- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Ask the Expert: What can I expect around mashup responsiveness in the next release? [Sneak Peek]
If your mashups are feeling cramped and crowded, we’ve got some good news for you. Coming in our next release, ThingWorx will offer truly responsive layouts for your mashups, allowing you to adjust the size of your viewport or present a mashup on a variety of displays—laptop, tablet, phone, etc.—without compromising presentation or responsiveness. This new layout capability is based on Flexbox. Check out this article to learn more.
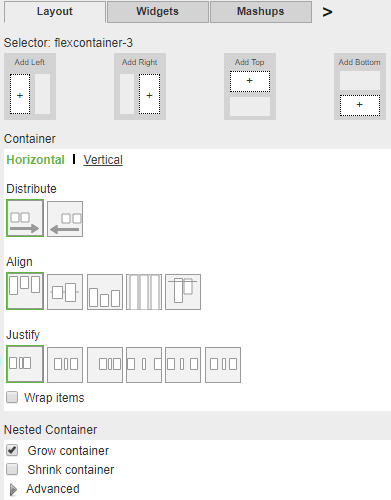
Here’s a sneak peek of our new layout editor. It’s still in development, but I hope you can start to see how you can use this in your UI development.

Notice the ability to split the layout into containers. Each of the containers allows you to horizontally or vertically layout, distribute from left or right, align from top or bottom, justify space between widgets, etc. This gives you as the developer ultimate control to define the responsiveness of the mashup.
Like what you see? Any feedback? Let me know below!
Stay connected,
Kaya


