Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- PLM
- Windchill Discussions
- Re: Windchill search customization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Windchill search customization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Windchill search customization
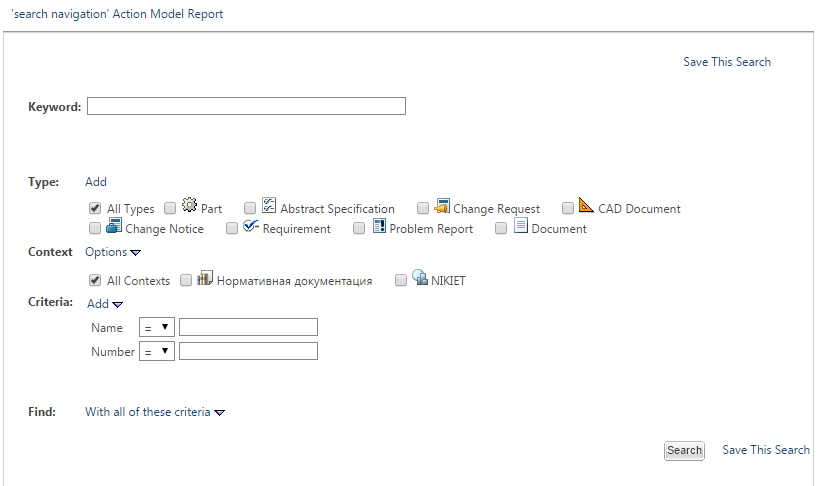
Hi! I want to customize OOTB search. But I can't find where the search component is stored (look the picture below):

And may be somebody know good manuals about it?
Solved! Go to Solution.
- Labels:
-
Other
- Tags:
- search
- windchill_10.1
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Anton,
Main.js is a generated file. Most of the js code is written in jsfrag and all these jsfrags are combined into one big main.js file.
I think the kind of problem you are seeing is because the main.js is cached at some place. I wouldnt be able to tell you exactly where. ![]()
The function checkListenerForNormalTypes() appears in the following jsfrag file :
<WT_HOME>\codebase\netmarkets\javascript\util\jsfrags\search.jsfrag
You can try making changes here and then execute the following command to generate the latest main.js
Windchill/bin>ant -f jsfrag_combine.xml
By this you'll not run into the previous problem, I suppose. Also, you can find additional inforamation on Whindchill Help Center (Adding Custom Code to all Windchill Client Architecture Pages).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anton,
What part of the search page do you want to customize ? Do you wish to customize the look and feel of the search page ? Do let us know a few details and I'll be able to help better.
Not sure if this would help - The rendering code starts from the following jsp :
<WT_HOME>\codebase\netmarkets\jsp\search\commonSearch.jsp
-Malavika
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Malavika!
I want to add some controls like checkboxes and handle them. So I need to know:
1) How to customize view of the page
2) How to handle data that was inserted in the search page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
HI Anton,
The checkboxes that you can see for object types on the search page are rendered using EXT-JS API's. A datastore is set intially which is very similar to a JSON. The datastore is then consumed while rendering the checkboxes. The check/uncheck events have JS listeners that fire an ajax call to populate the querybuilder with type specific attributes. All this is done using EXT-JS. For reference you may check the following files and JS functions:
1. <WT_HOME>\codebase\netmarkets\jsp\search\pickerTypeChooser.jsp
2. In main.js check - function setupJSONDataSource() , function displayTypePickerCheckBox()
Ofcourse, all the above is about how the checkboxes are rendered on the search page. I am not sure how far it will help you. Let me know if you have any specific questions as to the existing manner in which things are done on the search page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I want to add two check boxes that will appear when user select only WTDocument type for search. They are "Search only last versions" and "Search only documents that used by WTPart". I am not good in ECMA script.
I am try to add my custom search. I have add new action near searched history and Advanced search. This action go to the custom jsp page. In this page there are two controls textbox and submit button (wrappers tag lib). When I submit windchill go to the url like host/Windchill/ptc1/jsppath/myjsp?wt.reqGrp=1bqxc8d%3Bi24xgenm%3B1760%3B2zxfal%3B1259&portlet=component&u8=1. Why Windchill do this?
I'll try to solve my problem by two ways: 1) Customize OOTB search and 2) Add my own search.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Regarding the URL, I am not certain about the behaviour. MethodServer logs can help identify the exact issue. Setting the following log property in <WT_HOME>\codebase\WEB-INF\log4jMethodServer.properties will give a detailed trace of search actions and the reason for failure:
log4j.logger.com.ptc.windchill.enterprise.search.server=DEBUG
Pointers to go by for Customizing OOTB search for your specific requirement.
1. Render a div in <WT_HOME>\codebase\netmarkets\jsp\search\advancedSearchCriteria.jspf. Create two hidden fields as well to store the value of the custom checkboxes.
2. Write a JS function that will render 2 checkboxes (using Ext-JS API's) within the above div. Set them to invisible by default.
3. In the JS function checkListenerForNormalTypes(), add custom code to identify if the only object checked on the UI is wt.doc.WTDocument.
4. If yes, change the visibility of the div that was rendered in step 1.
5. If your custom checkboxes are checked, update the same in the hidden fields rendered in step1.
Server Side
1. Searching happens from NmSearchCommands.search(). This is where all the hidden fields from the search page are read and a where clause is constructed.
2. You'll have to make certain changes here to accomodate your new criteria.
I have'nt thought about the exact ways to change the server side code just yet, but I think it should be doable and looking at the existing code will help identify the same.
Did you get a chance to look at the customizers guide ? I dont know if it has any information on customizing search page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, Malavika!
Yes I have looked the customizers guide. There is too small information about search. I'll use your information.
Regards, Anton.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sounds Good ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Malavika! Why sometimes when I modify checkListenerForNormalTypes() function in main.js file windchill don't feel the new file. And work like with the OOTB main.js file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Anton,
Main.js is a generated file. Most of the js code is written in jsfrag and all these jsfrags are combined into one big main.js file.
I think the kind of problem you are seeing is because the main.js is cached at some place. I wouldnt be able to tell you exactly where. ![]()
The function checkListenerForNormalTypes() appears in the following jsfrag file :
<WT_HOME>\codebase\netmarkets\javascript\util\jsfrags\search.jsfrag
You can try making changes here and then execute the following command to generate the latest main.js
Windchill/bin>ant -f jsfrag_combine.xml
By this you'll not run into the previous problem, I suppose. Also, you can find additional inforamation on Whindchill Help Center (Adding Custom Code to all Windchill Client Architecture Pages).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It works! But I have two important moments:
1) How did you define that search page is commonSearch.jsp? In *actions.xml advanced search action have url to the Search.jsp that works after submitting the search.
2) How did you define that checkListenerForNormalTypes is the listener for type checkboxes group? May be js guru use some tool for defining listeners and e.t.c.
Thanks alot! You've given me grate information!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I used to be a part of RnD team for Search at PTC. And I've practically written most part of the type picker that exists on the search page today. ![]()
I am glad my knowledge did help you in someway.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It's great! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am also having the same problem.
Just trying to hide and show div tag upon button click.
The js function is not working , but i see my jsp is refreshing with url appended as below.
myjsp.jsp?wt.reqGrp=49s0lpbce%3Bjceouciw%3B29924%3Bn02fn3%3B13066&u8=1
Did you get any workaround for this?





