Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How can ThingWorx play an active role in my team’s DevOps process?
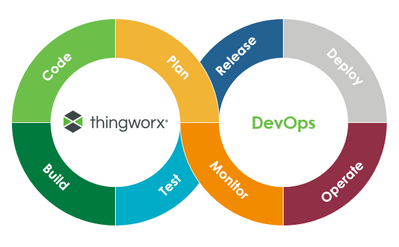
DevOps. It’s not just a buzzword. It’s a true development methodology that can make all the difference in your application quality and release time. Today, I’ll walk you through how you can continuously integrate and deploy your ThingWorx applications to achieve CI/CD objectives as part of a DevOps-focused culture. At the end, I’ll provide you a sneak peek of what you can expect in a future release (hint: we’re working on some awesome new CI/CD functionality).
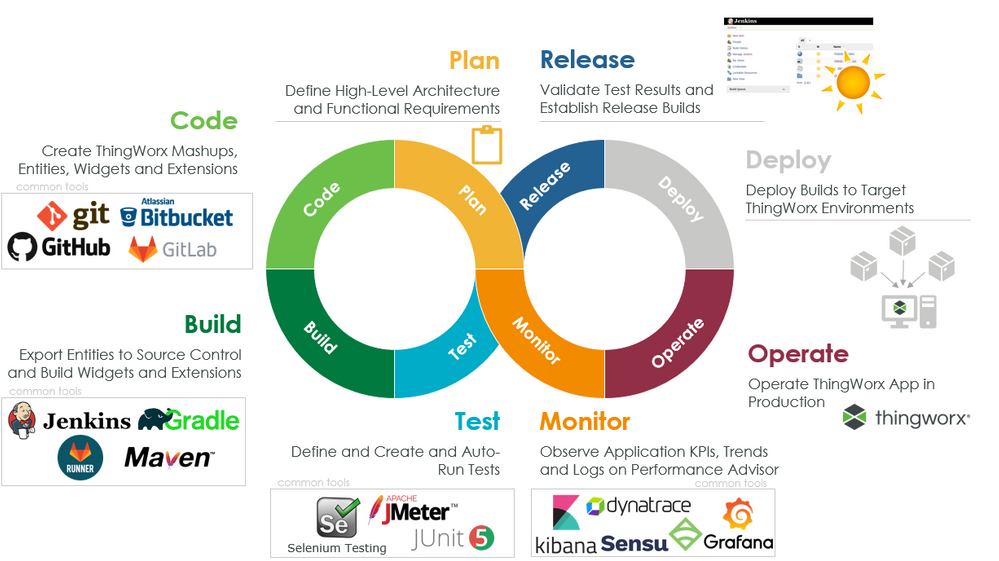
I’ll start by providing an overview of the DevOps cycle, and then I’ll provide more details around each step of the cycle. Before we can start, you’ll need to define your high-level architecture and functional requirements as part of the “Plan” phase.
Now, let’s build your ThingWorx app. Ready? Here we go!
Code
As with any software platform, developers can start working in any number of areas of the IoT application—from edge, to visualization, rules authoring to data modelling. For the purpose of this article, we’ll start with the UI, but much of the same steps can be applied in any order. Also, we’ll just call out high level steps of development, but for more info on building out each aspect of your application, please visit developer.thingworx.com.
- In ThingWorx Composer, build out your user interface with Mashups. Starting with UI can help you think about the types of data you want to collect from devices and systems and how you want to solve your unique requirements for the business. Starting at this point can also help you show live POCs and functional mockups to stakeholders.
- Once you’ve built some starter screens and a skeleton of app navigation, you can start adding in data through configuration in Composer by creating your Things, Templates, properties and services.
- [Optional] We offer 65 out-of-the-box widgets for the UI in the ThingWorx platform. There are times when you have specific visualization requirements for your application and the out-of-the-box widgets don’t quite satisfy them. We have a path for that, through our custom widget extensions. If you choose to develop your own widget extensions, you can do so through other IDEs like Eclipse or WebStorm.
- Custom development and extensions are not just for UI. We also allow you to define Thing entities and their custom services in Java. If you are developing extensions in this way, we’d recommend you do so using Eclipse to code and Gradle to build and drive tests.
- For instructions on how to create your own extension, see “Creating Customized ThingWorx Widgets” on page 42 of the ThingWorx Application Development Guide posted on Ask Kaya.
- Custom development and extensions are not just for UI. We also allow you to define Thing entities and their custom services in Java. If you are developing extensions in this way, we’d recommend you do so using Eclipse to code and Gradle to build and drive tests.
- With a good start on the data model, business logic and UI, some quick testing and validation is in order. You’ll probably also want to save all of this work also to share with colleagues or move to other integration environments. Capture all of your entity and code artifacts (Mashups, style definitions, Thing shapes, Thing templates, JavaScript, etc.) by using the “Export to Source Control” feature from ThingWorx Composer to write entities to the file system. You can use Git or other source systems to monitor the file system and push to the remote repository of your choice (e.g. GitHub, Bitbucket, etc.). Again, if you are developing extensions outside of Composer, you’ll want to source control those items, too, from Eclipse or the file system directly.
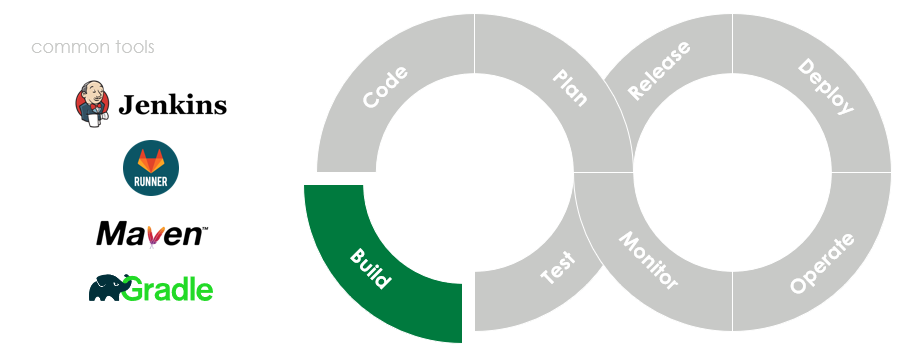
Build
- [Optional] You can build an application package as an extension with all entities and code from Eclipse using the ThingWorx Eclipse plugin. When you build the project, it will create an extension zip file. Again, more info in the Application Development Guide.
- Make your life easy by using tools like Gradle or Maven. ThingWorx is very similar to other Java development systems, so Gradle and Maven track your dependencies and create a package with all of the referenced extensions you may be using and put them into one single zip file package.
- Once you have a package built, you can import it into test or integration environments.
- For added automation, create repeatable tasks like a job in Jenkins so that every time your code is changed in the source repository (e.g. Git), it triggers a job to increment the version, build the project and create the package deliverables. Consider also configuring the Jenkins jobs to push artifacts to a central repository like Artifactory.
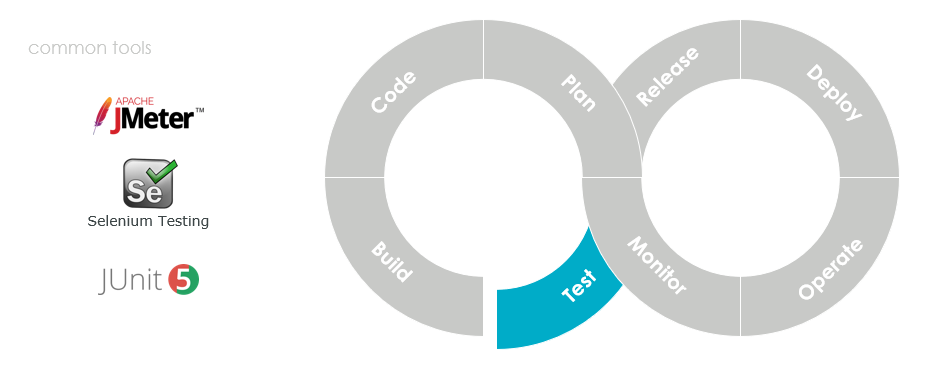
Test
- Once your code has been built, we can’t forget about testing! Automation is king for DevOps!
- For ThingWorx apps, you should still design a test strategy for your application, and then define and create your tests. These can run in your local developer environment, as well as be triggered via build tasks/changes in the source repository. Tools like JUnit for your entities and Java-backed services or Selenium for testing the Mashup UIs can be used.
- You can create separate jobs in Jenkins along with the build to run the integration and unit tests against an instance of ThingWorx that has the latest artifacts deployed into it.
- You can also do static code analysis using tools like PMD to find bugs, check style issues or identify inefficient code paths.
- To round out your app also with performance and load testing, JMeter is one tool that you can leverage.
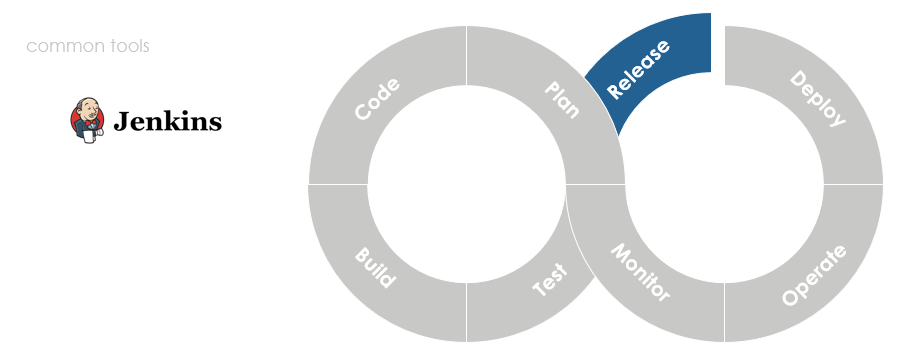
Release
- Releasing is the culmination of the team’s great work! If the test results pass and the builds are green, you are good to go, and it’s time to establish your release build.
- Make sure that you consider a versioning scheme for your application and its artifacts. Semantic versioning is a pattern that can be implemented for your ThingWorx application. Correct versioning of ThingWorx packages affects your upgrade plans and is a signal to your users on the intent and content of the release. Again, see the Application Development Guide.
- Once a release milestone is met, you can create a source branch in Git for that milestone, which will have all the changes encompassed in that release. Configure a Jenkins job to create builds from that milestone branch for maintenance purposes.
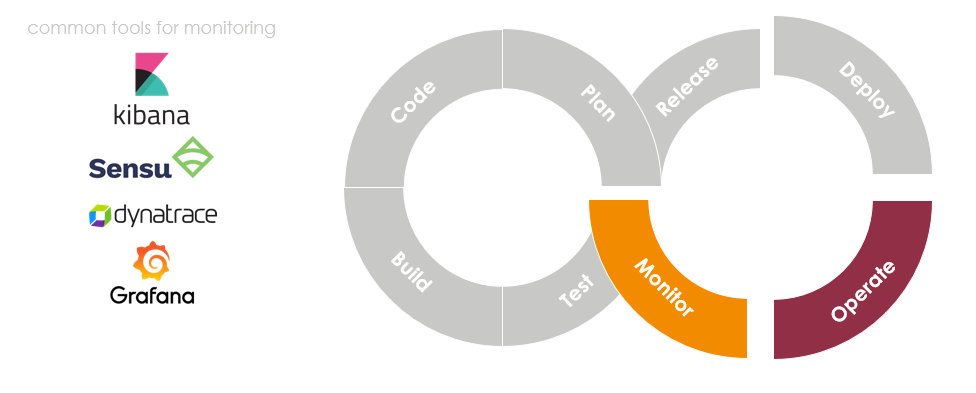
Deploy + Operate + Monitor
- If you’ve tested and released your application, it’s time for production and real users! Using the build and testing infrastructure you’ve set up earlier in the development process, you can also deploy your release builds to your target staging and production ThingWorx environments with Jenkins jobs, Artifactory and automated steps.
- Finally, as with anything, it is important to measure success and monitor performance via KPIs, trends and logs. You can also extract application insights and recommendations from the PTC System Monitor (PSM) tool, which uses Dynatrace; here is a guide on how to install and deploy PSM.
There are many different paths through the platform and options for developers to match your local team processes and tools—this was simply a quick overview.
Congrats! You’re now equipped to build ThingWorx apps while leveraging software best practices and incorporating a DevOps culture!
What can I expect in a future release of ThingWorx?
Coming in a near-term release of ThingWorx, we’ll make it easier for you to continuously integrate and deploy your ThingWorx applications. How? Through new functionality that bolsters our packaging concepts, new cloud services to assist in deployment to environments and an error-proof way to integrate applications with an automated dependency awareness.
Stay tuned for more info about this exciting new deployment and application management functionality targeted for Fall 2019!
Reach out with any questions and stay connected.
-Kaya
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi Kaya,
I was quite interested to find this article, however after reading it I still have a number of unanswered questions.
1) You mention using Composer to Export to Source Control. Can you select to only export updated entities since last export? I know you can do this with services but have not seen it in Composer.
2) You mentioned automated testing with Selenium and JUnit, but there is no mention of anything with ThingWorx. Could you please elaborate on how you would setup automated testing with ThingWorx?
3) You also mention that automation is king, but I don't see anything about automating the Import/Export from ThingWorx. Could you please elaborate on this?
Regards,
Greg
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi Jeva, Kaya:
When we talk of Selenium, we would do well to also look at robotframework.org.
There is devops related info in these PTC articles:
Source code control is essential for devops:
ThingWorx Source Control Tricks with Git & Visual ... - PTC Community
This backup guide talks on how to export entities for backup but this is also helpful for source code control:
https://www.ptc.com/en/support/article?n=CS246598
cheers -- Rick
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi Jeva, Kaya:
You mentioned the “Export to Source Control” feature from ThingWorx Composer. What I would prefer is that the 'Save' button would save to a location in a directory tree that I could use for git or SVN. As it is, it seems that we have a multi-step process:
- remember the list of Shapes, mashups, things that I have modified and need to be committed together
- for each, “Export to Source Control”
- for each, move the file from my Downloads dir to somewhere in my git-controlled directory tree
- git diff
- tidy up my Things etc then export again
- git commit -a, git push/whatever
As an alternative I could export all in Allentities.xml and version this in git, but that is not git-friendly.
(I should mention that TWX Navigate is on a dev server, not on my workstation)
The obvious solution would be for the 'Save' button to save xml to a directory on the server without any need for Export.
thanks -- Rick