- Community
- Augmented Reality
- Vuforia Studio
- Shader for water effect
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Shader for water effect
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Shader for water effect
Hi Team,
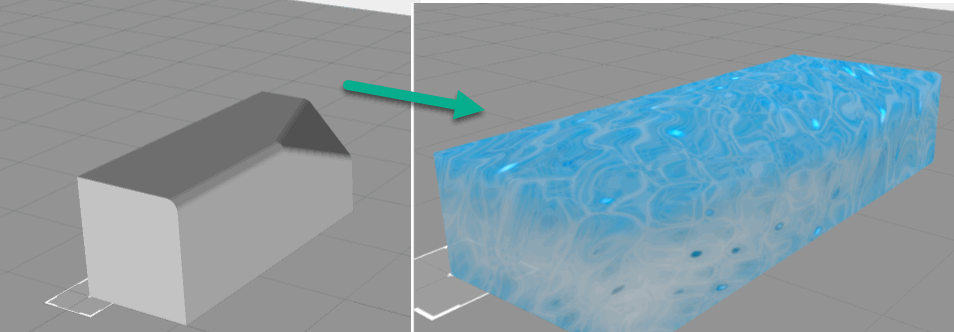
I was wondering if it's possible to create a water effect on my model, as shown in the picture below. Could you suggest a shader and guide me on how to implement it on my model? I'm not sure what I need to add before importing it to Vuforia Studio. I usually use Creo Illustrator to create animations. Can you please guide me?
- Labels:
-
Best Practices
-
Coding
-
Experience Service
- Tags:
- coding
- vuforiaStudio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @TM_9260611 ,
this is possible if you use some customized /self created shaders based on GLSL
some docs(introduction -first steps) are here:
https://wiki.delphigl.com/index.php/Tutorial_glsl2
//===========
and some examples for water shaders:
https://www.shadertoy.com/results?query=water&sort=popular&from=0&num=12
especially:
https://www.shadertoy.com/view/4slGRM
but also: https://www.shadertoy.com/view/lsXGzH
But as mentioned they could be implemented but possibly they will not work (or will work with bad performance) on the mobile platform in real time render.
Here an example for partially implementation of such example which I used in the past but it has not the best performance and is working on Android but has some graphical issues on IOS:
The example of the shadertoy are a little complex and need to be adapted to Vuforia Studio. But .... a shader which is based on more complex math operations is not so efficient and lead to performance issue - because this should work on mobile platforms
The example here uses js code and glsl shader definition in tmlText widget
Here I added a test Studio project, only as example so to see how such shader could be implemented , based on example
So hope will help. t
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
possibly the following related (about tmlText shader implementation ) community links could be helpful:
https://community.ptc.com/t5/Vuforia-Studio/Shaders-and-tml-texts/td-p/84840