Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Sequence selection in Hololens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Sequence selection in Hololens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sequence selection in Hololens
Hi everyone,
I'm creating an experience in Hololes.
I can't select different sequences in the same model by connecting them to panels.
When I create experiences for Tablet I use a javascript that selects the correct Sequence (figure) and that's fine.
It doesn't seem to work here.
Are there any other ways?
Here is the javascript:
$scope.RiempimentoSerbatoio = function() {
$scope.view.wdg['SerbatoioPulita']['sequence'] = 'l-Creo%203D%20-%20riempimento_5Fserbatoio_5Fpulita.pvi';
$scope.$applyAsync();
$timeout(function() {
$scope.$broadcast('app.view["SerbatoioPulita"].svc.playAll')
}, 400)
};
Matteo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Matteo_1987 ,
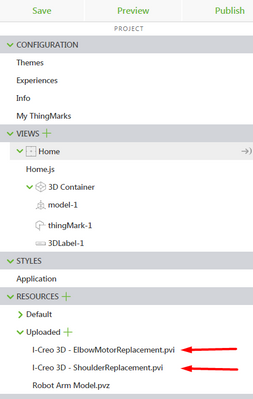
One of the ways to select a sequence through JavaScript is - extract the .pvi files and upload them separately on to the project.
Once uploaded, use the resource path to activate the requested sequence:
$scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - ... .pvi';
Here is the sample JavaScript function for the same:
$scope.ChangeSequence = function(seq_name)
{
$scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - ElbowMotorReplacement.pvi';
$timeout(function() {
$scope.$broadcast('app.view["Home"].wdg["model-1"].svc.playAll');
$scope.$applyAsync()
}
, 2000);
};
You would have to write separate functions for each sequence and link them in the Application Events as shown above.
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ytella,
Thanks for the reply.
For the selection of the sequences I already use this javascript.
A question:
I'm using Creo Illustrate 5.1 for creating sequences.
Is this version supported by Hololens?
Matteo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator