- Community
- PLM
- Windchill Discussions
- How to force comments during "Check In" to PTC Win...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to force comments during "Check In" to PTC Windchill (Essentials)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to force comments during "Check In" to PTC Windchill (Essentials)?
Hi there,
how can I force my engineers to use the comment field during check in process in Windchill?
Is there a way like (if comments.length() =0 then error)? My first thought was to use modelcheck, but I guess this works only on the Creo side.
Any suggestions?
Solved! Go to Solution.
- Labels:
-
Other
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
By inspecting page through chrome developer tools, it looks like the js getting called when you click on finish in check-in page is /templates/uwgm/cadx/checkin/checkintables.js. You can add a condition in this js, under the function CheckinOkClicked to throw out an alert if the length of IterationComment element is less than 0.
This should work for workspace checkin operation, but might not work for Creo - Auto Checkin.
Thanks
Binesh Kumar
Barry Wehmiller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Out of the Box, there are no configurations which could do this. Please see this Re: Can I force check-in comments? for an alternate option using JS.
Thanks
Binesh Kumar
Barry Wehmiller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
the solution there (class="required") does not seem to work for PDM Essentials 10.2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
By inspecting page through chrome developer tools, it looks like the js getting called when you click on finish in check-in page is /templates/uwgm/cadx/checkin/checkintables.js. You can add a condition in this js, under the function CheckinOkClicked to throw out an alert if the length of IterationComment element is less than 0.
This should work for workspace checkin operation, but might not work for Creo - Auto Checkin.
Thanks
Binesh Kumar
Barry Wehmiller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Binesh!
This solved it (except the auto-checkin issue).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Modifiing the checkintables.js solved this request.
look for CheckinOkClicked() in "<Windchill>\codebase\templates\uwgm\cadx\checkin\checkintables.js" (typically line 1208).
Change function to:
function CheckinOkClicked()
{
var comment_value = getControlValue("IterationComment", null); // get content of comment field
applyOptions();
// Moved showMainDivPage (false) to CheckinDocs to execute it only in case of valid documents
// to process for Checkin action, otherwise addMessage will be shown in checkin page.
// - ALS for SPR:1489503
if (isWildfire) {
if (performOk() && comment_value.length !=0) { // only proceed, if comment field is not empty (You could also change that to get a minimum length)
closeFolderWindow();
var mCompBox = document.getElementById("ComparisonReport");
if( mCompBox != null && mCompBox.checked == true ) {
showMainDivPage(false);
var form = document.forms['getDependents_Form'];
var selObjs = form['sel_exist_objs'];
var cfgOpt = form['cfgopt'];
var cfgVal = form['cfgval'];
var sbNum = form['state_or_baselinenumber'];
var isCheckInPage = form['isCheckInPage'];
var seed_Obj_Oids = getFinalSelected();
selObjs.value = seed_Obj_Oids;
cfgOpt.value = "";
cfgVal.value = "";
sbNum.value = "";
isCheckInPage.value = "true";
form.action = diff_report_url;
form.submit();
}
else {
CheckinDocs();
}
}
else{
// comments are empty
if(comment_value.length == 0) alert("Please insert comment."); // if empty comment field was the problem, throw an alert
}
}
else {
if (performScrollOk()) {
closeFolderWindow();
var ref_url = "cancelClicked";
submitJSTableTask( PTC.Cadx.Checkin.CHECKINTABLEID , itemToBeSubmitted, "CHECKINTASK", ref_url ,addOptionsToForm, "MultiCheckinTaskSubmitHelper");
}
}
}
Works with Creo 3.0 & Windchill Essentials 10.2 M020.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Perfect work.
I would like to add comment that this modification works only in Creo application.
If you use the check-in from workspace in standalone browser the clause if(isWildfire) jumps over the check lenght of comment.
So I would prefere to put the code with isWildfire in to the clause if (comment_value.length !=0)
Also this wotks only in workspace.
Have nice day
PetrH.
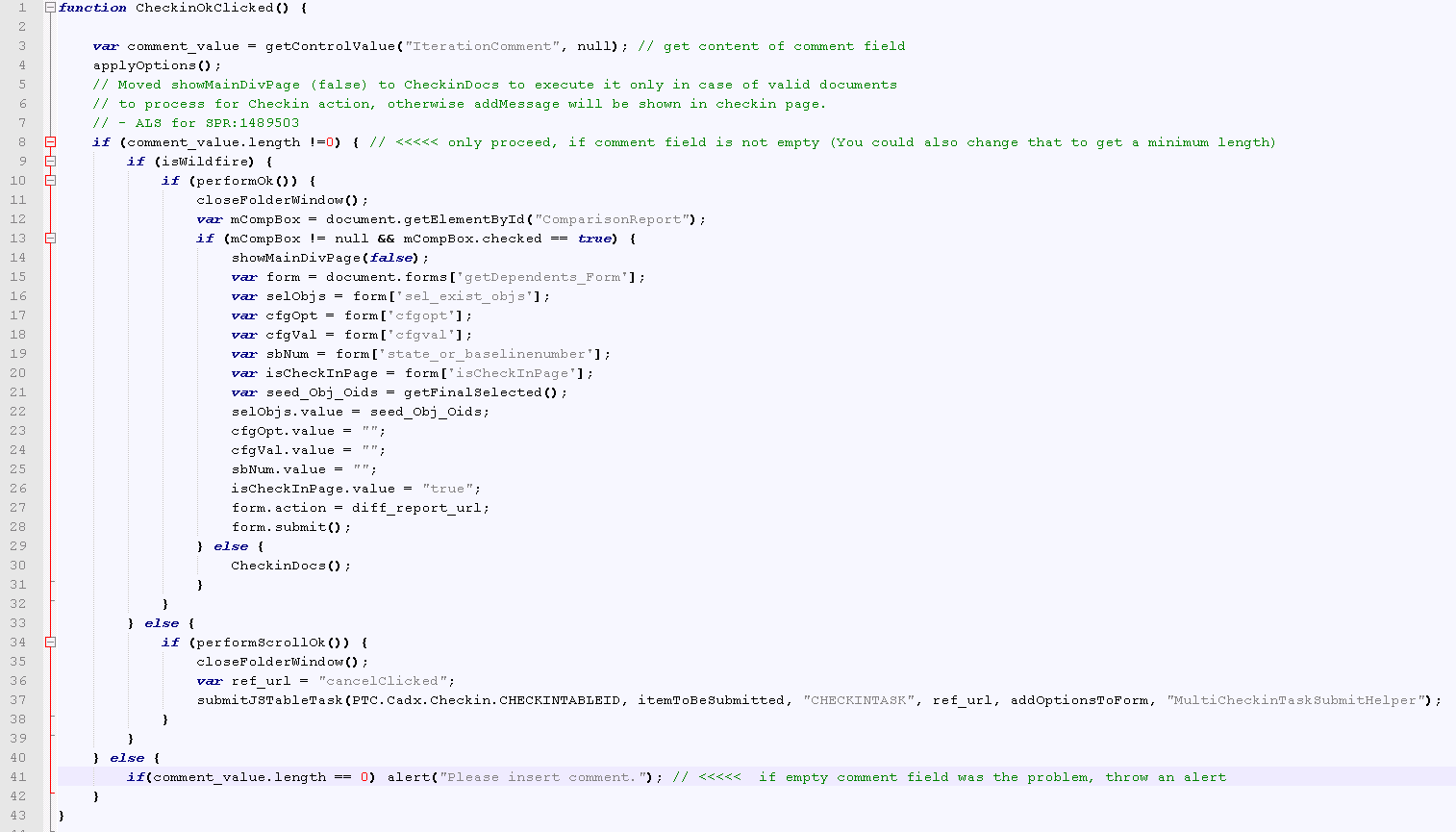
The example: