Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- iPhone: 2d - gap on the right edge of screen
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
iPhone: 2d - gap on the right edge of screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
iPhone: 2d - gap on the right edge of screen
when i open an experience on iphone 11pro there is a gap of about 1cm on the right edge of the screen when i switch from portrait to landscape mode...
how to avoid that ...in css -> position: fixed, right: 0px ...does not work
... or is it the iphone ?? and not due to vuforia studio css
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
The CSS seems to work for me on my devices so i don't think its an Studio issue.
Are you able to reproduce the same on any other device ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, thank you for your reply - no it's just on the iPhone 11 pro.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
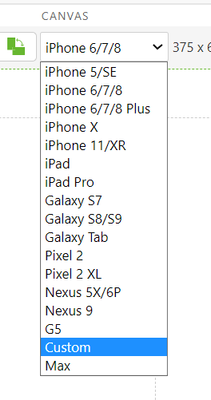
@ebeman Can you check if the same thing happens with you in the preview mode too ?
By selecting the Custom option as shown below and entering the iPhone 11 pro dimensions,
If you could share the project i can look deeper into it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi, it does not happen in preview mode ... just on the iPhone
and it's nothing about the experience -> you can test it by creating a new experience adding a button to the right panel and voila 🙂 in landscapemode there is the gap but i attached an experience in which the issue occurs on my iphone 11pro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you please try to publish the below project and update me with your observation ?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, same result as you can see in the attached image.
I also already had the idea that the right-panel could cause it but unfortunately it has nothing to do with it -> it just occurs when opening the experience with iphone 11 pro, opening it with ipad -> no gap