- Community
- Augmented Reality
- Vuforia Studio
- Wayfinder Widget Open Beta!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Wayfinder Widget Open Beta!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Wayfinder Widget Open Beta!
As of Vuforia Studio 9.7.0, the Wayfinder widget is no longer in beta. It is now available for use in production environments.
With the release of Studio 9.5.0, we are launching an open beta for our latest widget - the Wayfinder.
What is it?
The open beta allows Studio users to test our new Wayfinder widget in non-production experiences. The Wayfinder widget allows you to place waypoints that help lead users towards a specific part of a model or place in their environment. Use a Wayfinder when you want to call attention or lead a user to a location on a model or place in their environment.
Who can participate?
Any Studio user can participate after upgrading to Studio 9.5.0!
How can I enable it?
A few manual steps are required to enable the Wayfinder widget. Instructions on enabling this feature can be found in our Help Center.
Who to contact with feedback?
We want to hear from you! All feedback, questions, and comments about the Wayfinder widget are welcome and can be submitted in the comments below, which will be monitored by Vuforia Studio Product Management.
- Labels:
-
Announcements
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi--
Thanks for adding this, it will be very useful! I have noticed one thing in my testing with the feature: the "arrived" event seems to trigger as expected, but the "departed" event doesn't seem to trigger. I am trying to display a 3DImage when the user approaches the waypoint, and hide it again when they leave. I can get it to appear, but it doesn't disappear, and writing messages to the console log shows that the event doesn't fire, or at least it doesn't call the function I've given for it.
--Clay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your feedback, Clay! We will test this and see if we have the same results you do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Clay! I tried this out and was able to get it to work. Please see the attached video. I hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for looking into it. I'm not able to get it working, and I can't see anything wrong in my project. I am using an area target, maybe that is the difference? Anyway, here is my parallel video of my project. I will also try a model target version to see if I can make it work there.
--C
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I poked at it a bit more, and it seems to be related to the "Auto advance" option. If I turn that off, then I get "departed" events as well as "arrived" events. This is true for both model targets and area targets.
Note that the documentation for the Waypoint widget recommends having this option selected (step 5 under "Minimum steps required for use"): http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidgetWayfinder.html%23wwID0EW13R
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ah, good catch! Yes, the auto advance will always want you to go "forward", so that makes sense. Yes, we did recommend to have the auto advance feature on for the Minimum Steps so that one can navigate through the waypoints without the need for any additional buttons or scripting. If it would help, we can add into the Help Center that "if you have Auto Advance checked, it will not trigger "Departed" events."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, it makes sense to have the auto advance option available, but I don't quite see the logic of omitting the "departed" event in that case, especially since the "arrived" event still fires. I think there would be value in having both events fire even when auto advance is enabled. In any case, it would be good to have the behavior documented to avoid any confusion. Thanks!
--C
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For the logic of auto advance not throwing a 'departed' event:
- Start with waypoint-1
- Arrive at waypoint-1, it automatically advances to waypoint-2
- Guidance is now for waypoint-2 so all services and events would be associated with waypoint-2
Because the auto advance immediately brings you to the next waypoint, it no longer considers any of the events on waypoint-1, only waypoint-2. Therefore, since it thinks it is guiding you to waypoint-2, it will not throw the event for leaving waypoint-1. Does that make sense? We do not expect it to throw departed events if the auto advance feature is on because you are always moving forward in the Wayfinder data array.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great addition, I've been looking for this for quite a long time.
Will this be added to Hololens experiences after the Beta will end?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Andrea, Yes! We are working on a HoloLens version as well. When we are ready, we will send out communications.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I've tested today the Hololens version, great job!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Testing on an iPhone 11 Pro and finding the ribbon dots a bit small. The waypoint location is marked by a white, unfilled circle that does not really stand out; it would be nice if the ribbon's destination was more obvious. I tried changing the .svg of the the circle to orange with a wider stroke, but the program seems to overwrite the file every time I replace it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi FionaC,
Thank you for your feedback! Would you be willing to send us a screenshot of what you are seeing? It would be helpful to understand the type of environment you are trying to use the Wayfinder in so we can understand the different types of situations our users are experiencing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I selected "Show Labels" and "Always on top", and the labels are visible in the Preview but not in the View app on my iPhone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the feedback, FionaC! We have made improvements to the visibility properties for the next release, 9.7.0. I would like to ask you to please try again once that release is available at the end of the month!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Thanks for sharing the Beta, we are really looking forward having this widget.
Something I noticed, that property “visible” is not available yet. Instead “enabled” seems to do the job. Till now it is buggy since you first have to set it true, then to false until the wayfinder is invisible.
For anybody who wants to have it invisible by default, this might work:
$rootScope.$on('modelLoaded', function () {
setTimeout(function(){
$scope.view.wdg['wayfinder-1'].enabled=true;
}, 2000);
setTimeout(function(){
$scope.view.wdg['wayfinder-1'].enabled=false;
}, 5000);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi JG, Glad to hear that you all are looking forward to the widget! Yes, we will not have a "visible" property for Wayfinder, the normal "visible" functionality for hiding and showing the widget is included in the "Enabled" property. The "Enabled" property also ensures that the Wayfinder does not navigate through any of the waypoints while it is hidden.
If I understand correctly, you are trying to have the Wayfinder hidden by default when you first load the experience? I just tried it with one of the later builds and it seems to be working now. If this is what you mean, please try this again when 9.7.0 is out in a couple weeks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello again everyone, I've started testing this widget.
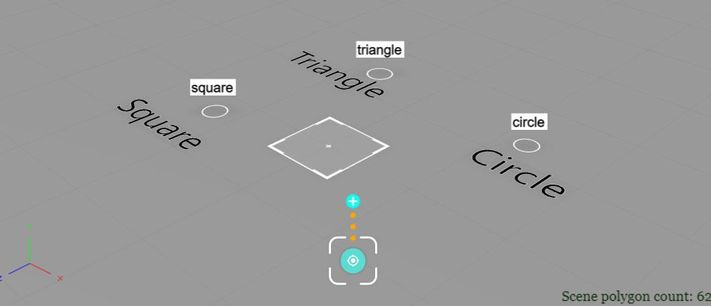
As a different use case, I'd like to use each waypoint to trigger a different event.
In my case, I have three different labels, and each time I reach a waypoint I'd like to swith to visible a specific one.
Is there a way using the default properties?
Also, if it can be done in JS, what would be the code to call for each waypoint to trigger the label visibility? I know the label's visibility part, but I mean I don't know the wayfinder code part, example: $scope.app.view['Home'].wdg['wayfinder-1'].????['???']
Does it make sense?
Thank you very much
Andrea
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AndreaT ,
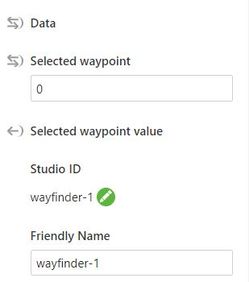
I would suggest to use the Wayfinder widget propeties $scope.app.view['YourViewName'].wdg['YourWayfinderWdg']['selectedWaypointValue'] so example what it could contain e.g. for Waypoint-1:
{"rows":[{"position":{"x":0.0642,"y":0.4871,"z":1.2134},"gaze":{"x":0,"y":0,"z":1},"up":{"x":0,"y":1,"z":0},"eventRadius":"0.8","wayfinderDisplayBoundary":"0.4","label":"waypoint-1"}],"dataShape":{"fieldDefinitions":{"gaze":{"aspects":{},"baseType":"STRING","name":"gaze"},"position":{"aspects":{},"baseType":"STRING","name":"position"},"up":{"aspects":{},"baseType":"STRING","name":"up"},"metadata":{"aspects":{},"baseType":"STRING","name":"metadata"},"label":{"aspects":{},"baseType":"STRING","name":"label"}}}}
and
$scope.app.view['YourViewName'].wdg['YourWayfinderWdg']['poi'] which a number starting by 0 no waypoint was found and counting then the waypoints
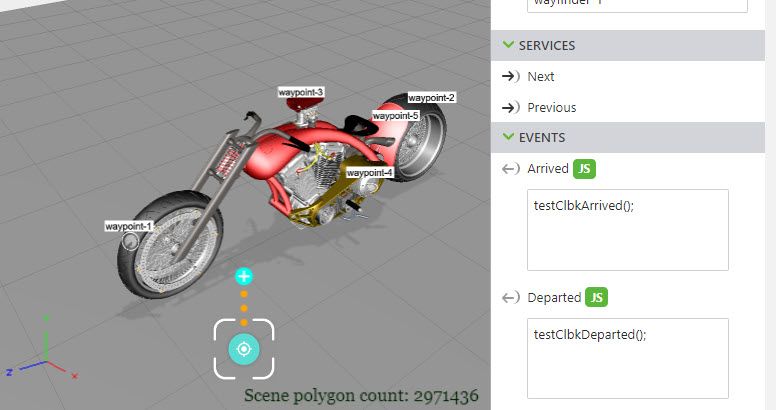
You could define also callbacks where you can check the values and then start the desired actions here example
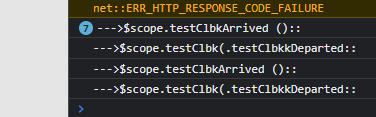
and the sample js code for it:
let DEBUG=false
$scope.testClbkArrived = function(text) {
console.log("--->$scope.testClbkArrived ()::");
for (var i= 0; i < arguments.length; i++)
{if(DEBUG)console.log('Argument ['+i+']='+arguments[i]);}
let WaypointValue=$scope.app.view['Home'].wdg['wayfinder-1']['selectedWaypointValue'].rows[0].label
let Waypoi =$scope.app.view['Home'].wdg['wayfinder-1']['poi']
//arrived ... you can add there your code when you arrived - e.g. make something visible e.g. below
$scope.setWidgetProp("textArea-2","text","Arrived[poi="+Waypoi+"] to "+WaypointValue);
$timeout($scope.$root.$broadcast('app.view["Home"].wdg["popup-1"].svc.showpopup'),100);
}
$scope.testClbkDeparted = function(text) {
console.log("--->$scope.testClbk(.testClbkkDeparted::");
{//departed ... you can add there your code when you departed - e.g. make something invisible
}
}What I observed was that the arrived event was working fine but the departed event does not fire (at leaset in preview mode).
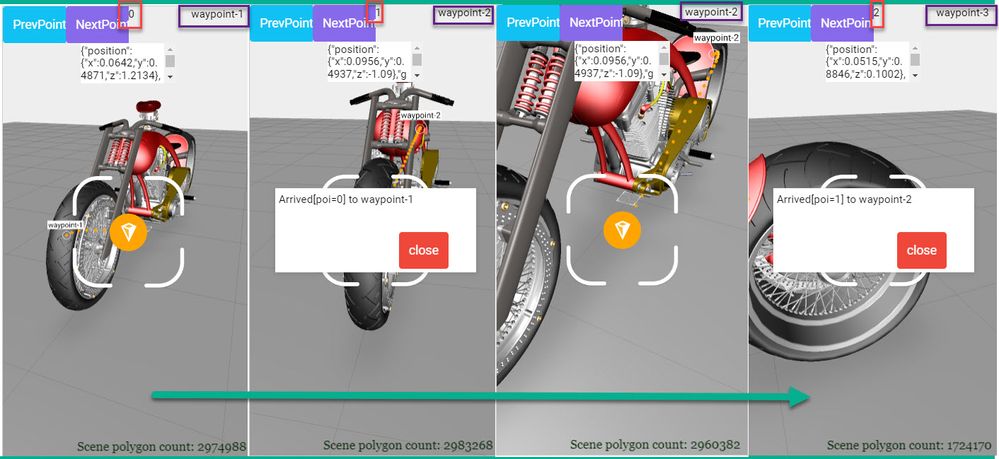
Here sample steps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here I want to attach the project where I tested the steps mentioned in the previous post. Because the used model (pvz file) was > 50Mb and could not be uploaded here I used now a small model instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is great, thanks @RolandRaytchev !
Also it's a good way to understand a bit more how to debug new features.
Anyway, I've noticed that the departed event happens only when reaching the last point, see the picture.
I also played with the next/prev buttons and only when arriving and leaving to the last POI it fires the departed event.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'd also like to bring up again the conversation between @AmberWright and @ClayHelberg because I think there would be some cases where a departed event is triggered even in auto-advance cases.
For example, in a guided step experience, where the user must move, you reach a zone -> arrived event is triggered and thus another action is triggered, then the user leaves the zone but with no departed event is not possible to automatically trigger new actions.
For example I might not like to have the wayfinder pointing right away to the next step after I reach a zone because I have other steps in between.
Would be nice to wait for a departed event to then trigger, for example, the visibility of the navigator.
Is the logic ok?
It's also true, so to speak, that the advancing in steps might be scripted, so it would simulate the auto advance.
I must say that I'm already thinking at some kind of experience with a wayfinder for hololens, because in my company we're more in the need of having free hands while inside an experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AndreaT ,
thanks for the feedback about the departed event. Yes, it was based on the autoAdvance property setting. So when I did set it I will have this event fired.
And I think in the current functionality the behavior intended when autoAdvance property set.
So Auto Advance property will cause that when we arrive (distance inside the radius value) to a waypoint then the arrived event is fired and also then the next service is called. Therefore the departure will not fire any more. I checked when we go back to the old (previous) point in this case it will not fire the arrived event any more for this item. so In this case seem only the new(next point) point is relevant (this could be changed when we call the previous service). And when we arrive to the next waypoint then it will immediately fire the arrived event by following of the next service
So if we want a different behavior we can unset the Auto advance property and e.g. then call the next service e.g. from the departed event.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
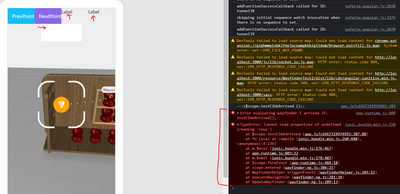
Hi @RolandRaytchev , I've started implementing your solution into a project but it looks like it's not working anymore.
Basically it's not showing the values on the labels. Did anything change behind the scenes with the official release of the widget?
I'd like to jump to a specific waypoint by pressing a toggle. But again, the main fact is that also your solution now gives back errors
See below, lables have not been updated, nor the value label and errors in the debug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AndreaT,
I did not test it fully, but I can give you some quick feedback. Yes, from what I can see in @RolandRaytchev original code, we did change some of the property names for the final release:
'selectedWaypointValue' is now 'selectedWaypointData'
'poi' is now 'selectedWaypointIndex'
To see all of the current property names, please see the Help Center http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidgetWayfinder.html%23
Try switching out those two property names and see if it works again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks! I was actually coming back and edit my post because I'd just realized about the "selectedWaypointIndex" new name 😉
Thank you so much @AmberWright for the update! And also for the reminder about the Help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
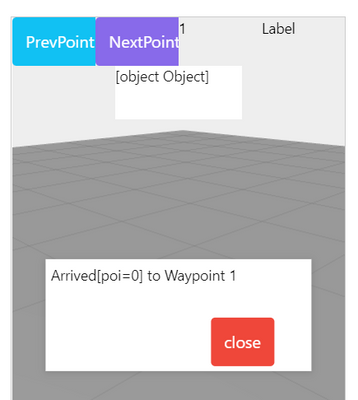
@AmberWright sorry if I stress this out.
Now I've edited the JS replacing the properties with the new names.
What happens then:
Using the popup from JS showing, respectively, 'selectedWaypointIndex' and 'selectedWaypointData' works as expected.
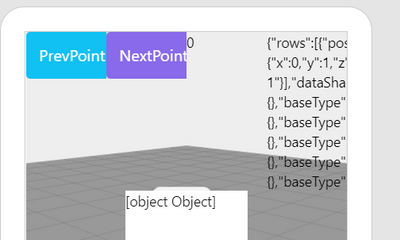
If you look above, the text area shows [object object] and the second label has been disabled.
The bindings are:
- 'selectedWaypointData' -> text-area 'text'
- none to the 2nd label
If I bind the 'selectedWaypointData' to the label I'll get this
How can I then get the waypoint "name" in a label without scripting it in JS?
I apologize in advance if I missed something obvious out. I tried several times before posting 😅
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AndreaT ,
yes in the regular release it seems to be a change of data structure The structure of the point data itself is now more simplified , but - unfortunately the way I handled it before is not working any more. Also it seem now that is not possible directly to extract the data inside the binding filter. Because we have now only the selected index as number and the data (simplified) which contains only the fields. Here example
{"widgetName":"wayfinder-1","selectedWaypointIndex":"0","waypointsData":[{"position":{"x":-0.3336,"y":0.4732,"z":-0.2543},"gaze":{"x":0,"y":0,"z":-1},"up":{"x":0,"y":1,"z":0},"eventRadius":"0.1","wayfinderDisplayBoundary":"0.1","label":"Waypoint 1"},{"position":{"x":0.0608,"y":0.4892,"z":0},"gaze":{"x":0,"y":0,"z":-1},"up":{"x":0,"y":1,"z":0},"eventRadius":"0.1","wayfinderDisplayBoundary":"0.1","label":"Waypoint 2"},{"position":{"x":0.5117,"y":0.6721,"z":-0.3123},"gaze":{"x":0,"y":0,"z":-1},"up":{"x":0,"y":1,"z":0},"eventRadius":"0.1","wayfinderDisplayBoundary":"0.1","label":"Waypoint 3"},{"position":{"x":-0.1058,"y":0.6174,"z":0.1117},"gaze":{"x":0,"y":0,"z":-1},"up":{"x":0,"y":1,"z":0},"eventRadius":"0.1","wayfinderDisplayBoundary":"0.1","label":"Waypoint 4"},{"position":{"x":-0.1467,"y":0.1608,"z":0.1022},"gaze":{"x":-5.781425897883269e-17,"y":0.47208925070547064,"z":0.8815507582484104},"up":{"x":0,"y":1,"z":0},"eventRadius":"0.1","wayfinderDisplayBoundary":"0.1","label":"Waypoint 5"}],"showReticle":true,"enabled":true,"labelsOnTop":true,"showLabels":true,"showWaypoints":true,"showRibbon":true,"looping":false,"autoAdvance":true,"wayfinderDisplayBoundary":1,"eventRadius":0.25,"ribbonColor":"#FFA500","reticleVisible":true}
Thefore now to get the correct waypoint e.g. the waypoint number we need to use the selectedWaypointIndex and extract from the array the dataset e.g:
let WaypointSelectedIndex=parseInt($scope.app.view['Home'].wdg['wayfinder-1']['selectedWaypointIndex'] )
let WaypointValue=$scope.app.view['Home'].wdg['wayfinder-1']['waypointsData'][WaypointSelectedIndex].label
let Waypoi =$scope.app.view['Home'].wdg['wayfinder-1']['waypointsData'][WaypointSelectedIndex]
$scope.setWidgetProp("textArea-2","text","Arrived[indx="+WaypointSelectedIndex+"] to "+JSON.stringify(WaypointValue));
I adapted the previous project to the new functionally and attached it now here (please, pay attention that I did only fast check - not sure if there are some issues but so far I tested it worked. Let me know if you find any issues , I will check it more detailed. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev many thanks! Maybe this will also help with my other open point wayfinder related.
Would you help me out on that aswell? 😉 It's one of my last post in the thread about a specific usecase with this widget