Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: how to change font of grid row text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to change font of grid row text
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to change font of grid row text
I have a new font that i want to set to rows text of my grid,
"font-family": ["ZCOOL QingKe HuangYou", "cursive"]
I tried the css and grid configuration, may be somewhere i am getting wrong.
css is working for labels, but how shall i write css for grid rows font?
Can anyone please try this and help me set this font to my Grid Row Text?
Thanks in advance.
Solved! Go to Solution.
- Labels:
-
Design
-
Examples
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@Rocky_2021 , thanks for the feedback. If I understood correctly your feedback -you want the change the appearance of widget of Thingworx - on Thingworx mashup. What is the relation here to Vuforia Studio.? Is this mashup shown or called from Studio?. My answer was here regarding the style setting in Vuforia Studio. If you want to change the style appearance / e.g. font etc. only in Thingworx mashup (without any relation to Vuforia Studio) then possibly AR community is not the best forum to ask this question, because here the most reported issues and questions are regarding to Vuforia Studio Ok TWX is often used in Vuforia Studio but possibly in the Thingworx forums you will get better answer regarding TWX style customization.
https://community.ptc.com/t5/ThingWorx-Developers/bd-p/twxdevs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rocky_2021 ,
when you meant grid row text - for which widget you want to apply the font.
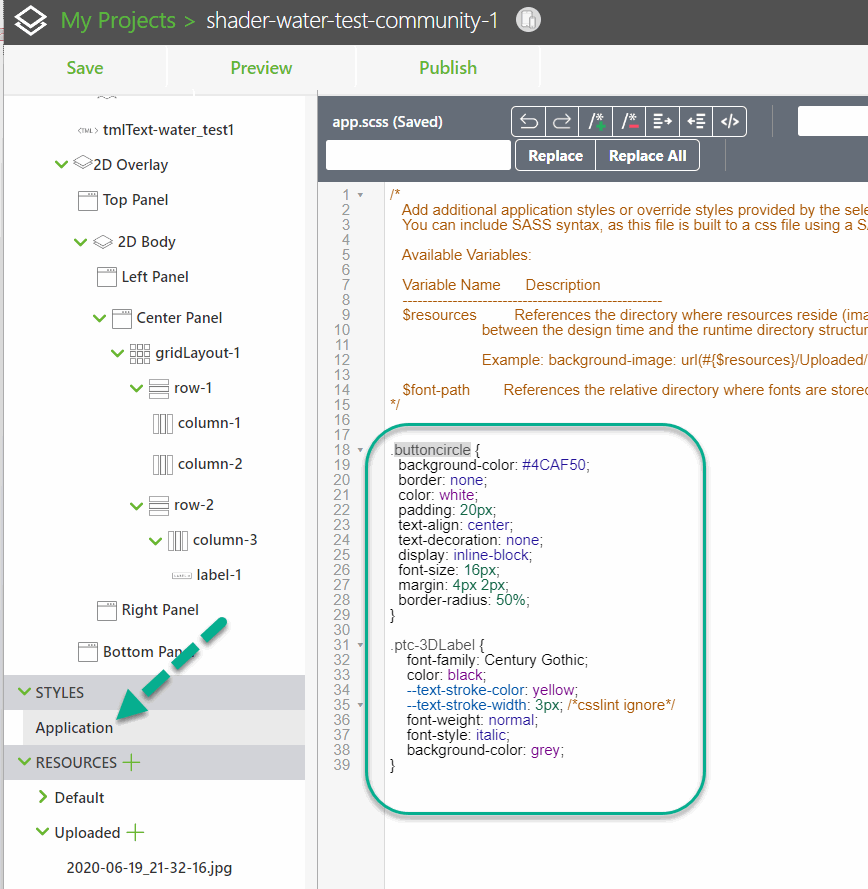
So styles are defined in app.scss and they could be set to the class properties - exampe:
so example of style definition as text :
.buttoncircle {
background-color: #4CAF50;
border: none;
color: white;
padding: 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
border-radius: 50%;
}
.ptc-3DLabel {
font-family: Century Gothic;
color: black;
--text-stroke-color: yellow;
--text-stroke-width: 3px; /*csslint ignore*/
font-weight: normal;
font-style: italic;
background-color: grey;
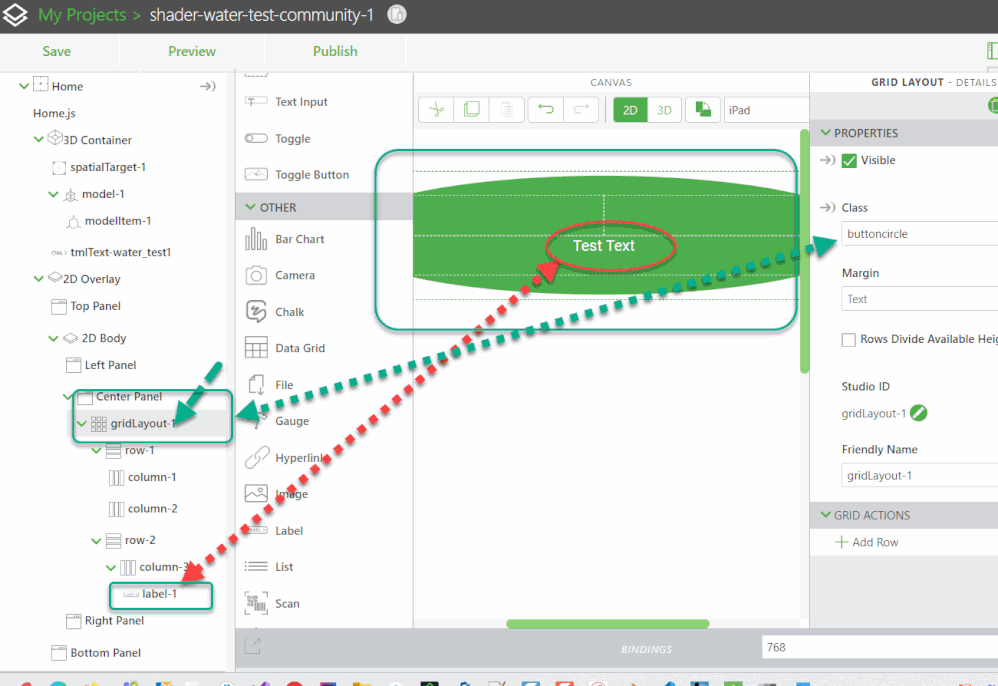
}and then as class set to a class property e.g. here of the gridLayout widget:
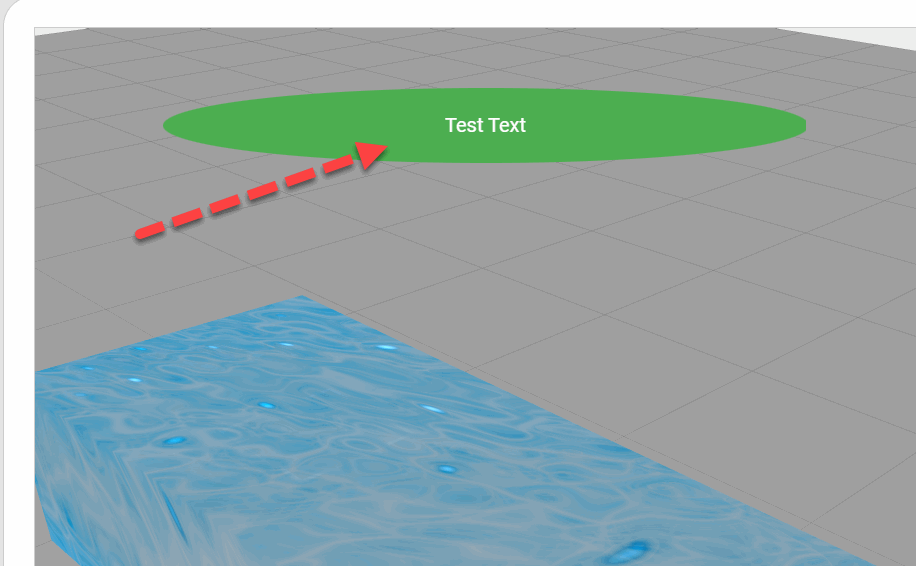
add e.g. an label widget and test in preview:
I did not tested on mobile but it should work if not then please, let me know.
So according to the font - if it is some new created you need to check if generally it work on desktop on the mobile . I never used non standard font. But possibly you need to add it to a project folder and then refer to it via style variable
$font-path References the relative directory where fonts are stored.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you @RolandRaytchev for the quick reply.
In Thingworx composer I am using GridAdvanced widget.
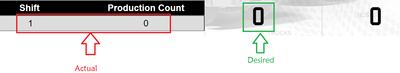
in the screenshot below,
Left side is Grid-Advanced widget, & Right side Zeros(0) are label widgets.
I need the font of GridAdvaced Text ( 1 0 ) to be the same as label font.
For label I am using following css.
Please try it for grid advanced widget in thingworx, and let me know if anything works for it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@Rocky_2021 , thanks for the feedback. If I understood correctly your feedback -you want the change the appearance of widget of Thingworx - on Thingworx mashup. What is the relation here to Vuforia Studio.? Is this mashup shown or called from Studio?. My answer was here regarding the style setting in Vuforia Studio. If you want to change the style appearance / e.g. font etc. only in Thingworx mashup (without any relation to Vuforia Studio) then possibly AR community is not the best forum to ask this question, because here the most reported issues and questions are regarding to Vuforia Studio Ok TWX is often used in Vuforia Studio but possibly in the Thingworx forums you will get better answer regarding TWX style customization.
https://community.ptc.com/t5/ThingWorx-Developers/bd-p/twxdevs