Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- external data use in java script
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
external data use in java script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
external data use in java script
I am trying to visualize the 3D image using external data.
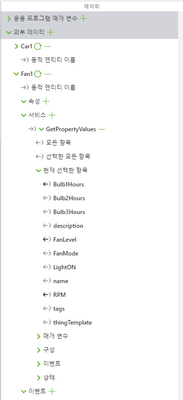
Take the picture below, for example.
If Fan1's LightOn value is 1, then image is visible, if 0 then hide it.
I want to mark two objects with one value.
When value is 0, A image is visible and B image is hide.
When value is 1, A image is hide and B image is visible.
How do I implement this as java scrip?
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
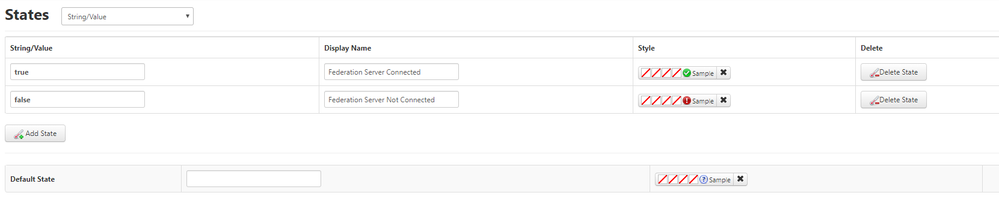
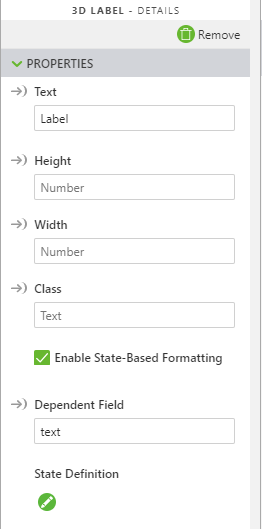
You can use State Based formatting for that value. and you can do it without JS.
You have to create state defination in Thingworx and bind it to the respective value.

You can use this method.
Swapnil More
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ccss1 ,
So far I understand the problem :
- you have one value / e.g. parameter or external data coming e.g. from thingworx
and this value should means e.g. for modelItem-1 visible but for model-2 hide and/ or wide versa ,
This could be achieved by filter.
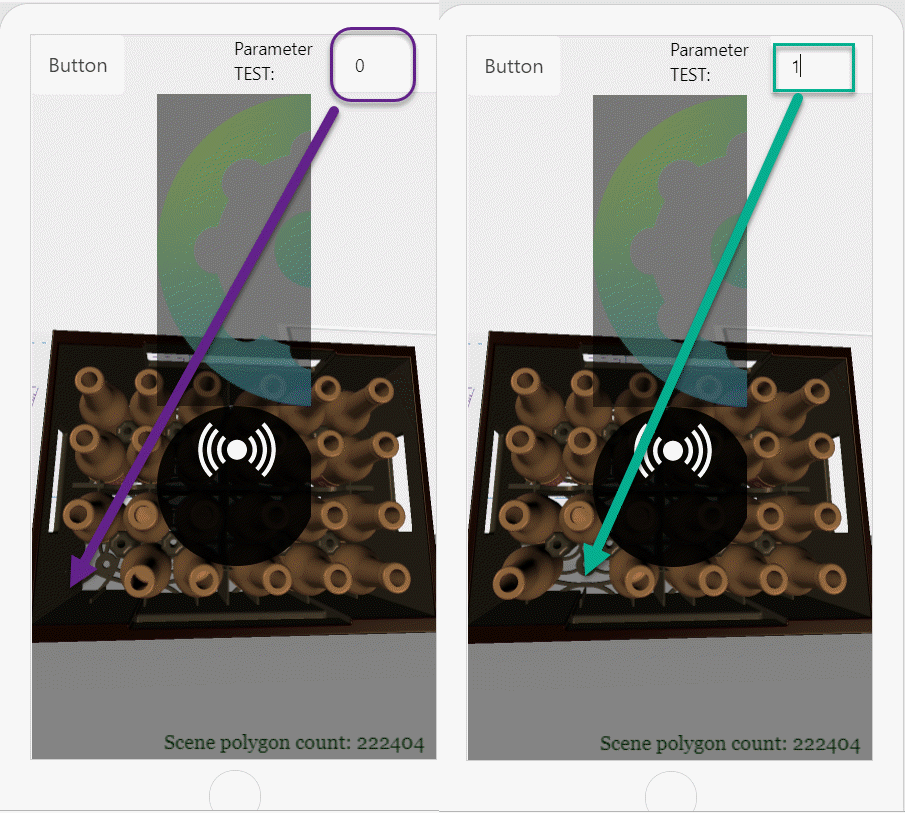
here I took for example an app parameter :
So when I set here the parameter via Input widget to 0 - this will blank modelItem-1 and will display modelItem-2
And when I set it to 1 then this will display modelItem-1 and will blank modelItem-2
filter modelItem-1
if(value == '1')
return 1
else return 0;
...
filter modelItem-2
if(value == '1')
return 0
else return 1;
I created bindings between the parameter TEST and the ['visible'] attribute of the both modelItems where used different filters to convert the value. This is only an example. Actually for modelItem1 we do not need here to convert the value but it should only demonstrate the principle of usage :
This will also work when I set the parameter via Script:
...
$scope.app.params.TEST=1;
...
or
...
$scope.app.params['TEST'] = 0;When you apply the filter you need to pay attention that the parameter is alway convertred to string - may be ,in some cases we need to parse some values to int or float ... etc.