Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: What is the format for "List" in the Select wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
What is the format for "List" in the Select widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What is the format for "List" in the Select widget
I'm trying to make use of the "Select" widget, AKA dropdown picker. Does anyone know what format the list values need to be in? I can state that this is not it ["Value 1", "Value 2", "Value 3"]
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi--
This stumped me for a while, too. Here's the general process:
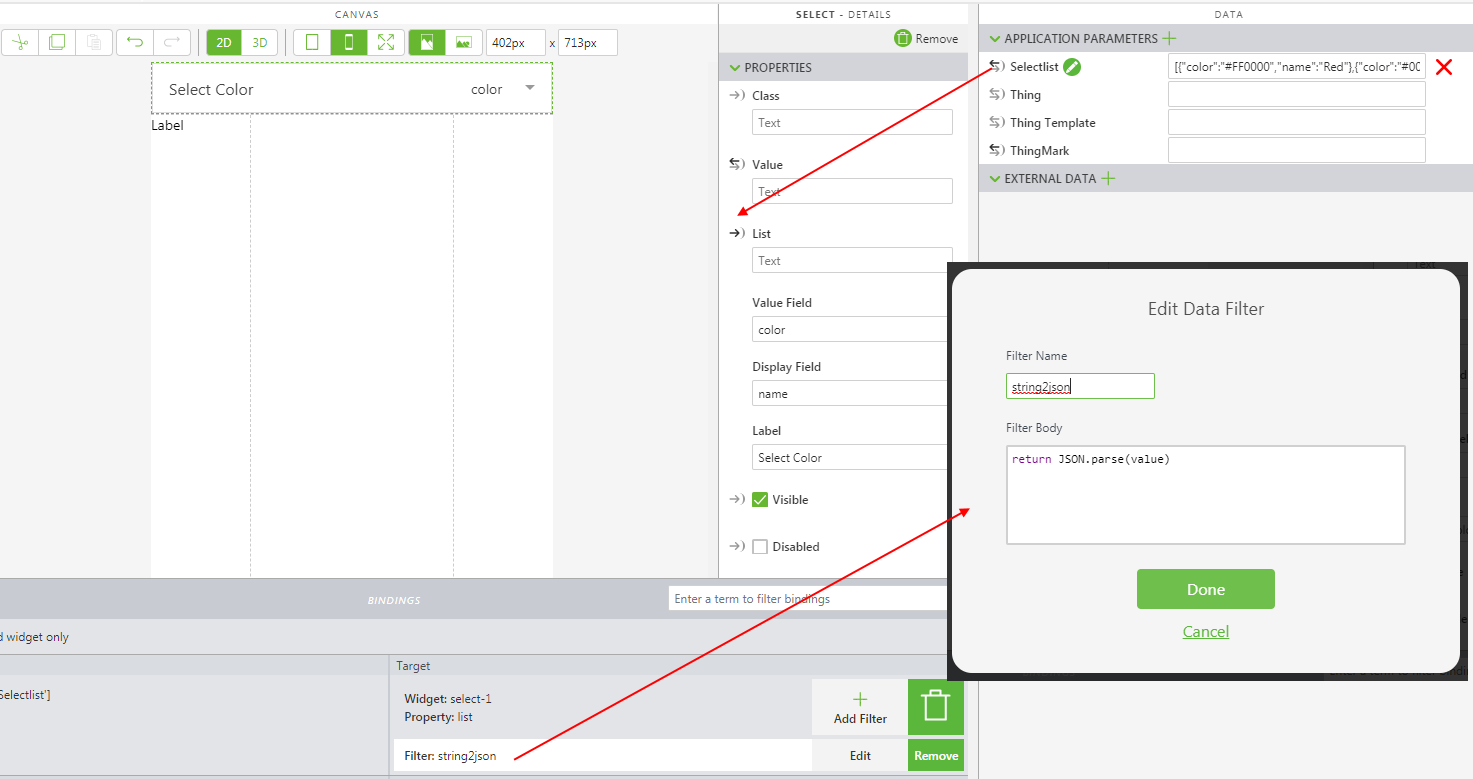
1) Define an application parameter to store the menu contents as a JSON string
2) Bind the app parameter to the List field in your Select widget
3) Add a filter to convert the string to a proper data object using JSON.parse()
4) Enter the JSON for your menu choices in the app parameter
For the JSON data structure, you'll want an array of objects, where each object has the same field(s) specifying the values (and display values, if different). For example, here's a very simple menu:
[{"color":"Red"},{"color":"Green"},{"color":"Blue"}]
For this menu, set both the "Value" and "Display" fields to "color".
If you want the display text to be more descriptive, you can do something like this:
[{"color":"#FF0000","name":"Red"},{"color":"#00FF00","name":"Green"},{"color":"#0000FF","name":"Blue"}]
In this case, set the "Value" field to "color" and the "Display" field to "name". The menu will use the names, but will return the CSS color spec as the selected value.
--Clay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have now also tried the full infoTable format and a keyed array. Still no luck here. How can i get a dropdown box into my experience with data not from a connected ThingWorx server?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi--
This stumped me for a while, too. Here's the general process:
1) Define an application parameter to store the menu contents as a JSON string
2) Bind the app parameter to the List field in your Select widget
3) Add a filter to convert the string to a proper data object using JSON.parse()
4) Enter the JSON for your menu choices in the app parameter
For the JSON data structure, you'll want an array of objects, where each object has the same field(s) specifying the values (and display values, if different). For example, here's a very simple menu:
[{"color":"Red"},{"color":"Green"},{"color":"Blue"}]
For this menu, set both the "Value" and "Display" fields to "color".
If you want the display text to be more descriptive, you can do something like this:
[{"color":"#FF0000","name":"Red"},{"color":"#00FF00","name":"Green"},{"color":"#0000FF","name":"Blue"}]
In this case, set the "Value" field to "color" and the "Display" field to "name". The menu will use the names, but will return the CSS color spec as the selected value.
--Clay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the help on this. I want to note here that you can also set this from your JS file as follows
$scope.view.wdg['select-1']['list'] =[
{"color":"Red"},
{"color":"Green"},
{"color":"Blue"}
];
I thought i tried this yesterday but must have not had the JSON format perfect. If you set the list via JS you will still need to enter your Display and Value keys in the Select dialog box.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Cool. I suspect, if you had to, you could also set the Value and Display fields dynamically via JS, something like this:
$scope.view.wdg['select-1']['list'] =[
{"color":"Red"},
{"color":"Green"},
{"color":"Blue"}
];
$scope.view.wdg['select-1'].valuefield = "color";
$scope.view.wdg['select-1'].displayfield = "color";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr Clay,
May I ask you a question that have you programmed with the value change event of "select"?I I tried with servral times but get nothing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry Mr Clay,
Sorry to trouble,I tried out.However,I could only get the old value by value change event.Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There are a few ways you can get the newly selected value from a valuechanged event:
1) You can pass from the control to the event listener. For example, in the Value Changed JS box, you can write
notify(this.me.value)
which will call $scope.notify(), and pass it the current (post-change) value of the "value" field.
2) You can pull it from the control in your function. In your Value Changed JS box, you can write
notify()
and then in your Home.js, define the $scope.notify() function so that it gets the value directly from the control, something like this:
$scope.notify = function() {
// get new value from Select
var newvalue = $scope.getWidgetProp('select-1','value');
// do something with the value
alert("You selected " + newvalue);
}
3) You can bind the "value" field for the Select control to an app parameter, and access it that way. If you bind Select.value to app parameter "SelectVal", then you can get it from there. I guess this is what you were trying, but there's a trick to it: the value changed callback executes before the binding does. So, your function will execute before the new value gets pushed to the app parameter.
You can get around this problem by adding a very short timeout to your function, so that it gives the app parameter time to update before it accesses it. For example, you could define your $scope.notify() function something like this:
$scope.notify = function() {
$timeout(function() {
var newvalue = $scope.app.params.selectVal;
alert("You selected " + newvalue);
}, 10);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr Clay,
Thanks very much for your reply.