- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Javascript Example: Dynamically control Tracking I...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Javascript Example: Dynamically control Tracking Indicator
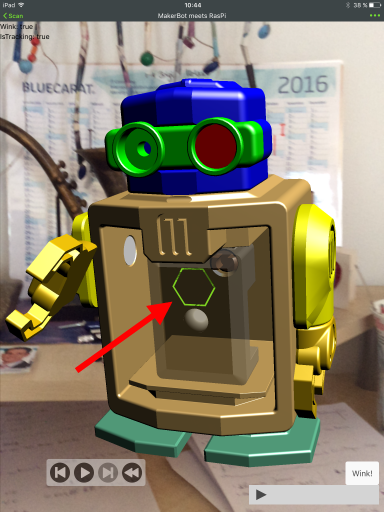
You can control the Tracking Indicator that is used to mark the ThingMark position. The Tracking Indicator is a green hexagon, in the screenshot below the red arrow points to it.

You can control the display of this tracking indicator via the Display Tracking Indicator property of the ThingMark widget:
![]()
But you can also get fancier. Here is an exmaple that shows the tracking indicator for 3 seconds when the tracking has started and then hides it automatically. To achieve such a behavior you'll have to use a bit of Javascript. We'll first create a function hideIn3Sec() in the javascript section of our view and then add it to the javascript handler of the Tracking Acquired event of the ThingMark widget.
Step 1:
![]()
Here is the code for copy/paste convenience:
$scope.hideIn3Sec=function(){
// The $timeout function has two arguments: the function to execute (defined inline here)
// and the time in msec after which the function is invoked.
$timeout( function hide(){
// you may have to change 'thingMark-1' by the id of the ThingMark in your own experience
$scope.app.view['Home'].wdg['thingMark-1']['trackingIndicator']=false;
},
3000);
}
Step 2:
![]()
That's it. Have fun!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thank you for the post. I was wondering if it is possible to send some alert to the composer when tracking is successful. If in an experience someone tracks a thingmark, then is it possible to update some value of a thing...
Thanx & regards,
Dipika Sengupta
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Yeah that is possible. For example, in Moritz's project, on tracking acquired there is a function (hideIn3Sec), within that function we can execute a thingworx service that inturn updates the property of a thing. FYI, $scope.app.mdl['<thingname>'].svc['<servicename>']; can be used to execute the thingworx service.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thanks giri... It works!!

