Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Axeda Sample Application: Populating A Web Page wi...
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Axeda Sample Application: Populating A Web Page with Data Items
No ratings
Please log in to access translation
The Axeda Platform provides a few mechanisms for putting user-defined pages or UI modules into the dashboards, or allowing end-users to host AJAX based applications from the same instance their data is retrieved from. This simple application illustrates the use of jQuery to call Scripto and return a JSON formatted array of current data for an Axeda asset.
Prerequisites:
- First steps taken with Axeda Artisan
- Basic understanding of HTML, JavaScript and jQuery
- Axeda Platform v6.5 or greater (Axeda Customers and Partners)
- Artisan project attached to this article
Features:
- Authentication from a Web app
- Use of CurrentDataFinder API
- Scripto from jQuery
Files of Note (Locations are from the root of Artisan project)
- index.html – main HTML index page
..\artisan-starter-html\src\main\webapp\index.html - app.js – JavaScript code to build application and call Scripto
..\artisan-starter-html\src\main\webapp\scripts\app.js - axeda.js – axeda web services JavaScript code
..\artisan-starter-html\src\main\webapp\scripts\axeda.js - DataItemsWithScripto.groovy – custom object on Axeda platform
..\artisan-starter-scripts\src\main\groovy\DataItemsWithScripto.groovy
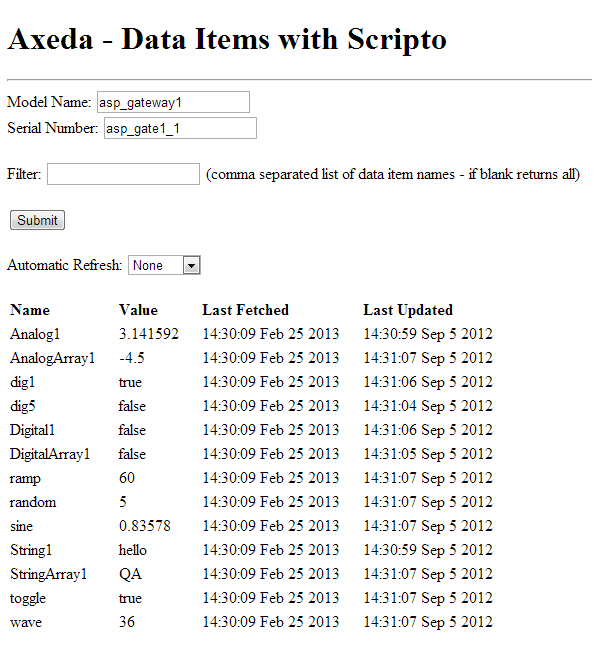
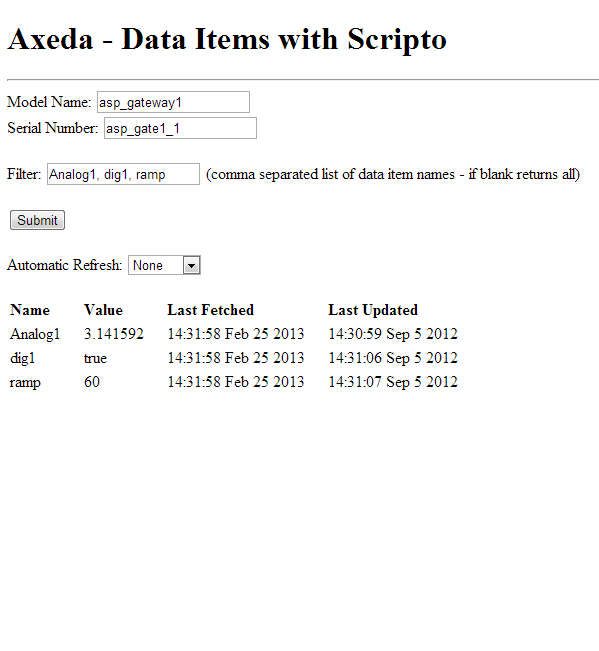
Screenshots:



Further Reading

