Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Forced Root Cause Monitoring - Create a Popup Mash...
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Forced Root Cause Monitoring - Create a Popup Mashup
No ratings
Please log in to access translation
This post is part of the series Forced Root Cause Monitoring via Mashups and Modal Popups
To not feel lost or out of context, it's recommended to read the main post first.
Create a Popup Mashup
- Create a new Mashup called "rcp_MashupPopup" as Page and Static
- Save and switch to the Design tab
Design
- Edit the Mashup Properties
- Set "Width" to 500
- Set "Height" to 300
- Add a new Label
- Set "Text" to "Something went wrong - what happend?"
- Set "Alignment" to "Center Aligned"
- Set "Width" to 230
- Set "Top" to 55
- Set "Left" to 130
- Add a new Radio Button
- Set "Button States" to "rcp_AlertStateDefinition"
- Set "Top" to 145
- Set "Left" to 25
- Set "Width" to 450
- Set "Height" to 100
- In the Workspace tab, select the "Mashup"
- Click on Configure Mashup Parameters
- Add Parameter
- Name: "selectedState"
- BaseType: NUMBER
- Click Done
- Save the Mashup
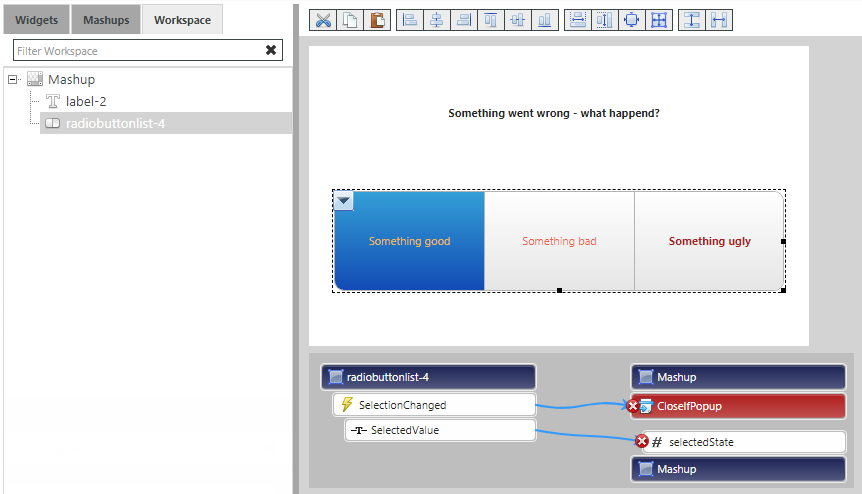
Connections
- Select the Radio Button
- Drag and drop its Selected Value property to the Mashup and bind it to the selectedState Mashup Parameter
- Drag and drop its SelectionChanged event to the Mashup and bind it to the CloseIfPopup service
- Save the Mashup