- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Build an Equipment Dashboard Guide Part 1
- Build an Equipment Dashboard Guide Part 1
- Overview
- Step 1: Learning Path Overview
- Step 2: Create Thing
- Step 3: Store Data in Value Stream
- Step 4: Create Application UI
Build an Equipment Dashboard Guide Part 1
Overview
This project will introduce you to the principles of ThingWorx Foundation by creating an eqipment dashboard. Following the steps in this guide, you will create the building blocks of your first IoT application, including Things and Streams. We introduce the basics for creating an IoT application.
NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete ALL 2 parts of this guide is 30 minutes.
Step 1: Learning Path Overview
This guide explains the steps to create an Industrial Eqipment Dashboard, and is part of the Connect and Monitor Industrial Plant Equipment Learning Path. You can use this guide independently from the full Learning Path. If you want to learn the basics of creating an eqipment dashboard with ThingWorx, this guide will be useful to you.When used as part of the Industrial Plant Learning Path, you should already have ThingWorx Kepware Server installed, and it should be sending data to ThingWorx Foundation. You also need to have previously created the Thing Shape and Thing Template used for this dashboard. We hope you enjoy this Learning Path.
Step 2: Create Thing
A Thing is used to digitally represent a specific component of your application in ThingWorx. In Java programming terms, a Thing is similar to an instance of a class. In this step, you will create a Thing that represents an individual Pump using the Thing Template we created in the previous guide.
Using a Thing Template allows you to increase development velocity by creating multiple Things without re-entering the same information each time.
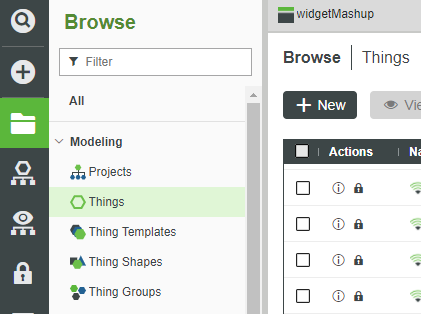
- In ThingWorx Foundation, navigate to Browse > Modeling > Things.
- Click + New.
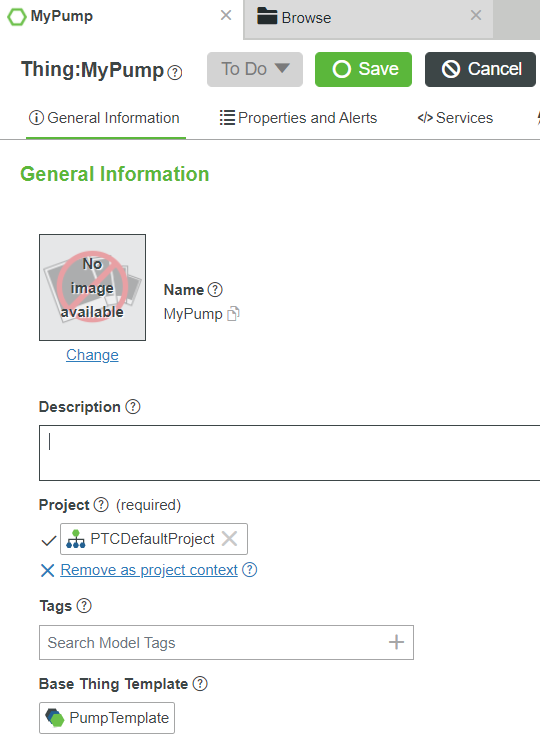
- In the Name field, type MyPump.
NOTE: This name, with matching capitalization, is required for the data display created in a later step.
4. If Project is not already set, click the + in the Project text box and select the PTCDefaultProject.
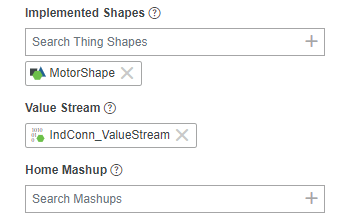
5. In the Base Thing Template field, search for and select the previously-created PumpTemplate.
6. At the top, click Save.
Manage Property Bindings
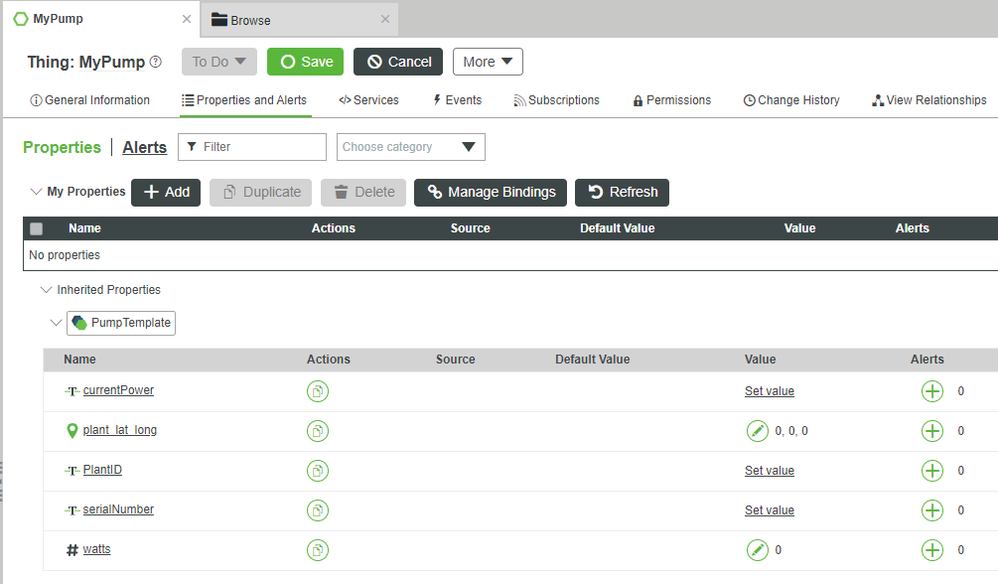
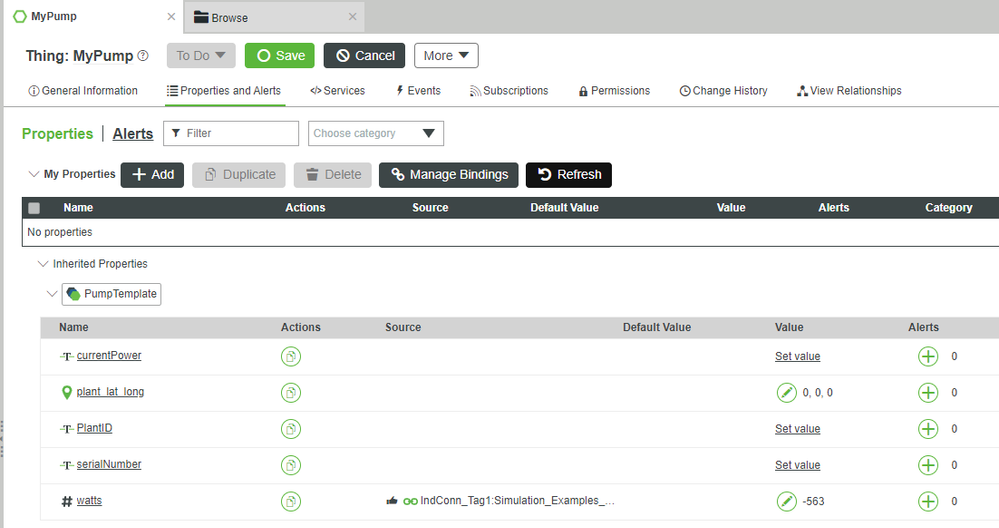
- At the top, click Properties and Alerts.
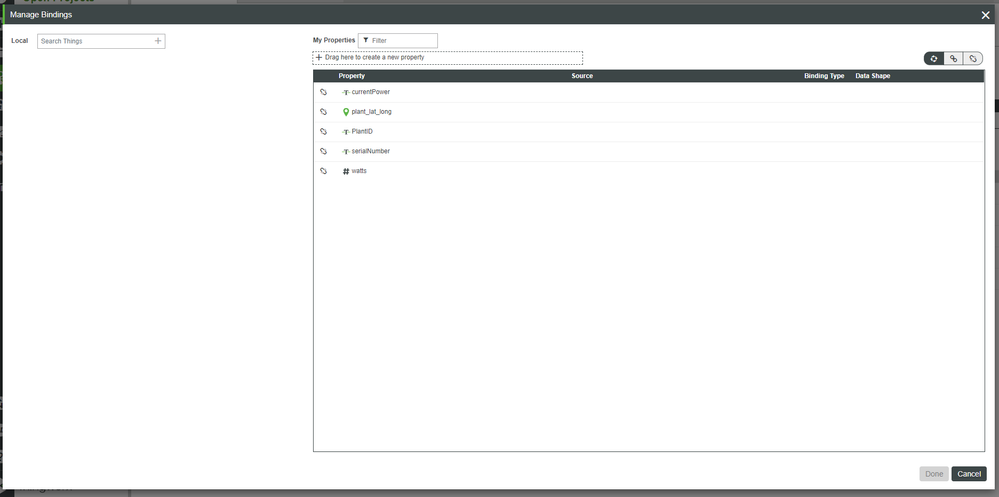
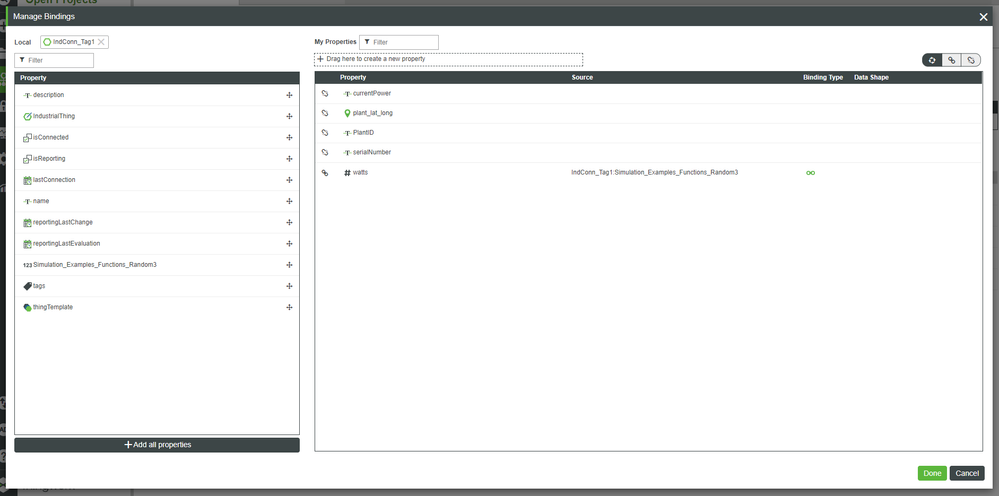
- At the top, click Manage Bindings.
- In the top-left Local > Search Things field, search for and select IndConn_Tag1.
- Drag-and-drop Simulation_Examples_Functions_Random3's + symbol onto the watts Property on the right.
- At the bottom-right of the pop-up, click Done.
- Note how the Tag from ThingWorx Kepware Server is now bound to the the watts Property.
- Click Save.
- Click Refresh repeatedly to confirm the watts Property value is changing.
Step 3: Store Data in Value Stream
Now that you have created the MyPump Thing to model your application in ThingWorx, you need a storage Entity to record changing Property values. This step shows how to save time-series data in a Value Stream already created in a previous guide. To learn more, refer to the Methods for Data Storage guide.
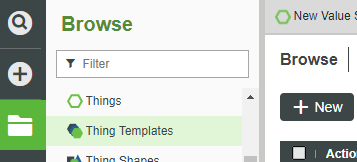
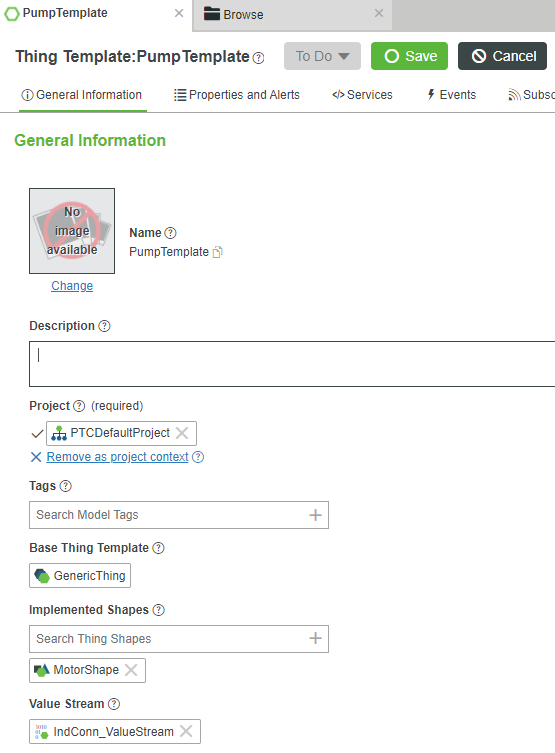
- Navigate to Browse > Modeling > Thing Templates.
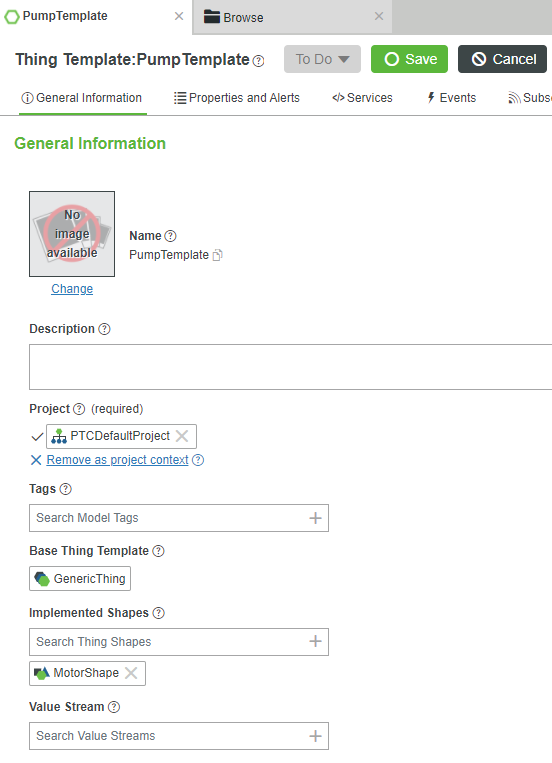
- Click the previously-created PumpTemplate Thing Template to open it.
- Confirm you are on the General Information tab.
- If necessary, click Edit to allow changes.
- In the Value Stream field, search for and select IndConn_ValueStream.
- Click Save.
Step 4: Create Application UI
ThingWorx Foundation is used to create customized web applications that can display and interact with data from multiple sources. These web applications are called Mashups and are created using the Mashup Builder. The Mashup Builder is where you create your web application by dragging and dropping Widgets such as Grids, Charts, Maps, and Buttons onto a Canvas. All of the user interface elements in your application are Widgets.
We will build a web application with three Widgets:
- Image showing a picture of the pump
- Value Display showing the pump serial number
- Line Chart showing the value of watts Property trend over time.
Create New Mashup
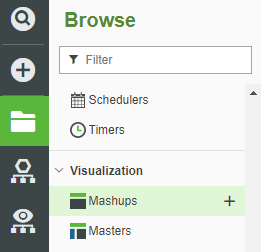
- Navigate to Browse > Visualization > Mashups.
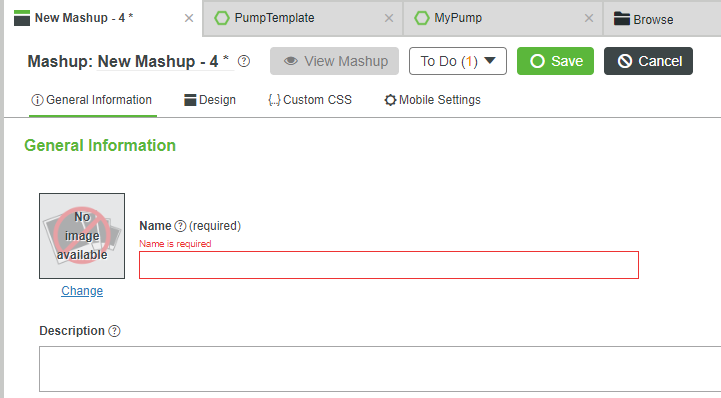
- Click + New.
- Keep the defaults and click OK.
- In the Name field, type pump-dashboard.
- If Project is not already set, click the + in the Project text box and select the PTCDefaultProject.
- Click Save.
- At the top, click Design.
Define Mashup Areas
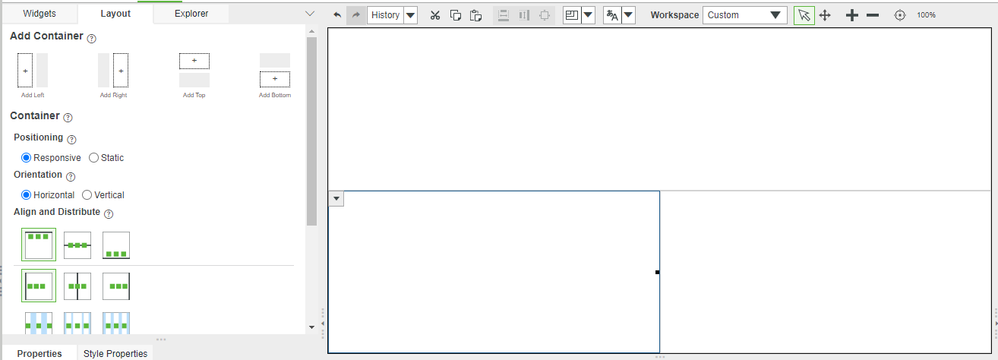
- At the top-left, ensure the Layout tab is selected.
- Click Add Bottom to split your UI into two halves.
- Click the newly-created bottom-half to select it.
- Click Add Left.
- Click the bottom-left container to select it.
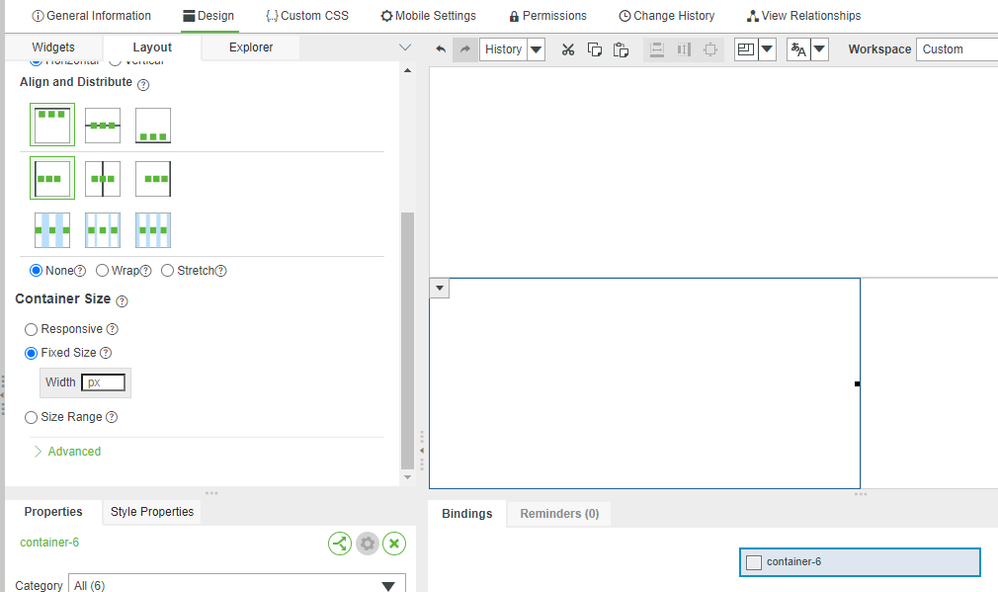
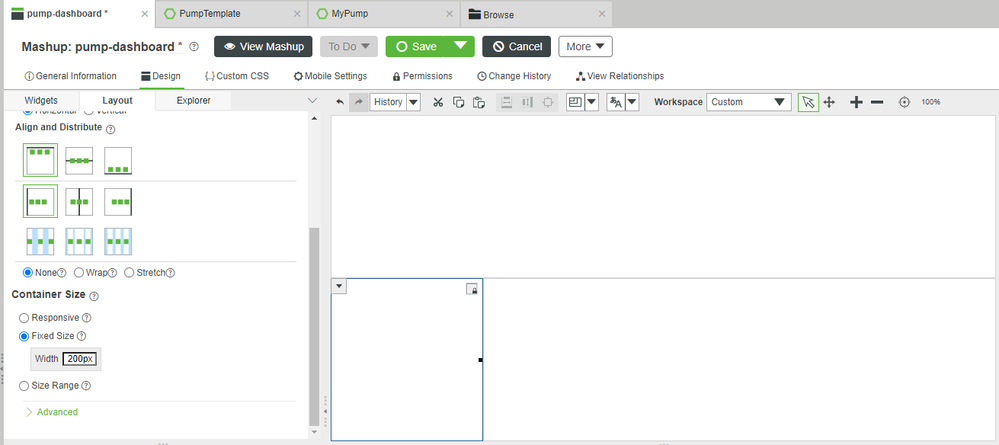
- In the top-left Layout section, scroll down and select Fixed Size.
- Type 200 in the Width text box that appeared, then press your keyboard’s Tab key to record your entry.
Add Widgets
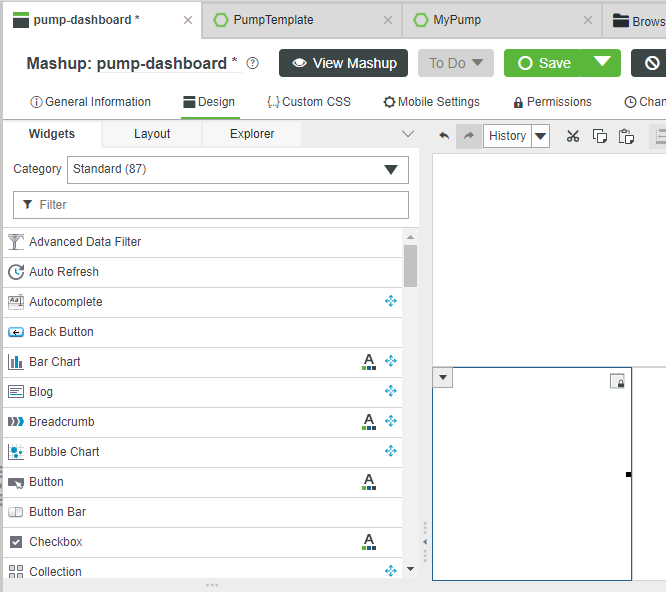
- In the top-left, click the Widgets tab.
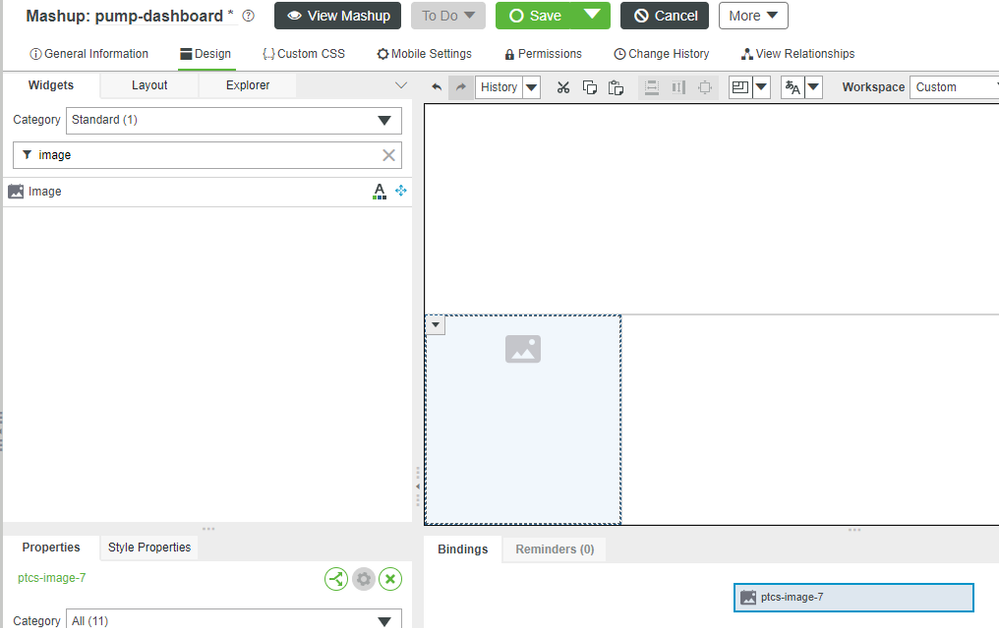
- In the Filter field, type image.
- Drag-and-drop an Image Widget onto the lower-left area of the central Canvas.
- This Widget will show an image of the pump in use.

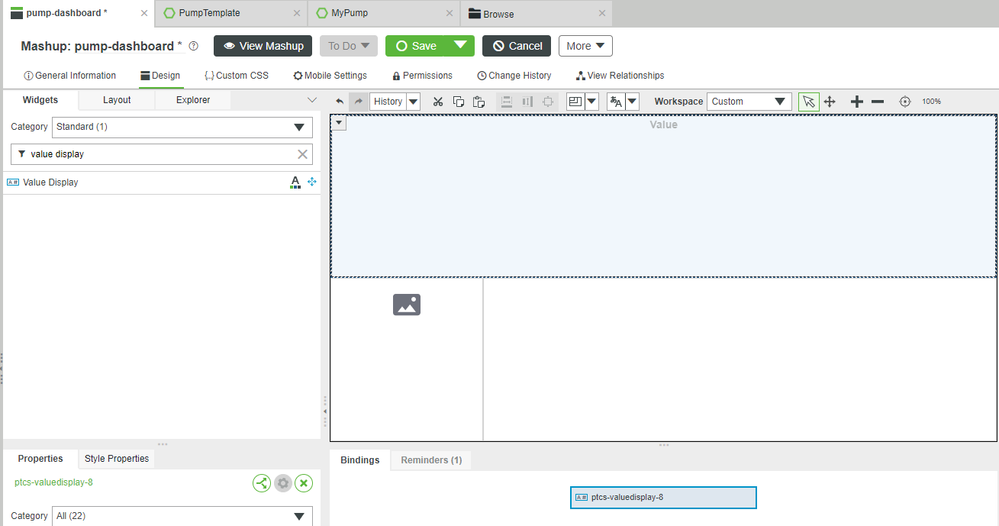
4. In a similar manner to what was just done with the Image Widget, drag-and-drop a Value Display Widget onto the top area.
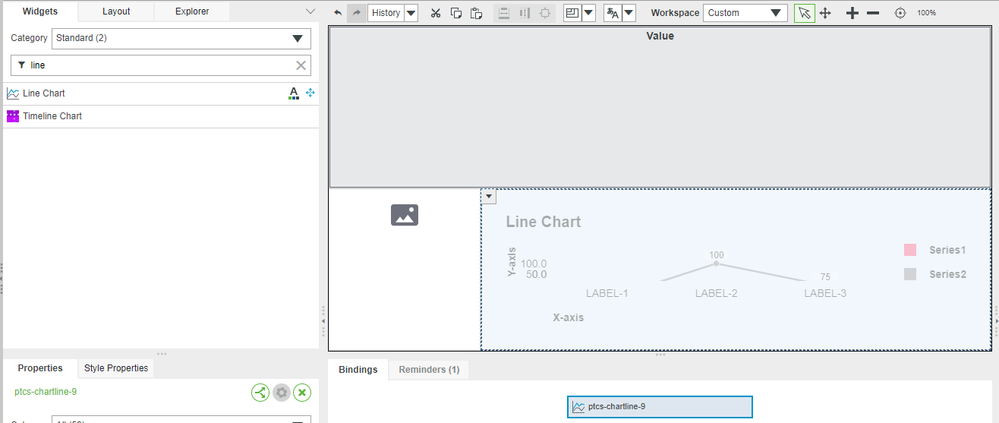
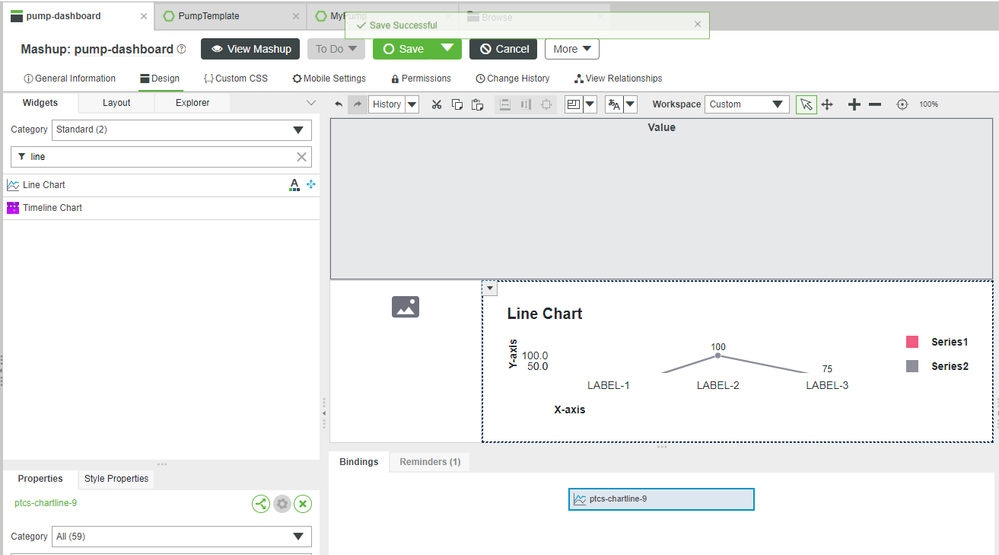
5. Likewise, drag-and-drop a Line Chart Widget onto the lower-right area.
6. Click Save.
Click here to view Part 2 of this guide.