Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Start Chalk from a 2D Experience
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Start Chalk from a 2D Experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Start Chalk from a 2D Experience
Hi Community,
I am wondering if would be possible to start Vuforia Chalk App from a Studio 2D Experience like we can do using the Chalk button on 3D Experiences.
I know there is no widget for that but maybe someone can point me to a way to start an app using realwear API from JavaScript.
Any ideas are welcome.
Thanks in advance,
Felipe Duarte
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @fbdsilva
we do not have extra chalk widget but calling of chalk in 2d widget but it should work also from Hyperlink widget and also via JavaScript code
So to work this is required:
- chalk is installed on the mobile platform
- I think the first time when you start chalk from Vuforia View it will request permissions for starting chalk
- this will not work in Preview mode - only on mobile device
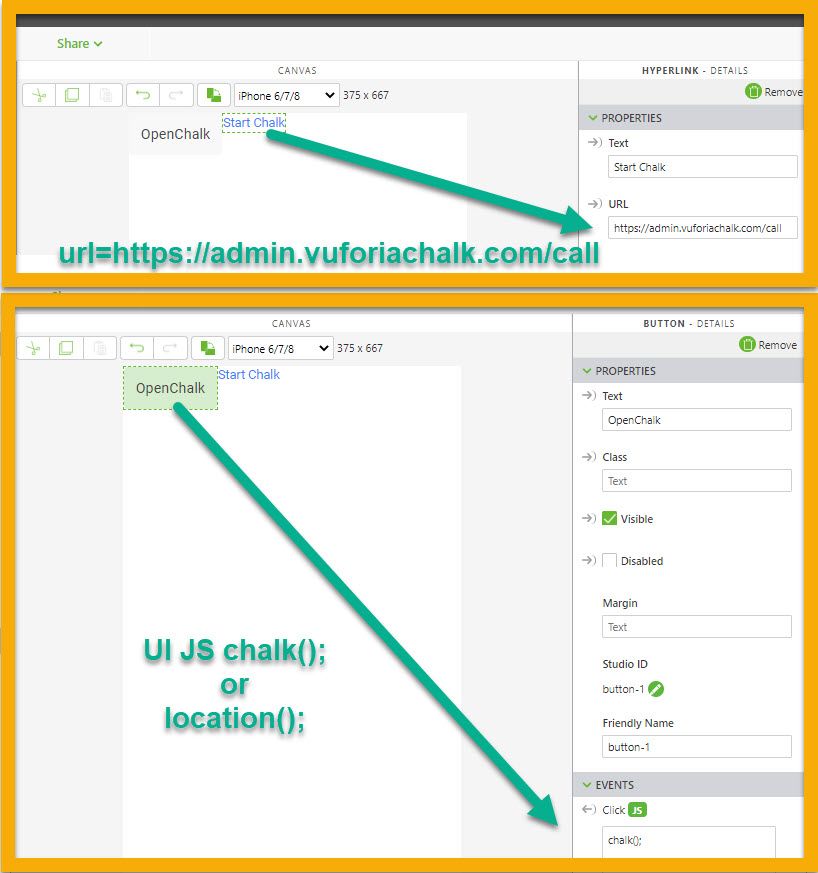
Here in the picture below - there are shown 2 ways - 1.) hyperlink widget via URL (url=https://admin.vuforiachalk.com/call)
or 2.) form button calling js code (it could be any widget supporting UI JS box on click or other actions)
where in US UI you can use e.g. one of the following js code chalk() or location() - I tested both on IOS device Ipad and they are working fine.
/////////////////////////////////////////////////// this will not has effect on IOS
$scope.chalk = function ( ) {
console.log('call https://admin.vuforiachalk.com/call' );
try{
window.location.href='https://admin.vuforiachalk.com/call';
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");
}
catch(e)
{
alert('call failed ' + e);
}
}
///////////////////////////////////////////////////
//or
///////////////////////////////////////////////////
$scope.location = function () {
try{
$timeout( () => {var ref = window.location='https://admin.vuforiachalk.com/call' ;
twx.app.fn.addSnackbarMessage("window.location="+ref,"twLogo");},500)
}
catch(e)
{
alert('chalk location failed ' + e);
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @fbdsilva
we do not have extra chalk widget but calling of chalk in 2d widget but it should work also from Hyperlink widget and also via JavaScript code
So to work this is required:
- chalk is installed on the mobile platform
- I think the first time when you start chalk from Vuforia View it will request permissions for starting chalk
- this will not work in Preview mode - only on mobile device
Here in the picture below - there are shown 2 ways - 1.) hyperlink widget via URL (url=https://admin.vuforiachalk.com/call)
or 2.) form button calling js code (it could be any widget supporting UI JS box on click or other actions)
where in US UI you can use e.g. one of the following js code chalk() or location() - I tested both on IOS device Ipad and they are working fine.
/////////////////////////////////////////////////// this will not has effect on IOS
$scope.chalk = function ( ) {
console.log('call https://admin.vuforiachalk.com/call' );
try{
window.location.href='https://admin.vuforiachalk.com/call';
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");
}
catch(e)
{
alert('call failed ' + e);
}
}
///////////////////////////////////////////////////
//or
///////////////////////////////////////////////////
$scope.location = function () {
try{
$timeout( () => {var ref = window.location='https://admin.vuforiachalk.com/call' ;
twx.app.fn.addSnackbarMessage("window.location="+ref,"twLogo");},500)
}
catch(e)
{
alert('chalk location failed ' + e);
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That´s perfect. It was exactly what I was looking for.
Many thanks!