- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Widget Extensions Using AAGRID a JS library
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Widget Extensions Using AAGRID a JS library
In this post we will take a look at using an existing JavaScript Library. The library will we will use is agGrid which provides a very extensive Grid UI component.
The objectives are
- To see how to add the library
- Use an external source to populate the grid
- Provide a click action when a user selects a row (Part 2)
(see attachments - import AAGridExtensionExample as an extension and import as File PTC-ExternalSources-Entities )
Previous Posts for reference
Widget Extensions Introduction
Widget Extensions Google Bounce
We will not worry about CSS - I'm working on a post for that using Thingworx 8.2 CustomClass (CSS) feature.
Also I will assume you have worked through the Widget Extensions Introduction
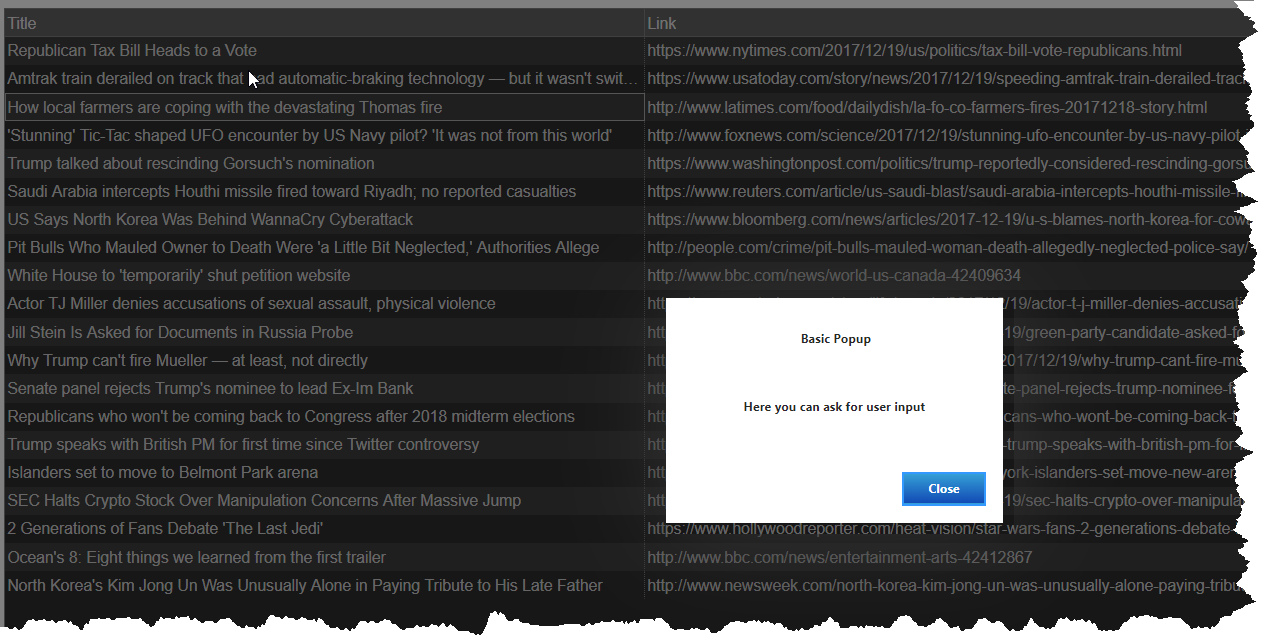
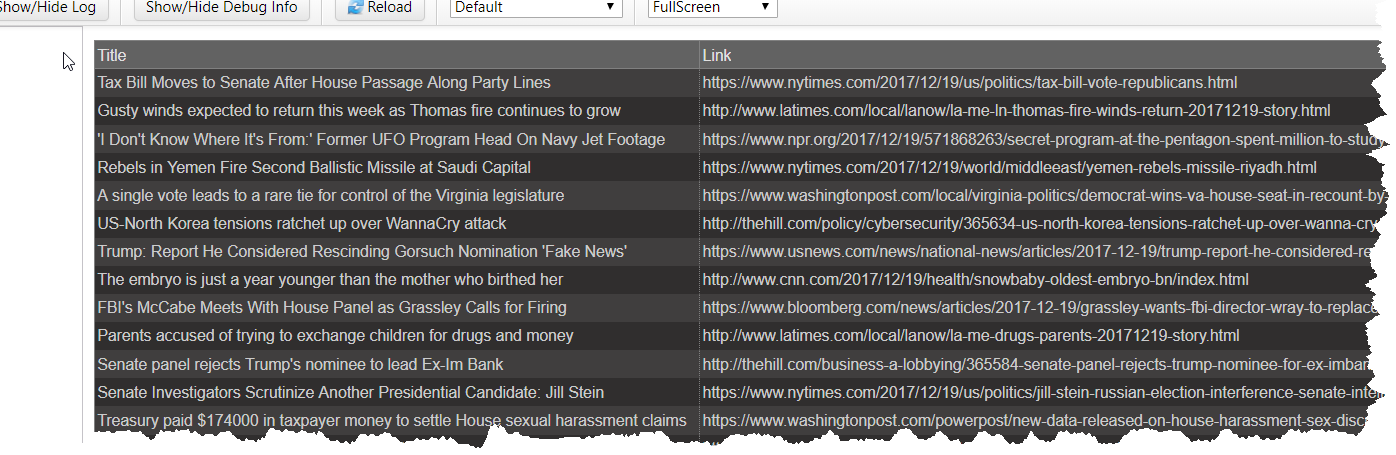
The image below image below shows the resulting UI after grid population and a user clicked a row

The following provides the high level areas of interest
Steps
1. Create a Working Folder for example AGGrid as in previous posts setup your ui folder and metadata file

2. Think of a name for the Extension - we will use aggrid and add a folder with this name under ui folder

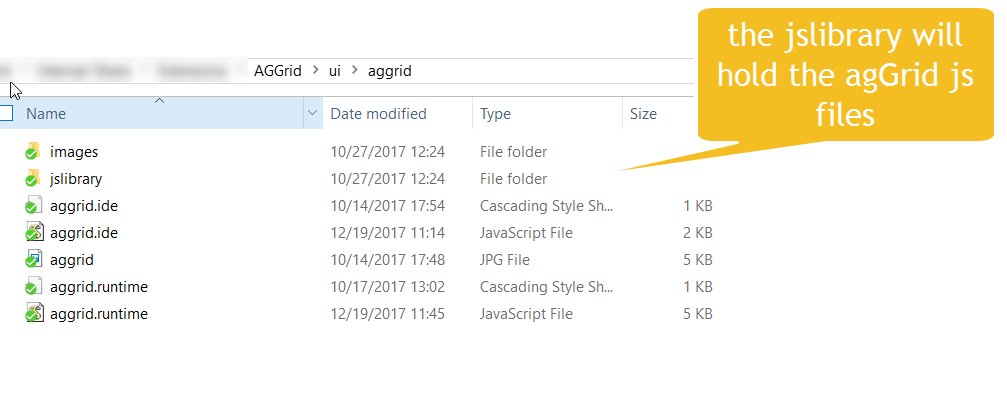
3. create the required files as per previous posts - Note the jslibrary folder is where aagrid resides

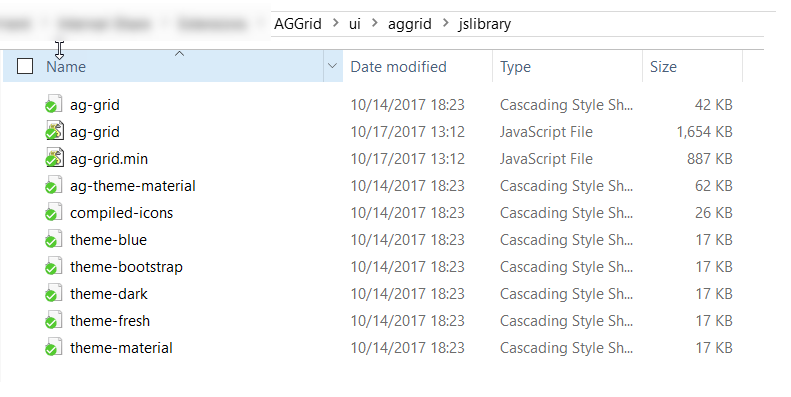
Below shows the jslibrary folder the main file we care about is the ag-grid (we could use the min file but initially have the full makes debugging easier)

4. Setup the metadata file

5. Understand some of the agGrid requirements
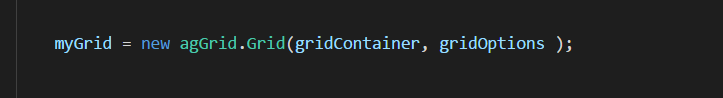
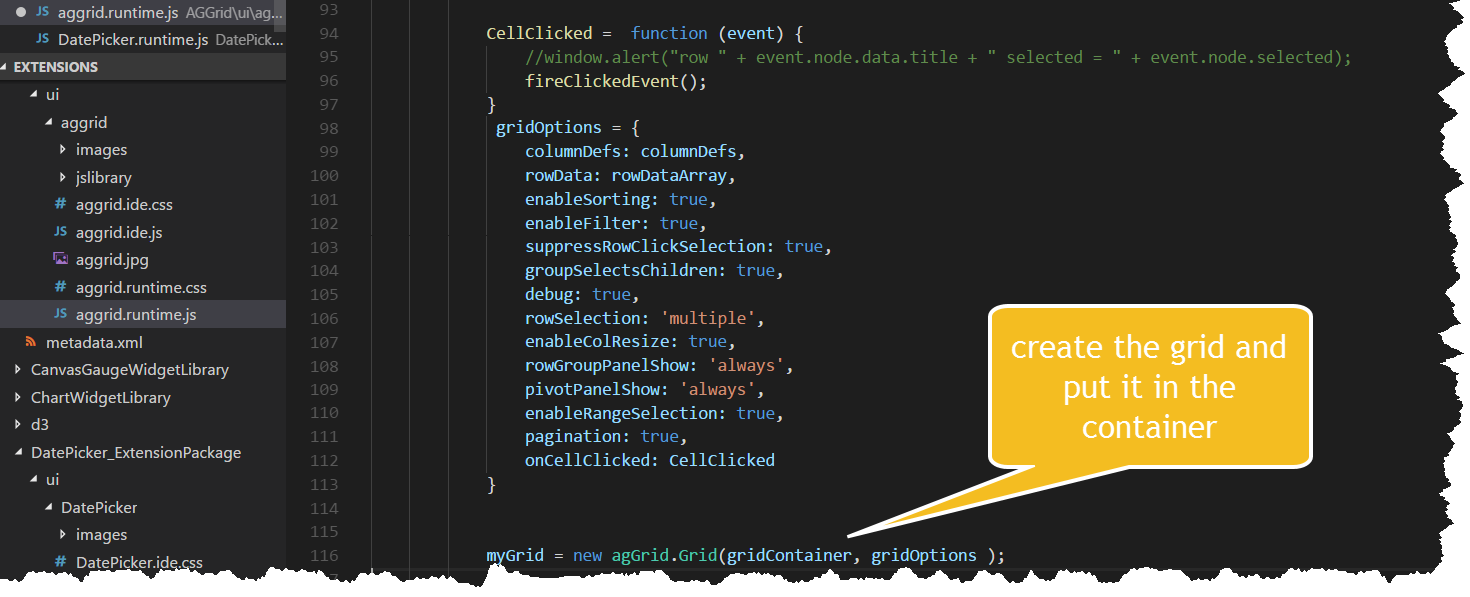
To create a grid we need to use the function agGrid which comes from the ag-grid.js
myGrid = new agGrid.Grid(gridContainer, gridOptions );

The gridContainer is where the grid will be placed in the DOM and the gridOptions is a definition object that holds all the settings for the grid before it is created.
Using a init function inside the runtime.js (see previous posts for runtime) we can get the gridContainer by using a snippet like this document.getElementById(gridElementId);

The gridOptions takes the form of a json object - note there are many options please refer to the agGrid documentation for more info.
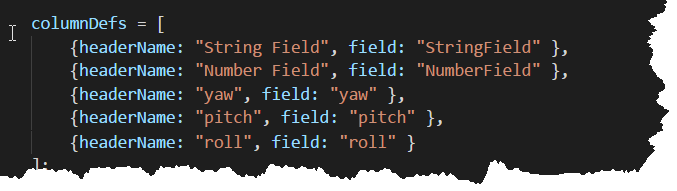
Our focus will be columnDefs , rowData to start with. These 2 define the layout and the contents of the grid

The columnsDefs takes the form of an Array of JSON basically headerName: and field The image below shows a hard-coded approach I took initially

To make this more generic I created a Thingworx datashape and used a service script GetColumndefs to populate and output the columnDefs

service script example uses a PTC-ExternalSourcesHelper thing below is the GetColumnsDefs service

The next point of focus will be the gridOptions and the rowData (JSON array of data ) based on the same definition as the columnDefs

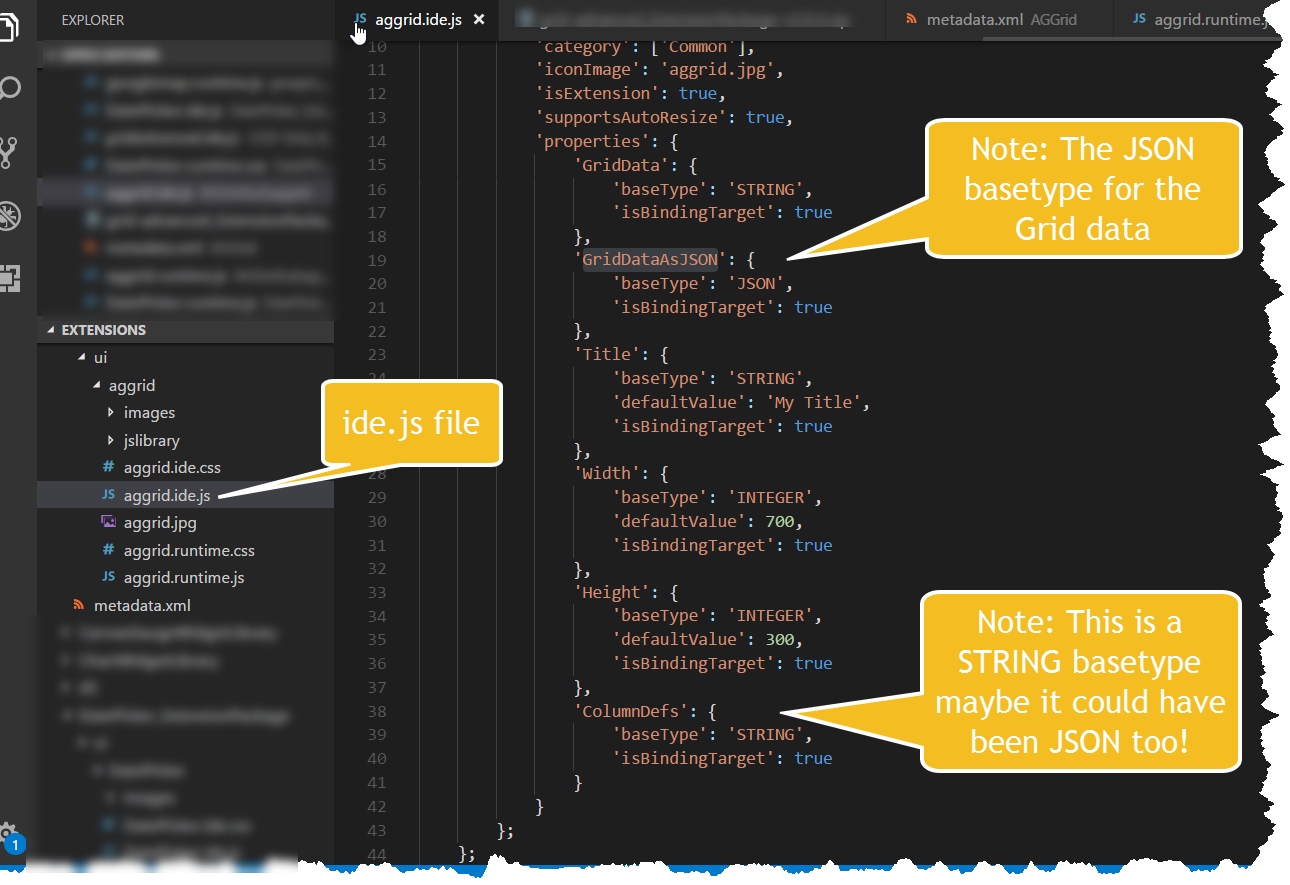
Both the columnDefs and the GridDataAsJSON (which turns into rowData) shown below are setup in the ide.js file (see previous posts for ide)

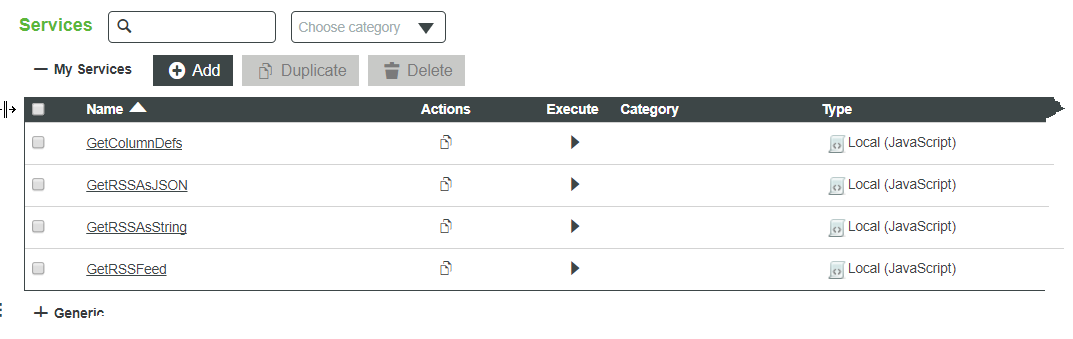
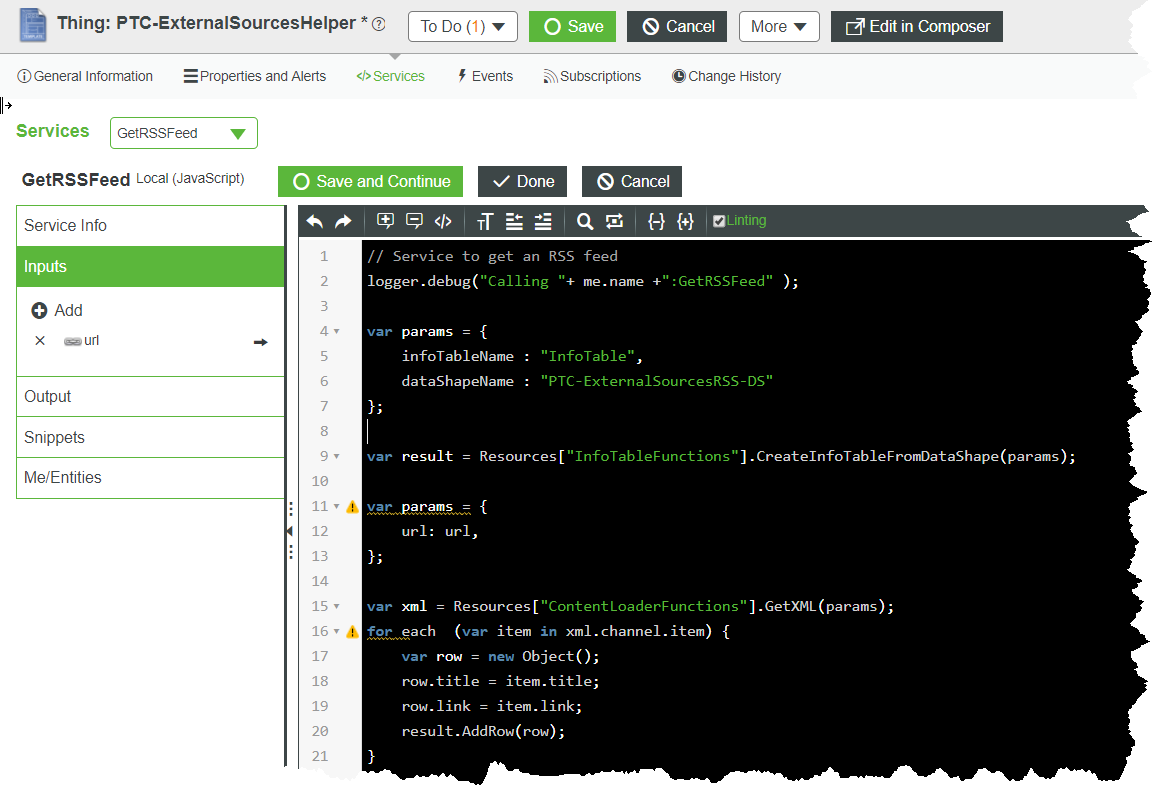
Returning back to the services we need to get some Grid data from an external source. For that we will create a GetRSSFeed and use that inside GetRSSAsJSON

The GetRSSFeed looks like this and uses the url input More Top Stories - Google News

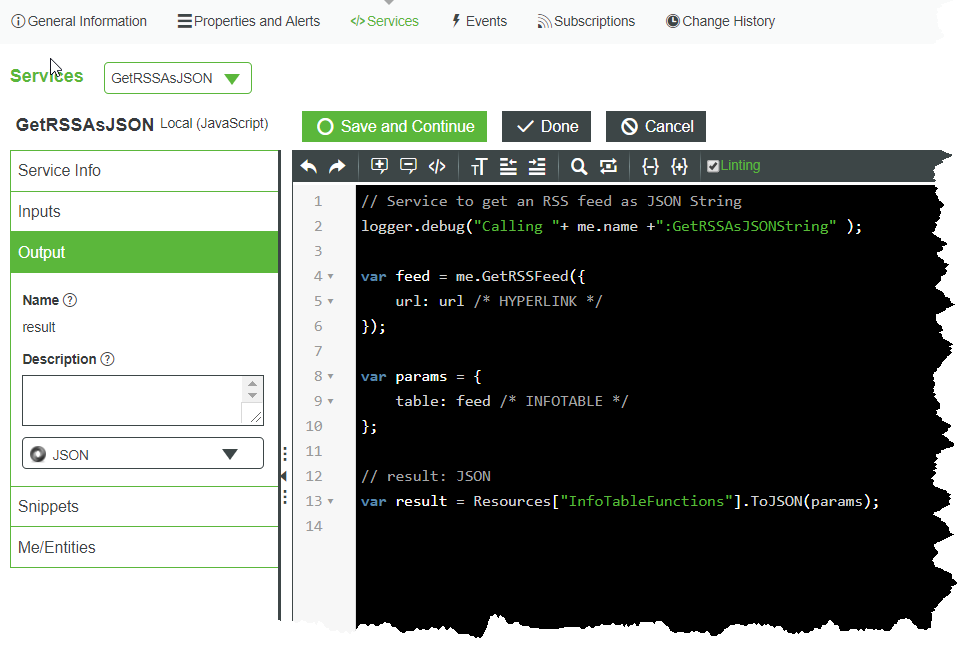
The GetRSSAsJSON looks like this

looking back at the code maybe I should changed to result.rows when returning the GridData but for now it works.

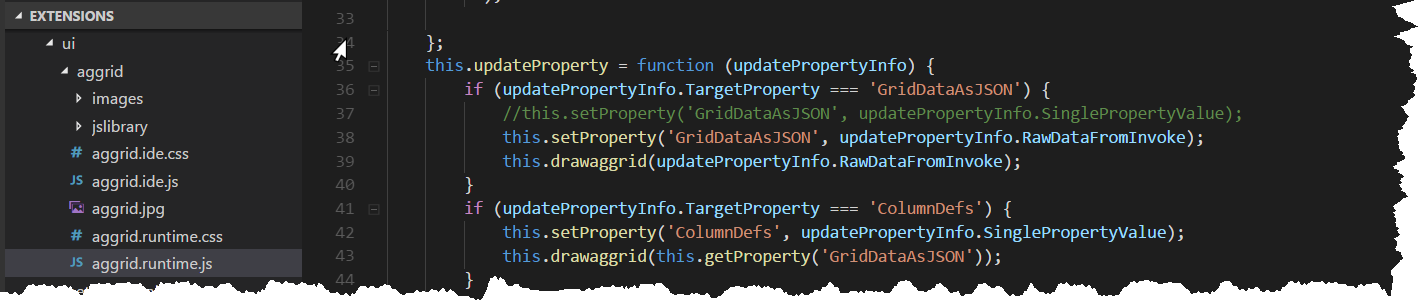
The last thing is getting the data from the services and we use the updateProperty ( previous posts for ide ).
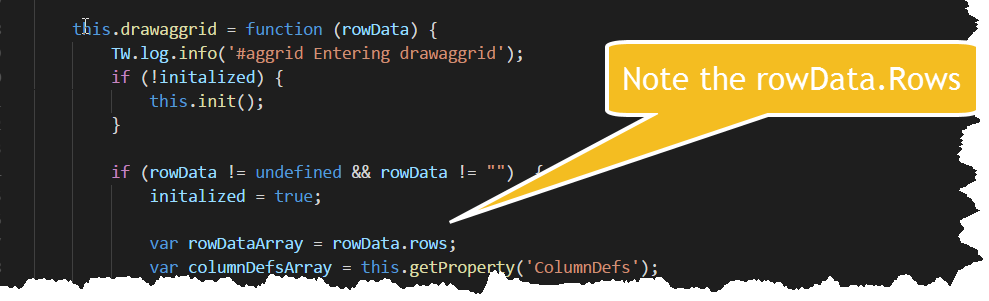
Here we check for the property and set and pass the RawData to the drawaggrid function

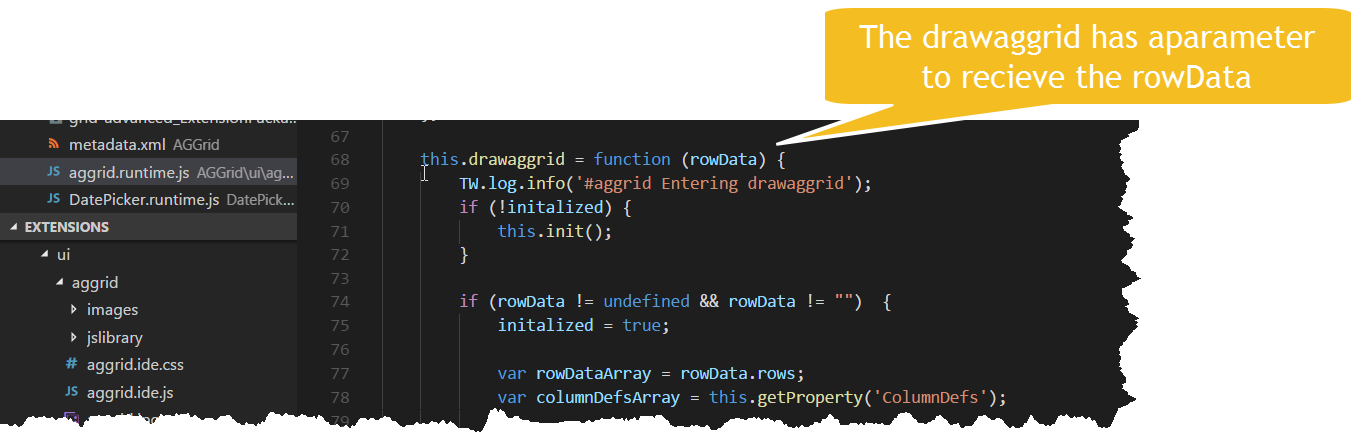
The drawaggrid takes in the rowData and uses the columnDefs to understand the format.

Also the last thing the drawaggrid function is create the actual grid. (Finally!)

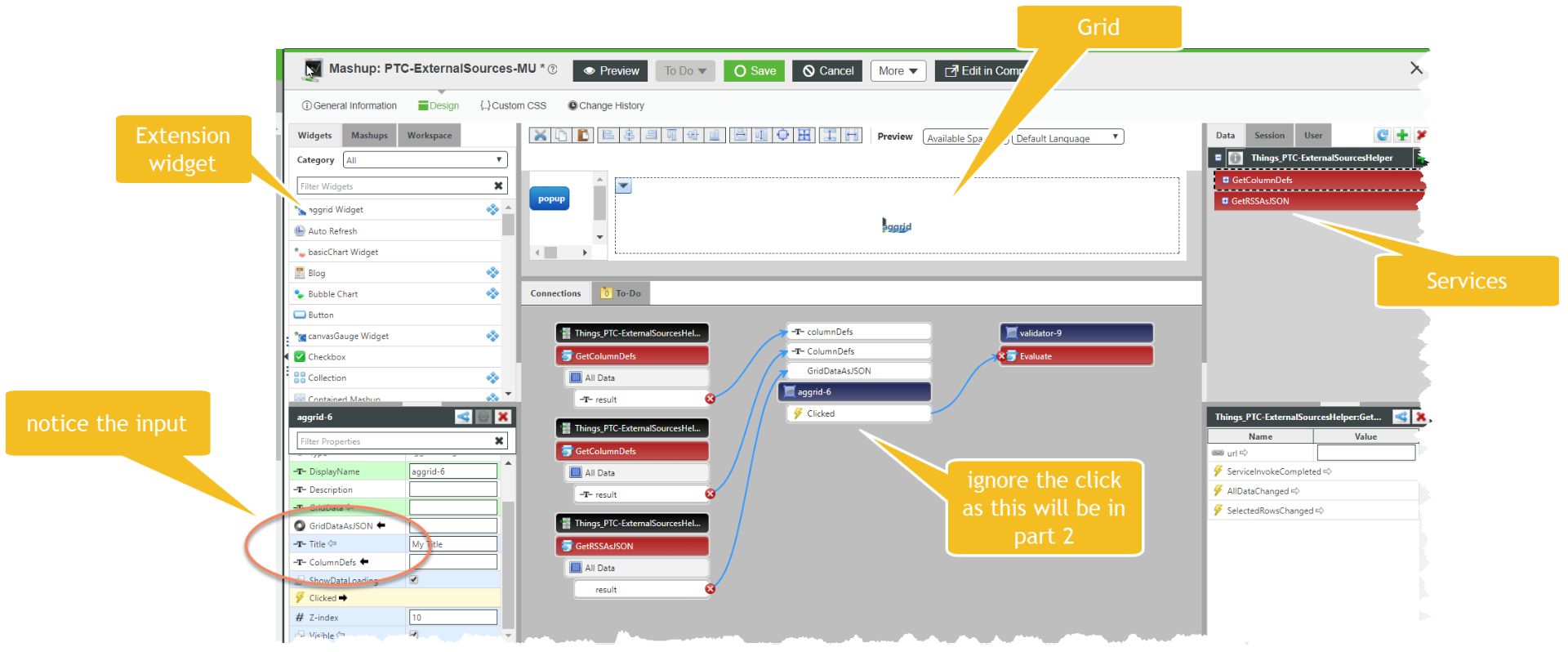
5. lat but not least - Wire it all up in a Mashup!
The first set is to zip up the Extension and Import (see previous posts)
The next is to create a Mashup and add the PTC-ExternalSourcesHelper entity and wire up the GetColumsDefs and the GetRSSAsJSON to the agGrid widget

and then preview and hopefully it all works - I will upload the Extension and Entities shortly

See you in Part 2 not yet created!
(see attachments - import AAGridExtensionExample as an extension and import as File PTC-ExternalSources-Entities )

