Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Vuforia Studio
Hello everybody. There is an instruction developed by Vuforia Studio and downloaded for viewing through the VuforiaView application on a smartphone. The manual has an action that requires clicking (click) on the model once or twice. And depending on how many times you press - the model changes color. Now you need to transfer this data to Vuforia in any form - at least in the form of numbers: 0 - no action was taken, 1 - pressed 1 time (odd number) (first color), 2 - pressed 2 times (even number) ( second color). Maybe someone knows how to do it. Thanks for your work
- Labels:
-
Experience Service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @smaslov ,
I see that you would like to change the color of the model based on the click event. Please correct me if I am wrong. One of the ways to implement this is as follows:
- Drag and drop a model item on to the 3D model. For example, I have used only one model-item on the model
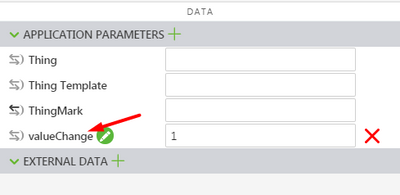
- Create an application parameter such as valueChange and assign a value '1' to it as shown below:
- Now, copy and paste the below js code on Home.js:
-
$scope.colorChange = function() { if(($scope.app.params.valueChange == 0)) { $scope.view.wdg['modelItem-1']['color']=""; $scope.app.params.valueChange = 1; } else if(($scope.app.params.valueChange == 1)) { $scope.view.wdg['modelItem-1']['color']= 'rgba(0,0,255,0.3)'; $scope.app.params.valueChange = 2; } else if(($scope.app.params.valueChange == 2)) { $scope.view.wdg['modelItem-1']['color']= 'rgba(0,255,0,0.3)'; } };
-
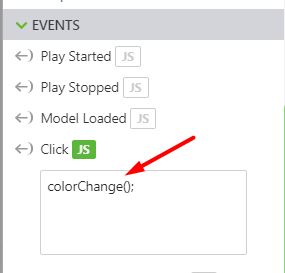
- Call this js function colorChange(); in the click event of the 3D Model as shown below:
The above code will change the color of the model item for each click on the model.