.app.ANG_SCOPE(model_name).reset();};
////////////////////////////////////////
$scope.app.MDL_REWIND=function (model_name) { $scope.app.ANG_SCOPE(model_name).rewind();};
////////////////////////////////////////
$scope.app.MDL_FORWARD=function (model_name) { $scope.app.ANG_SCOPE(model_name).forward();};
////////////////////////////////////////
$scope.app.MDL_STOP=function (model_name) { $scope.app.ANG_SCOPE(model_name).stop();};
////////////////////////////////////////
//------------
function my_play_loop( delay)
{
if(!$scope.app.loop_play) return; //will stop if loop play is not true
$timeout(function () { $timeout(function () {$scope.app.MDL_PLAY($scope.app.modelName); }, 200);
}, delay);
};
/////////////////////////////// 'stepcompleted'
$scope.$on('stepcompleted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.warn(arg3);
console.log("stepcompleted stepNumber="+parsedArg3.stepNumber + " nextStep="+parsedArg3.nextStep);
if((parsedArg3.stepNumber) && (!$scope.app.setInActive) ) {
$timeout( (function () { $scope.$applyAsync(()=>{ $scope.app.MDL_REWIND($scope.app.modelName);} )})
, 100);
my_play_loop( $scope.app.play_test);
}
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
$scope.app.stepActive=false;
$scope.app.setInActive=false;
});
/////////////////////////////////////////////////////////////////
$scope.$on('stepstarted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.warn(arg3);
console.log("stepstarted stepNumber="+parsedArg3.stepNumber);
$scope.app.stepNumber=parseInt(parsedArg3.stepNumber);
$scope.app.nextStep=parseInt(parsedArg3.nextStep);
$scope.app.duration=parseFloat(parsedArg3.duration);
});
The mean idea was to use the 'stepcompleted' event and to call it some timeout the repeat action- here it is a rewind and play.
Also I used some variables to know the parameter of the current step. Actually I did used them but in some cases it could be advantage to have this info for some synchronization tasks.So the HoloLens test project could be used for test -> 15614:70
I hope this could help! If not then , please, let me know
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Raphael08
Hope you are doing good. Could you please confirm if the issue has been resolved.
If yes, please mark the answer as accept as solution for the future reference. Thank you in advance.
Regards-Mohit Goel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
first of all thanks to Roland for the great solution!! A lot of efford as far as I have seen!
The Repeat function is working perfectly, but when changing to next or previouse step the function is jumping through the steps and repeats some parts of it.
Therefore there is still a smal bug inside but I am not able to find out in detail where the issue is coming from.
first of all thanks to Roland
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you please mark @RolandRaytchev answer as accept as solution for the benefit of other community users.
Regards: Mohit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
working Solution .
Raphael