Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Visibility not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Visibility not working
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Visibility not working
I am working on a 3D eyewear project and I am trying to set the visibility of my 3D label. From all the info available the following should work:
$scope.view.wdg['seq02-stp01-cir02']['visible']=true;
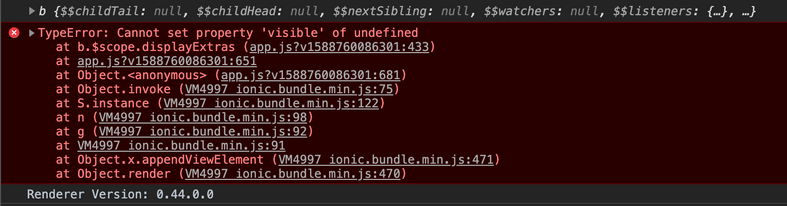
However, as soon as I add this line to my Home.js the preview doesn't work anymore and the console shows an error:
TypeError: Cannot set property 'visible' of undefined
I have had this error before when I mistyped the name of the widget but it is correct this time around.😊
Using Vuforia Studio Version 8.5.7 (8.5.7.4613)
- Labels:
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hmmm. The project must have become corrupted somehow. I started a new project and things are now working as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
When I am looking on the error message it means that the object for the property is undefined
so because the $scope.view.wdg[] is ok -> means the only thing which could be wrong is this one:
'seq02-stp01-cir02' .
This should be the name of the widget ID :
- could you check ,please, if there a widget with such widget ID exist?
- If yes , what is the behavior when you set the visibility in UI - will it work then?
- the last point is in shich context is the code execute. - means
$scope.view.wdg['label-1]['text']="sometext here"
If you write simple in the e.g. Home.js this will lead to the eror what you described.
You can try this :
$timeout(()=>{ $scope.view.wdg['label-1]['text']="sometext here";},1500);
This will work when you timeout delay has enough large value (>500 or more). For some reason but it is possible to need more time (when some initialize task required with Thingworx background) therefore the better solution is to do something like this:
scope.$on('$ionicView.afterEnter', function () { //when 2d view is intilized
$scope.view.wdg['label-1]['text']="sometext here";
});This code will work for 2D widgets. But if you need to call the same code for model/modelIistems widget then you need to use the modelLoaded event
$rootScope.$on('modelLoaded',function(){
try{$scope.view.wdg['modelItem-1']['visible'] = true;
$scope.$applyAsync()} catch(wrong) {}
})
So , the modelLoaded event will fire after model loading is finished. Then it the model and all modelItem widgets to this model loaded and exist in the memory. In case that you have more than one model and your models / modelItems widgets are belonging to a model which is not loaded yet - in this case the try ... catch block will ignore the undefined error and the code will executed for each model. Of course you can check the argument - the model name passed to the event modelLoaded:
$rootScope.$on('modelLoaded', function() {
console.log("modelLoaded event");
const args = Array.from(arguments);
for( let i=0;i< args.length;i++ )
console.log("Event args["+i+"]="+args[i])
if(args[1]=='model-1'){
$scope.setWidgetProp('modelItem-1','visible',true);
//this is modelItem on model-1
$scope.setWidgetProp('button-3','text',"HideLabel");
//update the display
$scope.$applyAsync();}
})So I think one of the options mentioned above should solve your issue. If not then please, let me know!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for that extensive answer. As mentioned the problem went away when I started with a clean project but it is good of you to provide all the code examples. It shows something that I have been suspecting and that one needs to pay more attention to event completion before progressing with other tasks. However there doesn't seem to be any documentation on it. For instance if I want to respond on events like new sequence selected/loaded, step play completed, step rewind completed etc. where would I find documentation on that? Waiting arbitrary amounts of time doesn't seem like a solid reliable approach. Certainly not if one wants to publish to various devices all taking their own good time in processing this stuff.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The current officially provided documentation is provided on http://support.ptc.com/help/vuforia/studio/en/
The PTC team is working currently to extend all information.
For information which are not provided in the help yet we tried to add some information in the Vuforia Studio Tech tips. The following link , I hope, will provide the information , what you are asking for:
"List of Vuforia Studio events which we could be used as listener by javaScript/angular.js"