- Community
- Augmented Reality
- Vuforia Studio
- Re: infoboard (gauge); label - line break
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
infoboard (gauge); label - line break
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
infoboard (gauge); label - line break
Hi everyone,
i want to make kind of a infoboard (see attached picture), where i see the step names of my sequence and below an additional info-text.
I started to make a gauge with this image
and added the step-names of my sequence to this gauge by this code:
var labelId = "gauge_steps";
$scope.$on('newStep', function(evt, arg) {
$scope.setWidgetProp( labelId, "text", arg);
});
This works fine and my stepnames are shown in the top-left of my gauge-image.
Now i want to add some additional info text under the stepnames. I was thinking about just placing a 3D-label and controlling the text with the steps of my sequence.
How do I make a line break in a label to add more infotext and how do I align the text to the left?
The reason I added so much information for this simple question was, because I am also wondering if there is another (more elegant) way to make such an "infoboard".
Thanks for any kind of help!
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @DF_9703795 ,
so far I know a 3Dlabel will not work for a multiline text. So, it will ignore and write it into one line.
possible is:
- to create a customer widget- this is advance option - requires some deep experience
- more simple way (requires some programming work) is to have for each line a 3Dlabel widget and to split the text via javascrpt the text in different lines and then set the line to the 3D label widgets. For all line where the widget does not contain text thy could be set to invisible.
- another option I already used is to use instead a 3DImage and to generate a dynamic SVG file and to set to the 3DImage widget. You can see this post:"Display SVG as 3D Image on Hololens"
Here is an existing post for related issue "3DLabel Wrap Text"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @DF_9703795 ,
so far I know a 3Dlabel will not work for a multiline text. So, it will ignore and write it into one line.
possible is:
- to create a customer widget- this is advance option - requires some deep experience
- more simple way (requires some programming work) is to have for each line a 3Dlabel widget and to split the text via javascrpt the text in different lines and then set the line to the 3D label widgets. For all line where the widget does not contain text thy could be set to invisible.
- another option I already used is to use instead a 3DImage and to generate a dynamic SVG file and to set to the 3DImage widget. You can see this post:"Display SVG as 3D Image on Hololens"
Here is an existing post for related issue "3DLabel Wrap Text"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In order to simplify the usage, background image is removed.
Home.js
$scope.svg_ret = function(imgWidget) {
var xmlsrc='<?xml version="1.0" encoding="UTF-8" standalone="no"?>\n'
xmlsrc=xmlsrc+'<svg xmlns="http://www.w3.org/2000/svg" height="1000" width="600">\n'
xmlsrc=xmlsrc+'<rect x="50" y="300" width="200" height="100" style="fill:red"/>\n'
xmlsrc=xmlsrc+'<circle cx="350" cy="300" r="40" stroke="black" stroke-width="3" fill="red" margin-top="300px" />\n'
xmlsrc=xmlsrc+'<text x="10" y="20" style="fill:red;">Several lines:\n'
xmlsrc=xmlsrc+'<tspan x="10" y="45">First line.</tspan>\n'
xmlsrc=xmlsrc+'<tspan x="10" y="70">Second line.</tspan>\n'
xmlsrc=xmlsrc+'</text>\n'
xmlsrc=xmlsrc+'</svg>'
console.warn('data:image/svg+xml;base64,'+xmlsrc)//some warning to check the string
$scope.view.wdg[imgWidget].src='data:image/svg+xml;base64,' + btoa(xmlsrc);
}
Then call svg_ret('3DImage-1') with a Button.
Nothing shows for there should be rectangular, circle and text.
What I have done wrong?
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dsgnrClarK ,
I changed the js to:
$scope.svg_ret = function(imgWidget) {
var xmlsrc='<?xml version="1.0" encoding="UTF-8" standalone="no"?>\n'
xmlsrc=xmlsrc+'<svg xmlns="http://www.w3.org/2000/svg" height="1000" width="600">\n'
xmlsrc=xmlsrc+'<rect x="50" y="300" width="200" height="100" style="fill:red"/>\n'
xmlsrc=xmlsrc+'<circle cx="350" cy="300" r="40" stroke="black" stroke-width="3" fill="red" margin-top="300px" />\n'
xmlsrc=xmlsrc+'<text x="10" y="20" style="fill:red;">Several lines:\n'
xmlsrc=xmlsrc+'<tspan x="10" y="45">First line.</tspan>\n'
xmlsrc=xmlsrc+'<tspan x="10" y="70">Second line.</tspan>\n'
xmlsrc=xmlsrc+'</text>\n'
xmlsrc=xmlsrc+'</svg>'
console.warn('data:image/svg+xml;base64,'+xmlsrc)//some warning to check the string
$scope.view.wdg[imgWidget].src='data:image/svg+xml;base64,'+btoa(xmlsrc);
$scope.$applyAsync()
}And then the project was working - means the generated svg was displayed.
2 differences to your code:
- used $scope.$applyAsync() after setting of the image property
-and removed the data: from the src value
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your reply!
I am currently trying to make the "simple" solution, with the 3D-Label.
I am struggling to change the text of a label with the the currentStep. So for example:
if($scope.view.wdg['model-1']['currentStep'] == 1){
$scope.view.wdg['label_SubtextL1'].text = 'Info for step1';
}
this workes good when i set it into the "playStarted" event of the model-1, but not good when i use my "skip" and "go forward" buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
With $watch and switch:
$scope.$watch(
'view.wdg["model-1"].currentStep', function(val) {
switch (val) {
case 1:
$scope.view.wdg['label-1'].text = "1. First description";
break;
case 2:
$scope.view.wdg['label-1'].text = "2. Second description";
break;
case 3:
$scope.view.wdg['label-1'].text = "3. Third description";
break;
default:
break;
}
}
)Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think the solution mentioned by @dsgnrClarK of the $watch statement requires indeed for each step an extra case branch but it is still the most accurate solution -means that it works always
In some cases if you do not know the sequence /step or you will load different figures- in this case you could use the stepcomplete, stepstarted , newStep as mentioned in the post(https://community.ptc.com/t5/Vuforia-Studio-and-Chalk-Tech/List-of-Vuforia-Studio-events-which-we-could-be-used-as-listener/ta-p/613258)
for example the stepcompleted e.g.:
//=============================================
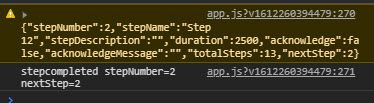
$scope.$on('stepcompleted', function(evt, arg1, arg2, arg3) {
var parsedArg3 = JSON.parse(arg3);
console.warn(arg3)
console.log("stepcompleted stepNumber="+parsedArg3.stepNumber + " nextStep="+parsedArg3.nextStep);
}); will work also when you click the rewind and the forward button - it will report in this case the step which is coming as next.
Another point is that it will provide also information about the Creo Illustrate step description field which could be required sometimes. In this example the stepDescription was not used therefore is empty