Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Adding Cross Reference to TOC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Adding Cross Reference to TOC
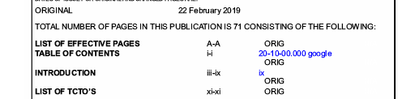
So I was trying to add a cross reference to our TOC to have it navigate somewhere else than the starting page of what the TOC is referencing. When I did, I see that it generated properly into the TOC, but when you click on it, it just goes to the first page of that section, like when you click anywhere on it.
The 20-10-00.000 is the refint that generates the cross reference.
This is used elsewhere and does successfully jump to the referenced area.
However, in the TOC, it just goes to the first page instead.
I was thinking that perhaps it's just a quirk of TOC that the entire body of that line is treated as a link to that page. But I decided to try an external link and that does allow you to click on it separately and goes to the external link like it's supposed to.
I then tried to use an internal link under introduction, but that acts the same way as the refint did and ignores where it's marked to go and instead goes to the 1st page.
Ultimately we're trying to make it so we can go to the last page of a section, but none of these methods seem to work.
- Labels:
-
Other
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
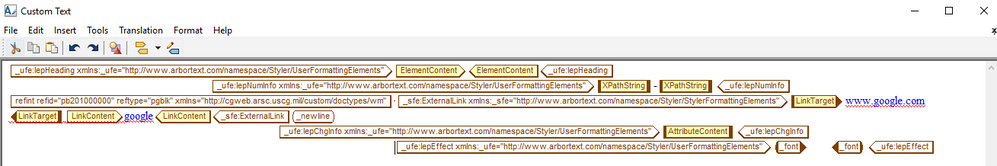
You can definitely cross-reference to parts of a document but it's hard to see what's going on because you are inserting tags like "refint", which seems to be from your DTD. If you expect refint to work and it doesn't in this case then clearly there is something awry with the refint implementation, but that cannot be debugged without access to the stylesheet implementation.
If the lepNumInfo UFE is meant to be adding the xref linking then I can understand why it only goes to the first page. The one UFE is wrapping two XPathStrings which are what is displaying the numbering. You would have to change how this is working and have two UFEs, one to add the first page link and one to add the last page link.
I don't think Styler has a dialog-driven way to get a last page link anyway. I think link targets only have the first page stored as a "bookmark". You can examine this yourself, if you are using the APP formatting engine you can use Styler to "Edit Context Source" and see the APP code. For example if you edit source for a built-in Cross Reference type you will see some Javascript code which shows the implementation is via an inserted <_gte:CrossReference>. The code for that tag lives within the Arbortext program folder under app/libs/APPStyler/_gte.3ns. You will see a formatting.bookmarkLinkStart() method call which is where the link is actually applied to the text. I would warn it is a bit of a rabbit warren once you get down to that level!
There are companies and PTC partners such as ours (www.gpsl.co) that specialise in stylesheet development and maintenance. We have a number of Arbortext technicians who would be able to assist with this type of thing. We regularly extend and customise Arbortext to meet specific needs.