- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Get Started with ThingWorx for IoT Guide Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Get Started with ThingWorx for IoT Guide Part 1
- Get Started with ThingWorx for IoT Guide Part 1
- Overview
- Step 1: Data Model
- Step 2: Create Thing Shapes
- Step 3: Create Thing Template
Get Started with ThingWorx for IoT Guide Part 1
Overview
This project will introduce you to the principles of ThingWorx Foundation by creating a working web application. Following the steps in this guide, you will create the building blocks of your first application for the Internet of Things (IoT). You will use ThingWorx Composer to create Thing Templates, which are then used to create Things that model the application domain. A simulator is imported to generate time-series data that is saved to a Value Stream. After modeling the application in ThingWorx Composer, you'll use Mashup Builder to create the web application Graphical User Interface (GUI). No coding is required in modeling the application, or in composing the web GUI that displays dynamically-generated data. NOTE: This guide’s content aligns with ThingWorx 9.3. The estimated time to complete ALL 5 parts of this guide is 30 minutes.
Step 1: Data Model
Model-based design with reusable building blocks makes your applications scalable and flexible. A ThingWorx application is built from Things, each based on a Thing Template that defines the common Properties (characteristics) and Services (behaviors) for a set of entities. Once a Thing Template is created, you can easily instantiate multiple Things without duplicating effort.
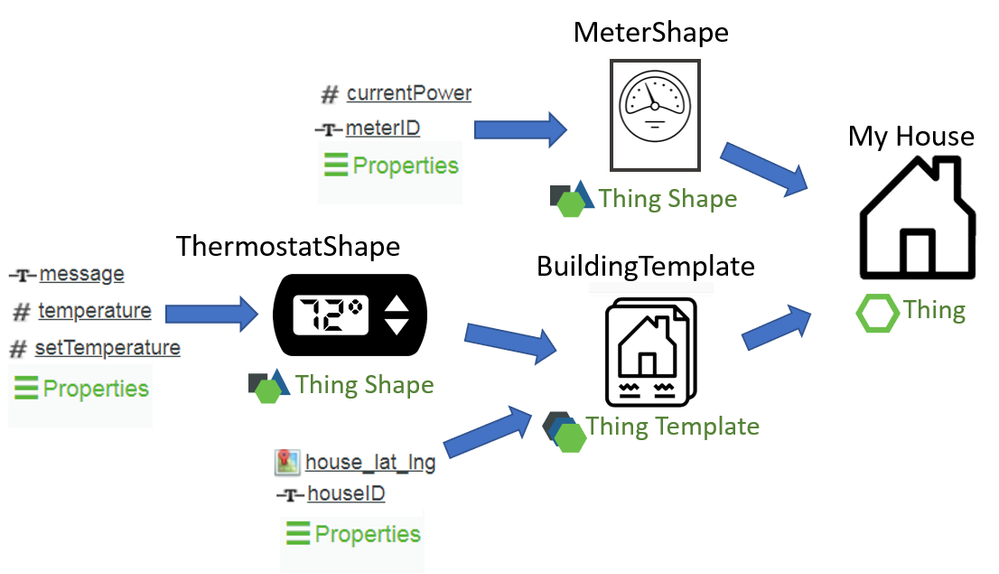
In this tutorial, we will develop an application for a house including a thermostat, an electrical meter, and a sensor data simulator. We will demonstrate how to capture, store, and visualize data using the ThingWorx Foundation Server.

You will create Thing Shapes that model both a thermostat and an electric meter. You will then create a Thing Template that represents a house based on these shapes and other Properties.
Step 2: Create Thing Shapes
Thing Shapes are components that contain Properties and Services. In Java programming terms, they are similar to an interface. In this section, you will build Thing Shapes for an electric meter and a thermostat.
Meter
- Start on the Browse, folder icon tab of ThingWorx Composer.
- Under the Modeling section of the left-hand navigation panel hover over Thing Shapes, then click the + button.
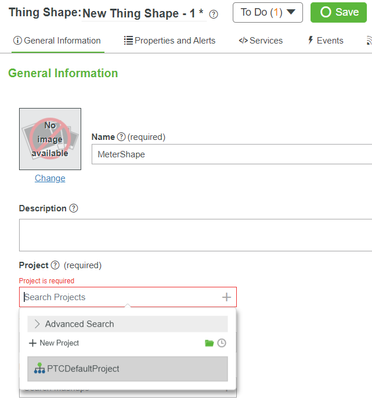
- Type MeterShape in the Name field.
NOTE: Thing Shape names are case sensitive

4. If Project is not already set, choose PTCDefaultProject.
5. Click Save.
Add Properties
- Click Properties and Alerts tab at the top of your shape.
- Click + Add.
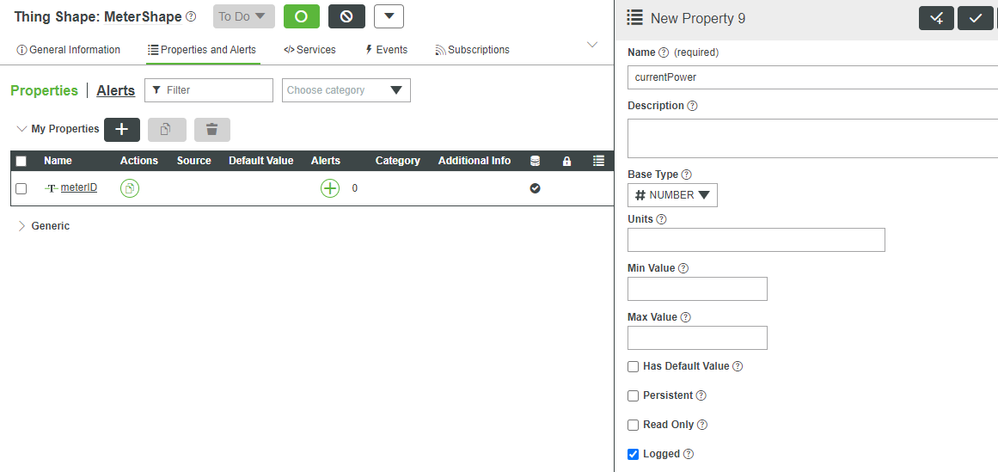
- Enter the property name from the first row of the table below into the Name field of the Thing Shape
Name | Base Type | Persistent? | Logged? |
meterID | STRING | X | |
currentPower | NUMBER | X | |
costPerKWh | NUMBER | X | X |
currentCost | NUMBER |
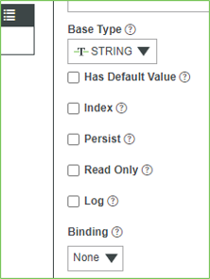
4. Select the Base Type from the drop-down menu that is listed in the table next to the Property name.
5. Check Persistent and/or Logged if there is an X in the table row of the Property.
NOTE: There is a new Index checkbox that is unique to Thingworx 9.3. Users will be able to run high performant quick “search” queries across thousands of connected assets. In addition, they can pre-filter query resultsets for better overall query performance leveraging database Indexing capabilities.

NOTE: When Persistent is selected, the property value will be retained when a Thing is restarted. Properties that are not persisted will be reset to the default during a restart. When Logged is selected, every property value change will be automatically logged to a specified Value Stream.
6. Click ✓+ button.
TIP: When adding multiple properties at once, click Done and Add after each, once you've entered a Name, selected a Base Type and any other criteria. If adding a single property, click Done.
7. Repeat steps 2 through 6 for each of the properties in the rows of the table.
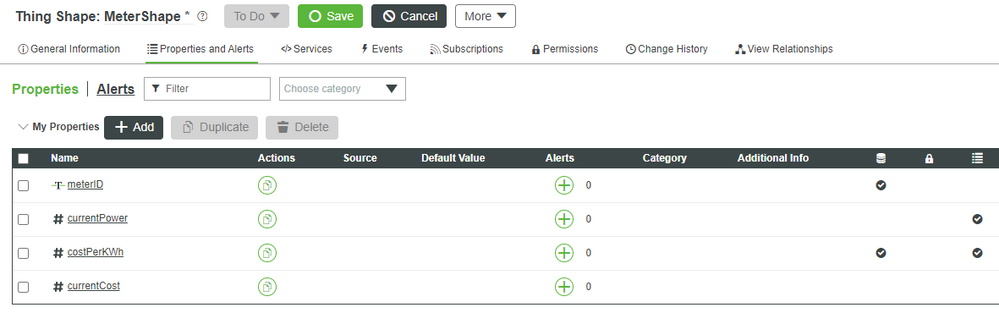
8. Click the done ✓ Button. You'll see that these Properties have been created for the Meter Thing Shape.
9. Click Save.
Thermostat
- This time we will use a shortcut to create a Thing Shape. In the top, left of the screen you will find +, click the new entity icon, then select Thing Shape from the list.
TIP: This is a shortcut you can use to create anything you can access from the Home tab in Composer.
2. Type ThermostatShape in the Name field.
3. If Project is not already set, choose PTCDefaultProject.
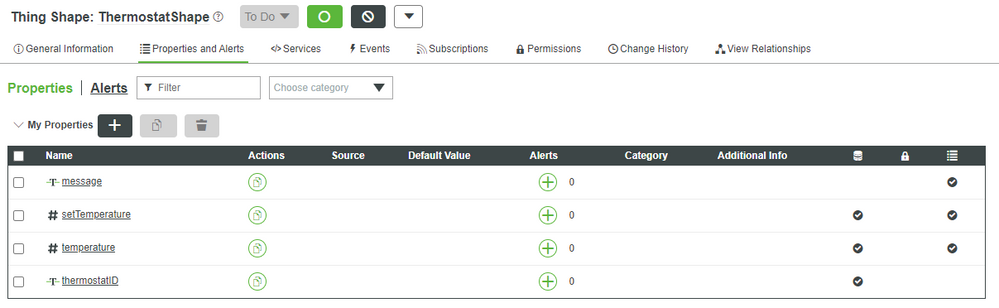
4. Select the Properties and Alerts tab at the top.
5. Click + Add and create the following properties following the same steps as before:
Name | Base Type | Persistent? | Logged? |
thermostatID | STRING | X | |
temperature | NUMBER | X | X |
setTemperature | NUMBER | X | X |
message | STRING | X |
6. Click Save. You'll see that these Properties have been created for the Thermostat Thing Shape.
Step 3: Create Thing Template
You can create reusable building blocks called Thing Templates in ThingWorx to maintain scalability and flexibility of your application development. With Thing Templates you define a set of similar objects by specifying the Properties (characteristics) and Services (behaviors) that are common for all the objects. In Java programming terms, a Thing Template is like an abstract class and can be created by extending other Thing Templates. Once a Thing Template is defined and saved in ThingWorx Foundation Server, you can replicate multiple Things to model a complete set without duplicating effort. In this step, you will create a Thing Template that defines properties for a building. This building Template could be used to create multiple Things that each represent a specific home, business, or other building structure.
- Start on the Browse, folder icon tab on the far left of ThingWorx Composer.
- Under the Modeling section of the left-hand navigation panel, hover over Thing Templates and click the + button
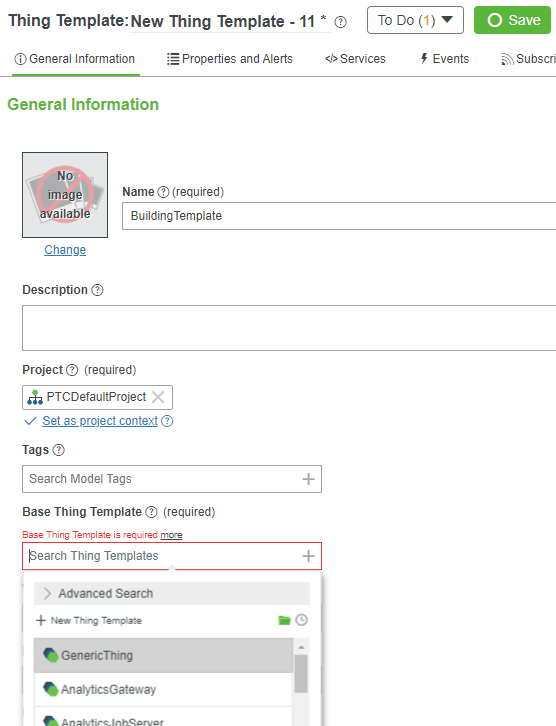
- Type BuildingTemplate in the Name field.
NOTE: Thing Template names are case sensitive
4. If Project is not already set, click the + in the Project text box and select the PTCDefaultProject.
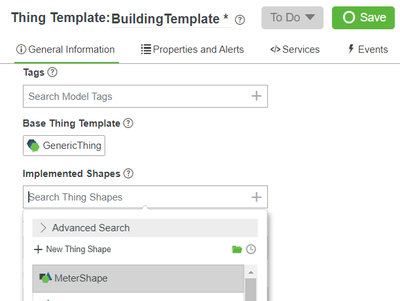
5. In the Base Thing Template box, click + to choose GenericThing as the Template.
6. In the Implemented Shapes field, click the + to select the MeterShape Thing Shape.
7. Click Save.
Add Properties
In this step, you will specify the Properties that represent the characteristics of a building. Some Properties like the building location may never change (static), while other properties like power and temperature information may change every few seconds (dynamic).
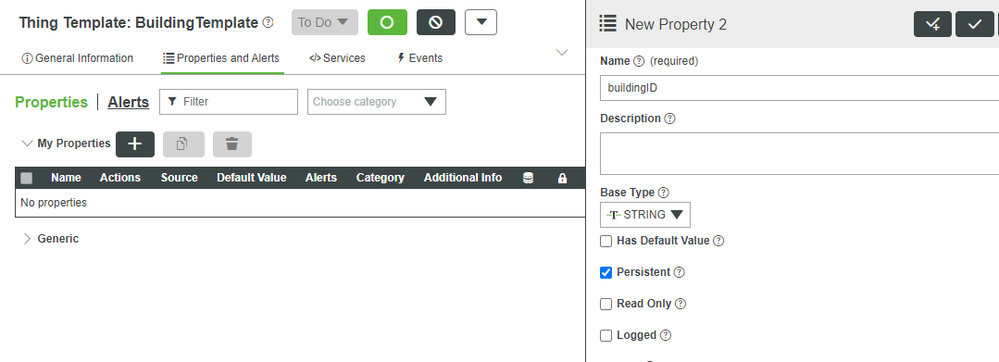
- Select the Properties and Alerts tab under Thing Template: BuildingTemplate.
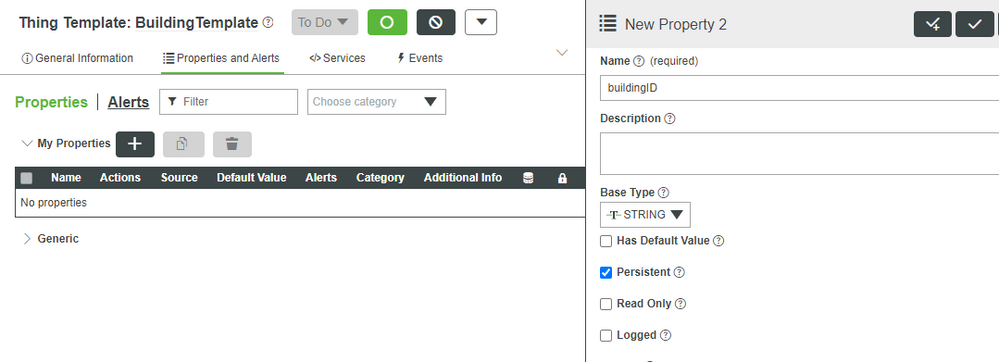
- Click the Edit button if the Template is not already open for editing, then click + Add next to My Properties.
- Enter the property name in the Name field copied from a row of the table below,
- Select the Base Type of the property from the drop down menu.
- Check Persistent and/or Logged if there is an X in the table row of the Property.
NOTE: When Persistent is selected, the property value will be retained during a system restart. Properties that are not persisted will be reset to the default during a system restart. When Logged is selected, every property value change will be automatically logged to a specified Value Stream.
6. Click the ✓+ button.
TIP: When adding multiple properties at once, click Check+ after each, once you've entered a Name, selected a Base Type and any other criteria. If adding a single property, click Check button.
7. Repeat steps 3 through 6 for each of the properties in the rows of the table.
Name | Base Type | Persistent | Logged |
buildingID | STRING | x | |
building_lat_long | LOCATION | x | |
watts | NUMBER | x | x |
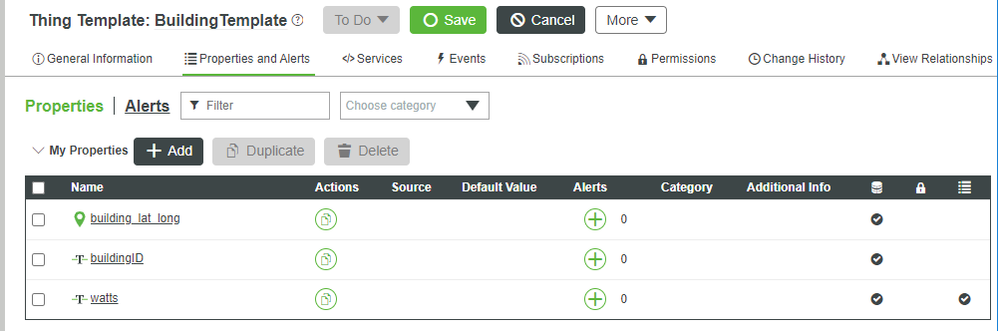
8. After entering the final property, click the ✓ button.
9. Click Save.
You should see the following properties in your Composer.

In the next part of this introductory exercise, we will create a single Thing based on this Template to represent a house.
Click here to view Part 2 of this guide.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Good