Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- how to highlight the part with creating hotspot i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to highlight the part with creating hotspot in vuforia studio ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to highlight the part with creating hotspot in vuforia studio ?

Solved! Go to Solution.
- Labels:
-
Best Practices
- Tags:
- hotspot
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
to change the appearance of component you need to have for each component an explicit definition of a model item widget. This is also currently the supported way to set component properties like a colors, opacity /transparence etc.)
So the default way is to define for each modelItem widget a function what will change the appearance of all modelitems to default appearance / transparency etc./ and then set the Highlight appearance to the selected item:
For example:
$scope.view.wdg.['modelItem-1']['color']= "rgba(226, 126, 10,1.0)";
this above will set the color of the widget modelItem-1 with no transparence (color =rgb(226, 126, 10))
but when you want to have 0.3 opacity (transparency ) you can use the alpha channel parameter of the rgba function
$scope.view.wdg.['modelItem-1']['color']= "rgba(226, 126, 10,0.3)";
If you do not have an explicit definition of modelitems you can set directly the color using the function and the selection notation <ModelWeidget-Id>-<pathId> : example: 'model-1-/0/1/23' :
var tartet='model-1' ; //the widget id / name of a model widget
path_id='/0/1/23'; // component path of the component
tml3dRenderer.setColor(target+'-'+path_id, color);
for more details you can review the following Tech Tip: 'How to select model components in a 3d model without explicit definition of model Items?'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi nraichura,
I think that one way to do this is by first adding a "Model Item" type of widget on the parts of the model that you want to highlight. This will allow you to change the color of one specific part of the model.
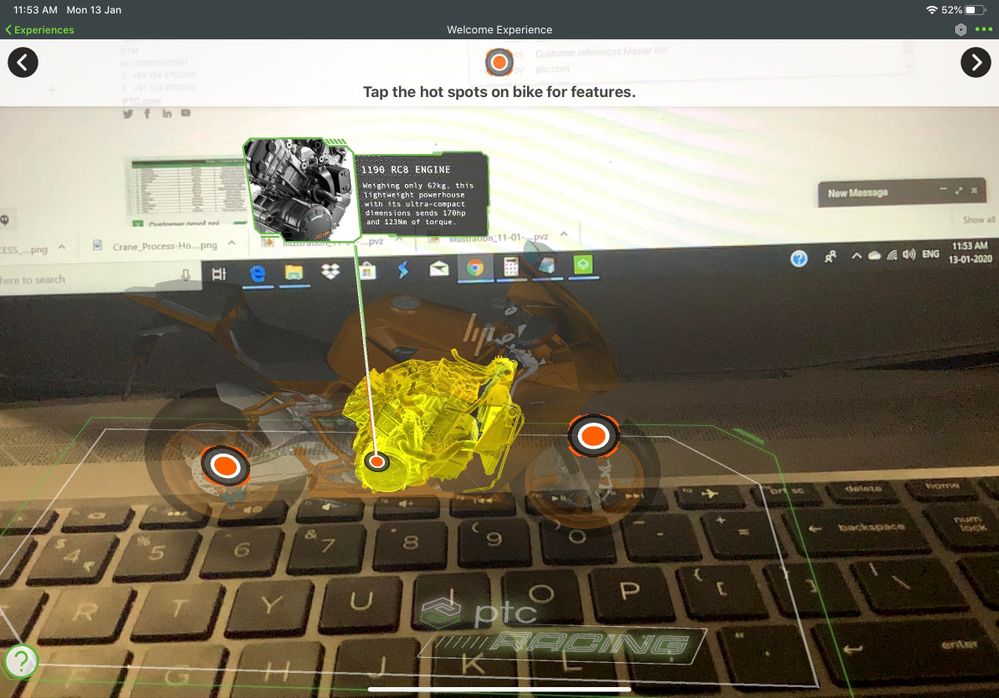
Then, you can add a "3D Image" type of widget in front of each of this parts (this will represent the orange circles from your screenshot) and set the resource to the appropriate image. By clicking on one of this images, the coresponding part of the model will change its color to yellow.
In order to do this, you need to add one function for each of this 3D Images (in the Javascript box that can be found next to the Click Event in the 3D IMAGE - DETAILS tab). Then, you need to write the body of the function in the javascript file of the experience. It should look like this:
$scope.app.highlightPart = function () {
$scope.view.wdg.partToBeHighlighted.color = "rgb(226, 226, 0)";
}
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What to wright in
partToBeHighlightedcan you help me for the same.
or can you give one small example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi nraichura,
After you drag the "Model Item" augmentation on your 3D model, you can rename the model item by going to the "Studio ID" field that can be found in the MODEL ITEM - DETAILS tab.
By clicking the green pen next to the current name (that should be something like "modelItem-1"), you can type the name that you want for the model item.
For example, if your model is a motorcycle, you can add a model item on the engine and set its Studio ID to "engine". Keep in mind that this names need to be unique.
In the code snippet that I showed you, the Studio ID of my model item was "partToBeHighlighted".
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi,
i have define the script as follows
$scope.app.highlightPart = function () {
$scope.view.wdg.body.color = "rgb(226, 226, 0)";
}
than i have mentioned the function highlightpart(); in to click event of 3d image.
but it is not working as per given instruction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Try calling the function as app.highlightpart(); instead of highlightpart();.
If the model item's Studio ID is indeed "body", it should work.
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

Now it's working but once click function is used through our experience this highlighted color remains same and not returning to the original color.
How to transparent all other components can you help me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
In order to reset the color, you need to set it back to null, like this:
$scope.app.resetHighlightedPart= function () {
$scope.view.wdg.body.color = null;
}In order to make the model transparent, you need to set the "Opacity" field, that can be found in the MODEL - DETAILS tab to a value between 0 and 1. Setting it as 0.5 should produce the desired result.
Best regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how can i transparent whole other component and highlight only one component through JavaScript?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
to change the appearance of component you need to have for each component an explicit definition of a model item widget. This is also currently the supported way to set component properties like a colors, opacity /transparence etc.)
So the default way is to define for each modelItem widget a function what will change the appearance of all modelitems to default appearance / transparency etc./ and then set the Highlight appearance to the selected item:
For example:
$scope.view.wdg.['modelItem-1']['color']= "rgba(226, 126, 10,1.0)";
this above will set the color of the widget modelItem-1 with no transparence (color =rgb(226, 126, 10))
but when you want to have 0.3 opacity (transparency ) you can use the alpha channel parameter of the rgba function
$scope.view.wdg.['modelItem-1']['color']= "rgba(226, 126, 10,0.3)";
If you do not have an explicit definition of modelitems you can set directly the color using the function and the selection notation <ModelWeidget-Id>-<pathId> : example: 'model-1-/0/1/23' :
var tartet='model-1' ; //the widget id / name of a model widget
path_id='/0/1/23'; // component path of the component
tml3dRenderer.setColor(target+'-'+path_id, color);
for more details you can review the following Tech Tip: 'How to select model components in a 3d model without explicit definition of model Items?'




