Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Toggle button size & shape change
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Toggle button size & shape change
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Toggle button size & shape change
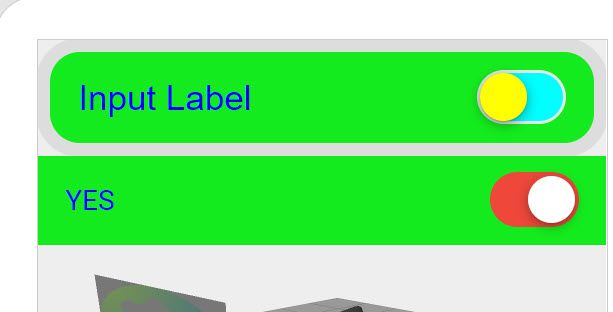
i need this type of toggle button, how can i change the normal toggle button to this, anyone can help me?
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rakesh_kumar_S ,
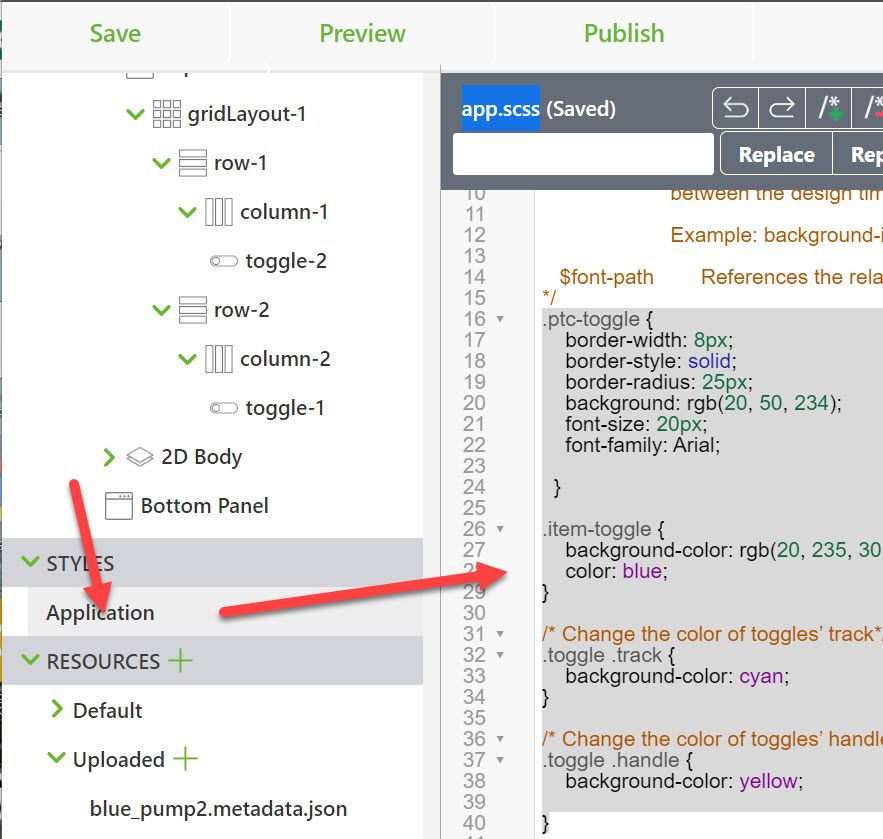
you can use an css style definition in the app.scss (Studio Tab Application) to change the appearance of widget in generally .
Example in PTC Help http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidgetToggle.html
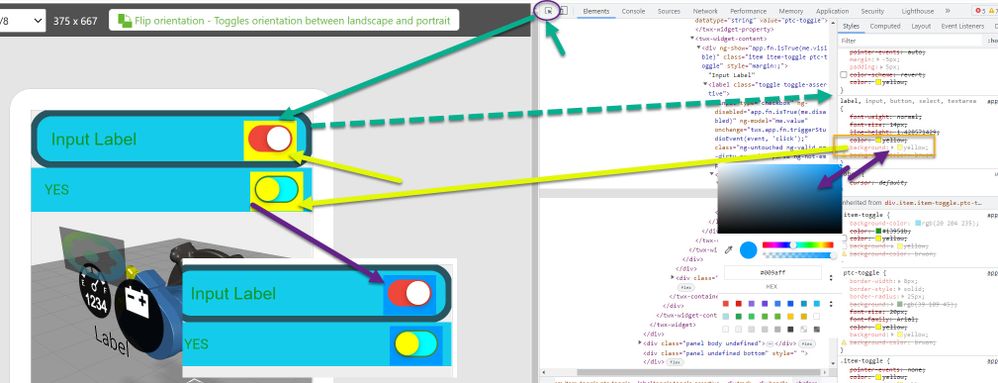
So when using styles you can change the appearance of widget e.g. here the toggle widget. There are classes used by default. So when you change these classes it will change all toggle widgets. Or you can use user defined classes (as in the example PTC Help) and set this in the class property of the toggle widget. In the first picture you can see that both is used. ptc-toggle and also the default where the class setting will override the system setting.
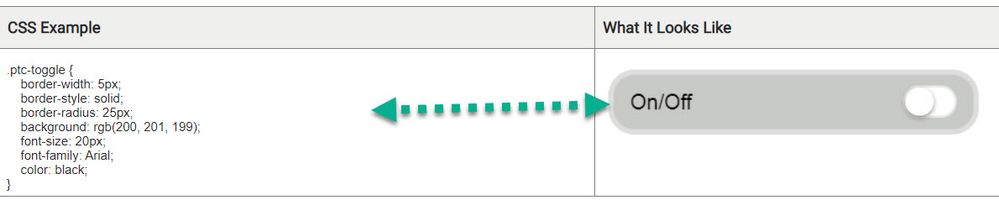
To achieve the desired appearance you need to test setting of different style properties and see what is the caused change and if it is as desired. I want also refer to https://www.w3schools.com/howto/howto_css_switch.asp
https://alvarotrigo.com/blog/toggle-switch-css/
as example but also there are a lot of others links.
You can test the effect of the change in the chrome debugging console (Strg-Shift-I)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rakesh_kumar_S ,
you can use an css style definition in the app.scss (Studio Tab Application) to change the appearance of widget in generally .
Example in PTC Help http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidgetToggle.html
So when using styles you can change the appearance of widget e.g. here the toggle widget. There are classes used by default. So when you change these classes it will change all toggle widgets. Or you can use user defined classes (as in the example PTC Help) and set this in the class property of the toggle widget. In the first picture you can see that both is used. ptc-toggle and also the default where the class setting will override the system setting.
To achieve the desired appearance you need to test setting of different style properties and see what is the caused change and if it is as desired. I want also refer to https://www.w3schools.com/howto/howto_css_switch.asp
https://alvarotrigo.com/blog/toggle-switch-css/
as example but also there are a lot of others links.
You can test the effect of the change in the chrome debugging console (Strg-Shift-I)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your guidance.