Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- step buttn every sequence
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
step buttn every sequence
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
step buttn every sequence
HI ALL,
I want to create a 20 buttons (20 steps) that corresponds to each sequence. How to integrate it i vuforia?
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
is this the same problem as discussed in the post .
Here I attached the project to it: TestSequneceStepList.zip
Or is here the problem that you want to have the step in horizontal list / alignment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
is this the same problem as discussed in the post .
Here I attached the project to it: TestSequneceStepList.zip
Or is here the problem that you want to have the step in horizontal list / alignment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi,
thanks for the help. It is wrking
- Tags:
- t is
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If I want to add a label that everytime I click the step button it will change. How to apply it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
sofar I understand , you want to click on a button / which e.g. displays the current step text/ and it should play it and then display the next step as button / correct?
Playing direction should be only forward? - to end of the sequence and then back to first step?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For example I pressed the step 1. It will play the sequence also the current step text. If I press, Step 2 It will change to the sequence of step 2 also the step text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
I think there could be different way to implement this. For example you can, use some widgets in a grid and display or hide them via visible property and change the label so that the name of the e.g. button widget will change according to the current sequence and current step. To implement such solution, it is more a question who to manage some list / json objects and synchronize them via events e.g. newStep, stepstarted or stepcompleted
An other approach could be to use some repeater widgets or list widgets where you can dynamically display some json data( containing the required data) The data could be loaded from local folder or Thingworx via thingworx services /
I changed the example project form the previous post to demonstrate possible solutions way- it is only an example where I tried to test one possible option.
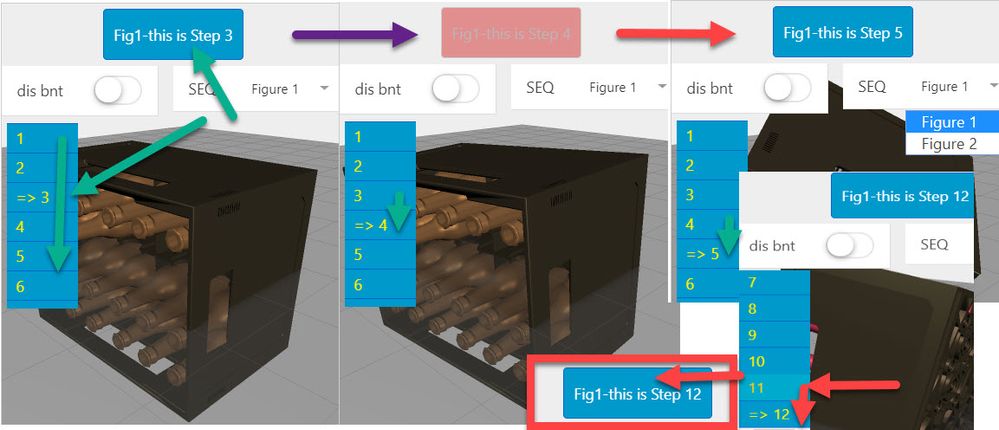
So here we can see a list on the right panel and button on to top panel. The list widget displays the possible list for a figure /sequence which could be selected by select widget. You can click the step to play them in the list widget and you can see that the current step is selected by “=>”
The button widget will update its display according the current step. When you click in it – it will play the current step and will update the list and the button label. I attached the new example here. I hope , it could be help for you! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi sir, I downloaded the project file. Can you pls send the instructions on how to do the project?
Thank you
- Tags:
- hi sir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
are you able to import it without errors?
If so ,then simple start it in preview mode.
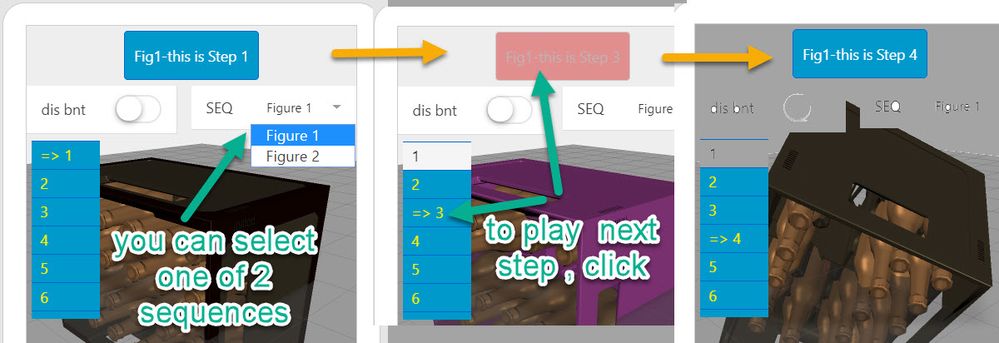
The UI should looks like this:
from left to right you can select sequence /Figure 1 or Figure 2 then you will a button above which display the name of the current step. You can click the button to play the step. You will see on the left list that "=>" will move in the list to the current step. You can click on the list to play any step of the list. This will update in the next button the step name and the next play item in the list.
This should demonstrate the principle of possible solution approach and I did not check 100% if there are no some problems . When I tested it, it was working?
The code in the in the Home.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yes sir, It is 100% working but I'm having a hard time to understand the construction of the project.
Do you have a file/pdf step by step on how to do the project in vuforia?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
unfortunately, I do not have such docs for it. I created this demo project where I tried to give an answer to the original post. Ok I will check it and will document the steps.
The problem is that it was a test where tried some things and this made the project more complicated as intended. Ok we can split the list and he button in 2 different views and I will write some comments to make it simpler. I will check if I could provide this soon. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok sir,
Thanks for the help!