Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Systems/Software Engineering
- Systems/Software Engineering
- Re: testresult verdict in report
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
test result verdict in report
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
test result verdict in report
Hi all,
I'd like to create a "Test Session Details" report that covers the follow content.
1. the sessions meta data (run-date, assigned user, test environment , etc.)
2. the used test case data (Text, Passed/Failed criteria, Category, etc. )
and
2.1 the concrete result (verdict) for this test case in this session
#1 and #2 are no problem, but I'm stuck with #2.1.
I cannot find a way to filter the results (related to the test case) for the one result (related to this test session) ![]()
The report run with a single Item selection (namely the Test Session's ID) and looks like this
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></meta>
<title>&reporttitle</title>
<%screenStyleSheet%>
<%printerStyleSheet%>
<style type="text/css" media="screen">
.embedded_table th {padding: 2px 8px; background-color: #60607A; color: #FFFFFF; font-weight: bold; text-align: center; vertical-align: top}
.embedded_table td {padding: 2px 8px; }
table.list {border: 0px;}
tr.list {border: 0px;}
td.list {border: 0px;}
table.border {border: 1px solid black; border-collapse:collapse;}
</style>
</head>
<script type="text/javascript">
var line_count=0;
var REPORT_ISSUES = "";
function writeEvenOddTRTag() {
line_count++;
if (line_count%2 == 0)
document.write("<tr class='even_row'>");
else
document.write("<tr class='odd_row'>");
}
</script>
<%subparams default="true" %>
<%dateformat%>
<%datetimeformat%>
<%sortby &sortby%>
<body>
<p class="header">&reportheader</p>
<p class="date">as of :  <%currentdate%> <a class="noPrint" id="RERUNLINK"><img title="Refresh this Report" src="<%hosturl%>RQ_MKS_ALM_2009/refresh.gif"></a></p>
<%begindetail%>
<script type="text/javascript">
if(REPORT_ISSUES == "") REPORT_ISSUES = <%<%builtin ID%>%>;
else REPORT_ISSUES = REPORT_ISSUES+","+<%<%builtin ID%>%>;
</script>
<table class="detailcols fullWidth">
<tr>
<td class="list">
<!-- start table per item -->
<table class="fullWidth">
<tr>
<th><%Type%>:</b> <a style="color:#FFFFFF" href="<%hosturl%>im/WebClient?IssueID=<%<%builtin ID%>%>"><%<%builtin ID%>%></a>-<%<%builtin Project %>%></th>
</tr>
<!-- Overview info -->
<tr class="detailheading">
<td>1.0 Test Session Overview</td>
</tr>
<tr class="list">
<td>
<b>1.1 Overview</b>
<!-- Overview info -->
<table class="fullWidth">
<tr>
<td colspan="2"><b>Zusammenfassung:</b> <%Summary%></td>
</tr>
<tr> <td colspan="2">
<b>betroffener Prüfling:</b>
<%beginrelationshipsdetail EPEC_relDeviceDesc%>
<a href="<%hosturl%>im/viewissue?selection=<%Relationship ID%>"><%Relationship ID%></a><%Relationship Summary%>
<td>
</tr>
<tr>
<td width="50%"><b>Project:</b> <%Project%></td>
<td width="50%"><b>Assigned User:</b> <%<%builtin Assigned User%>%></td>
</tr>
<tr>
<td width="50%"><b>Test Objective:</b> <%RQ_Test Objective%></td>
<td width="50%"><b>State:</b> <%<%builtin State%>%></td>
</tr>
<tr>
<td width="50%"><b>Tests As Of Date:</b> <%<%builtin Tests As Of Date%>%></td>
<td width="50%"><b>Priority:</b> <%RQ_Priority%></td>
</tr>
<tr>
<td width="50%"><b>Session Type:</b> <%RQ_Session Type%></td>
<td width="50%"></td>
</tr>
</table>
</td>
</tr>
<!-- Tests info -->
<tr class="detailheading">
<td>2.0 Tests</td>
</tr>
<tr >
<td >
<!-- Test Case info -->
<b>2.1 Tests</b>
<p>This session has the following tests:</p>
<script type="text/javascript">linecount=0;</script>
<table class="white_bg list">
<tr class="list"><td class="list"></td></tr>
</table>
<%beginrelationshipsdetail Query[(walktestsession[<%<%builtin ID%>%>])] %>
<table class="detailcols fullWidth">
<tr class="detailheading">
<span>
<td colspan="1" width="10%"><a href="<%hosturl%>im/WebClient?IssueID=<%Relationship ID%>"><%Relationship ID%></a></td>
<td colspan="3" width="70%"><%Relationship <%builtin Summary%>%></td>
<td colspan="1" width="10%"><%Relationship <%builtin Category%>%></td>
<td colspan="1" width="10%">
<%begintestresultdetail%>
<%testresult Verdict%> </br>
<%endtestresultdetail%>
</td>
</span>
</tr>
<tr>
<span>
<td style="border: 1px solid grey;" colspan="3" width="50%" ><%Relationship RQ_Text%></td>
<td style="border: 1px solid grey;" colspan="3" width="50%" ><%Relationship TM_PassFail_Criteria%></td>
</span>
</tr>
</table>
<table class="white_bg list">
<tr class="list"><td class="list"></td></tr>
</table>
<%endrelationshipsdetail%>
</td>
</tr>
</table>
</td>
</tr>
</table>
<hr class="full_line">
<%enddetail%>
<center class="footer"></center>
<script type="text/javascript">
if (REPORT_ISSUES == "")
document.all.RERUNLINK.href = "<%hosturl%>im/runreport?selection=¤tReportName";
else
document.all.RERUNLINK.href = "<%hosturl%>im/runreport?selection=¤tReportName&issues=" + REPORT_ISSUES;
</script>
</body>
</html>
which gives somehting like this
Any Ideas?
Solved! Go to Solution.
- Labels:
-
Other
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Finally, I found a way to solve this:
1. walk the session's test cases to get their content and set a default value for the verdict. Also set the test case ID as ID for the table cell element!
2. after that iterate the test session's result objects and use javascript (jquery) to "promote" the verdicts value to the according test case's table cell element.
<!-- get test cases details-->
</table>
<%beginrelationshipsdetail Query[(walktestsession[<%<%builtin ID%>%>])] %>
<table class="detailcols fullWidth">
<tr class="detailheading">
<span>
<td colspan="1" width="10%"><a href="<%hosturl%>im/WebClient?IssueID=<%Relationship ID%>"><%Relationship ID%></a></td>
<td colspan="3" width="70%"><%Relationship <%builtin Summary%>%></td>
<td colspan="1" width="10%"><%Relationship <%builtin Category%>%></td>
<td colspan="1" class="verdict" id="<%Relationship <%builtin ID%>%>">-</td>
</span>
</tr>
<tr>
<span>
<td style="border: 1px solid grey;" colspan="3" width="50%" ><%Relationship RQ_Text%></td>
<td style="border: 1px solid grey;" colspan="3" width="50%" ><%Relationship TM_PassFail_Criteria%></td>
</span>
</tr>
</table>
<%endrelationshipsdetail%>
...
<!-- iterate the result to promote the verdicts -->
<%beginrelationshipsdetail Query[(field[ID]=<%<%builtin ID%>%>)] %>
<%begintestresultdetail%>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
//run as soon als the document is loaded to the browser
var verdict = "<%testresult Verdict%>";
$('#<%testresult Test Case ID%>').text("<%testresult Verdict%>");
switch(verdict){
case "Failed":
$('#<%testresult Test Case ID%>').css('backgroundColor', '#FF3300');
break;
case "Passed":
$('#<%testresult Test Case ID%>').css('backgroundColor', '#66FF66');
break;
default:
$('#<%testresult Test Case ID%>').css('backgroundColor', '#CCCCCC');
}
});
</script>
<%endtestresultdetail%>
<%endrelationshipsdetail%>
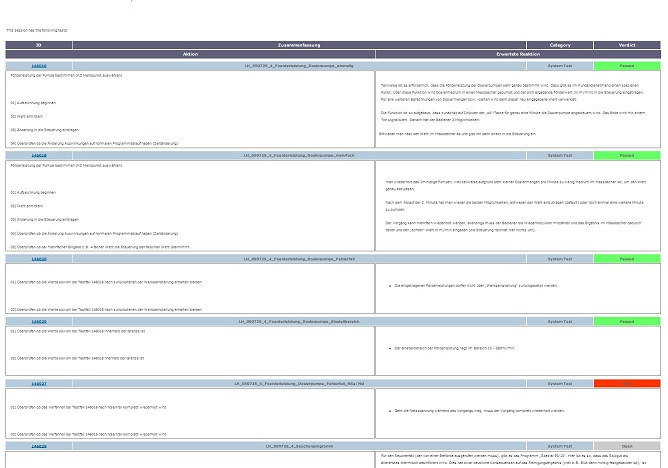
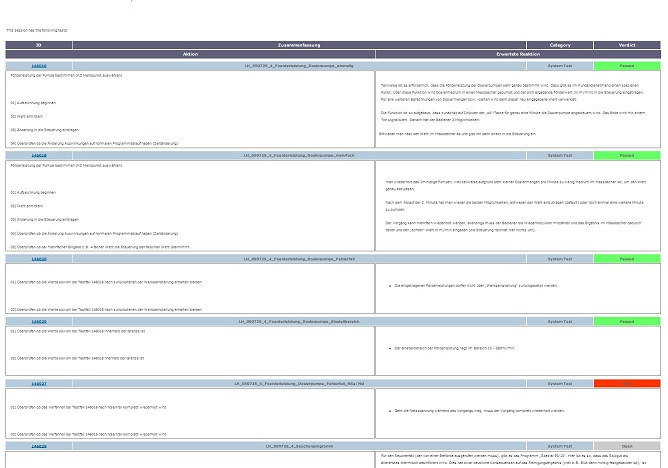
the Report now look like this:

Just what I wanted:
The complete testsession content with only the concrete results from this testsession.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Finally, I found a way to solve this:
1. walk the session's test cases to get their content and set a default value for the verdict. Also set the test case ID as ID for the table cell element!
2. after that iterate the test session's result objects and use javascript (jquery) to "promote" the verdicts value to the according test case's table cell element.
<!-- get test cases details-->
</table>
<%beginrelationshipsdetail Query[(walktestsession[<%<%builtin ID%>%>])] %>
<table class="detailcols fullWidth">
<tr class="detailheading">
<span>
<td colspan="1" width="10%"><a href="<%hosturl%>im/WebClient?IssueID=<%Relationship ID%>"><%Relationship ID%></a></td>
<td colspan="3" width="70%"><%Relationship <%builtin Summary%>%></td>
<td colspan="1" width="10%"><%Relationship <%builtin Category%>%></td>
<td colspan="1" class="verdict" id="<%Relationship <%builtin ID%>%>">-</td>
</span>
</tr>
<tr>
<span>
<td style="border: 1px solid grey;" colspan="3" width="50%" ><%Relationship RQ_Text%></td>
<td style="border: 1px solid grey;" colspan="3" width="50%" ><%Relationship TM_PassFail_Criteria%></td>
</span>
</tr>
</table>
<%endrelationshipsdetail%>
...
<!-- iterate the result to promote the verdicts -->
<%beginrelationshipsdetail Query[(field[ID]=<%<%builtin ID%>%>)] %>
<%begintestresultdetail%>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
//run as soon als the document is loaded to the browser
var verdict = "<%testresult Verdict%>";
$('#<%testresult Test Case ID%>').text("<%testresult Verdict%>");
switch(verdict){
case "Failed":
$('#<%testresult Test Case ID%>').css('backgroundColor', '#FF3300');
break;
case "Passed":
$('#<%testresult Test Case ID%>').css('backgroundColor', '#66FF66');
break;
default:
$('#<%testresult Test Case ID%>').css('backgroundColor', '#CCCCCC');
}
});
</script>
<%endtestresultdetail%>
<%endrelationshipsdetail%>
the Report now look like this:

Just what I wanted:
The complete testsession content with only the concrete results from this testsession.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mrump,
I really appreciate your effort and work done on very interesting report ....
But i have some doubt there is an OOTB report "Test Session Result Status" that also looks like same , correct me if i am wrong...
I just want to know is there any difference in your report as compare with OOTB report..
I look forward to hear from you.
Thanks @mrump.
Regards,
Kapil
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Kapil,
well there are some differences to the OOTB report "Test Session Result Status".
The main one would be that the OOTB report "Test Session Result Status" shows only the existing results for the test cases of a session. This is OK if you can guarantee that there is always a result for all planned test cases of a test session, but any planned and "not run" test case won't make it into the report.
That was not what my cutomers wanted; so my report is focused on all the planned test cases, not just the ones that were actually run.
Doing so led to the problem that for each testcase there are several results available (one for each session it was run in). So my result had to deal with that by filtering the ones of interest.
HTH Matthias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mrump,
Apologies from my side for delayed in response as i was on holiday.
And this report looks more interesting rather then OOTB report and i want to try it out , can you guide me a little how to enable this and what changes i need to do in your script for me ?
I look forward to hear from you. 🙂
Thanks @mrump.
Kapil
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here's a cleaned Version of my recipe.
I tried to limit it to default ALM solution fields and use as many builtin fields as possible.
I basically merges a "Document Content" recipy with a test session result recipe.
Note:
The necessary jquery.js must be hostet on you integrity server.
HTH
Matthias



