- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Get Started with ThingWorx for IoT Guide Part 2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Get Started with ThingWorx for IoT Guide Part 2
- Get Started with ThingWorx for IoT Guide Part 2
- Step 4: Create Thing
- Step 5: Store Data in Value Stream
- Step 6: Create Custom Service
Get Started with ThingWorx for IoT Guide Part 2
Step 4: Create Thing
A Thing is used to digitally represent a specific component of your application in ThingWorx. In Java programming terms, a Thing is similar to an instance of a class. In this step, you will create a Thing that represents an individual house using the Thing Template we created in the previous step. Using a Thing Template allows you to increase development velocity by creating multiple Things without re-entering the same information each time.
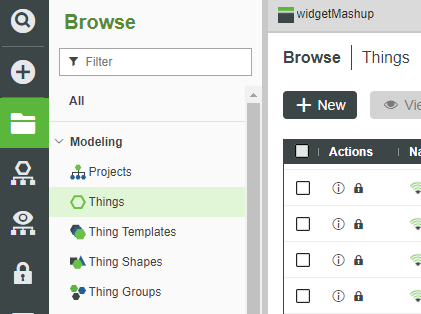
- Start on the Browse, folder icon tab on the far left of ThingWorx Composer.
- Under the Modeling tab, hover over Things then click the + button.
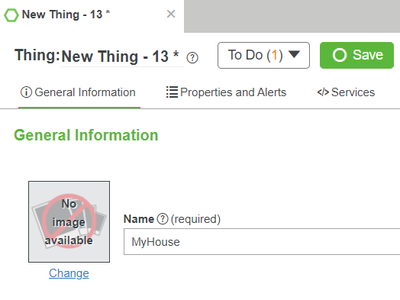
- Type MyHouse in the Name field.
NOTE: This name, with matching capitalization, is required for the data simulator which will be imported in a later step.
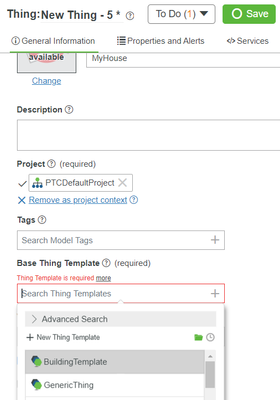
4. If Project is not already set, click the + in the Project text box and select the PTCDefaultProject.
5. In the Base Thing Template text box, click the + and select the recently created BuildingTemplate.
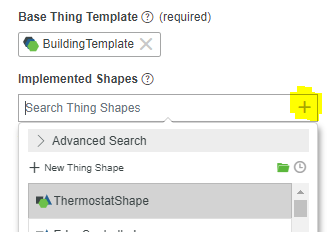
6. In the Implemented Shapes text box, click the + and select the recently created ThermostatShape.
7. Click Save.
Step 5: Store Data in Value Stream
Now that you have created the MyHouse Thing to model your application in ThingWorx, you need to create a storage entity to record changing property values. This guide shows ways to store data in ThingWorx Foundation. This exercise uses a Value Stream which is a quick and easy way to save time-series data.
Create Value Stream
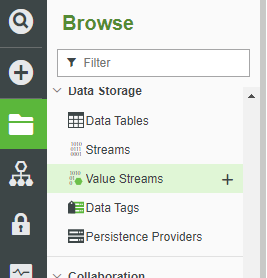
- Start on the Browse, folder icon tab on the far left of ThingWorx Composer.
- Under the Data Storage section of the left-hand navigation panel, hover over Value Streams and click the + button.
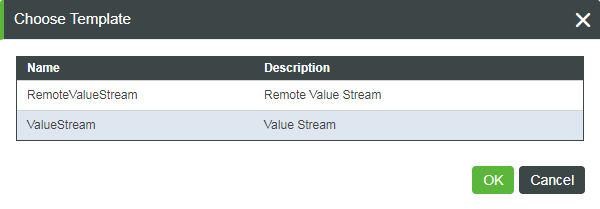
- Select the ValueStream template option, then click OK.
- Enter Foundation_Quickstart_ValueStream in the Name field.
- If Project is not already set, click the + in the Project text box and select the PTCDefaultProject.
- Click Save.
Update Thing Template
- Navigate to the BuildingTemplate Thing Template.
TIP: You can use the Search box at the top if the tab is closed.
2. Confirm you are on the General Information tab.
3. Click Edit button if it is visible, then, in the Value Stream text entry box, click the + and select Foundation_Quickstart_ValueStream
4. Click Save
Step 6: Create Custom Service
The ThingWorx Foundation server provides the ability to create and execute custom Services written in Javascript. Expedite your development with sample code snippets, code-completion, and linting in the Services editor for Things, Thing Templates, and Thing Shapes.
In this section, you will create a custom Service in the Electric Meter Thing Shape that will calculate the current hourly cost of electricity based on both the simulated live data, and the electricity rate saved in your model. You will create a JavaScript that multiplies the current meter reading by the cost per hour and stores it in a property that tracks the current cost.
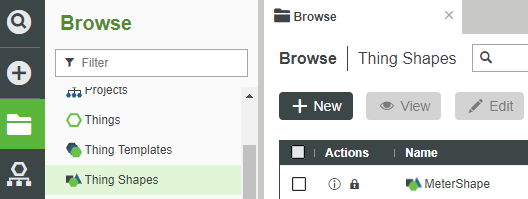
- Click Thing Shapes under the Modeling tab on the left navigation pane; then click on MeterShape in the list.
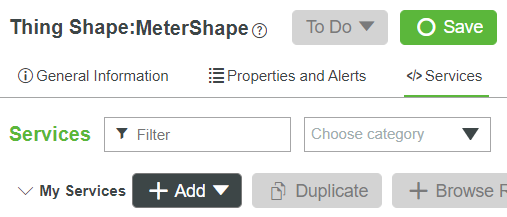
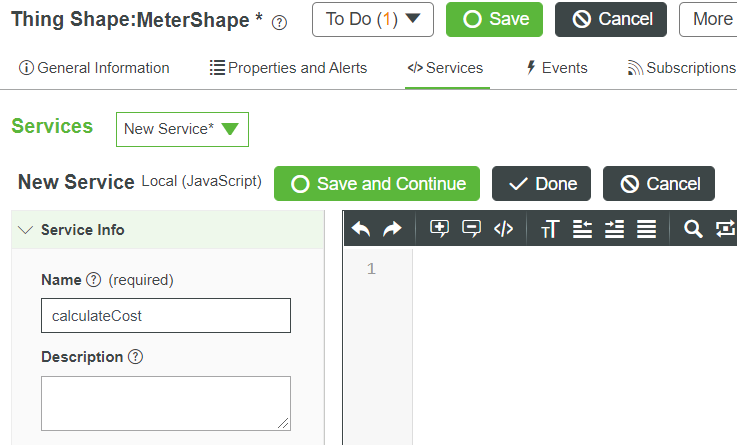
- Click Services tab, then click + Add and select Local (Javascript).
- Type calculateCost into the Name field.
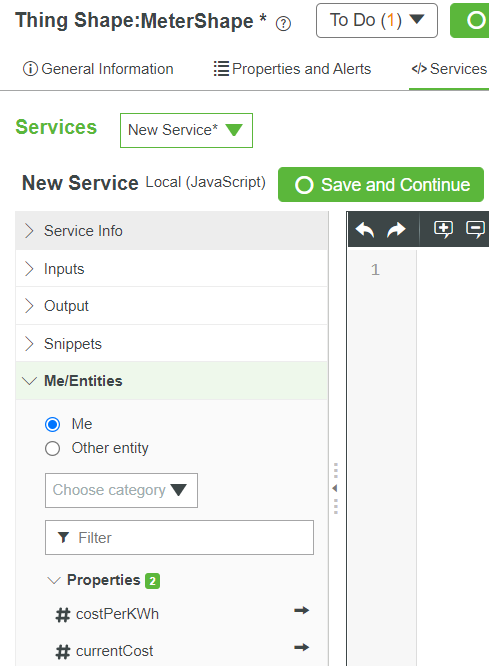
- Click Me/Entities to open the tab.
- Click Properties.
NOTE: There are a number of properties including costPerKWh, currentCost and currentPower. These come from the Thing Shape you defined earlier in this tutorial.
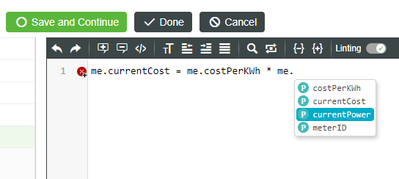
6. Click the arrow next to the currentCost property. This will add the Javascript code to the script box for accessing the currentCost property.
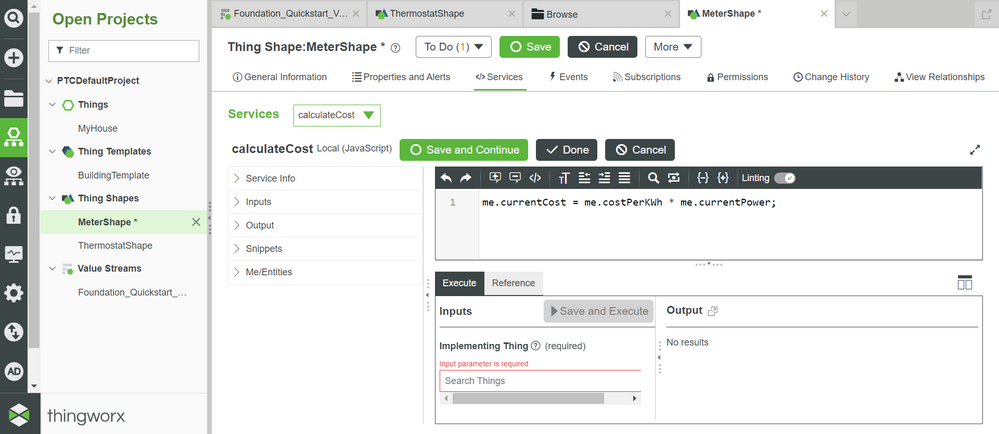
7. Reproduce the code below by typing in the script box or clicking on the other required properties under the Me tab:
me.currentCost = me.costPerKWh * me.currentPower;

8. Click Done.
9. Click Save.
NOTE: There is a new ThingWorx 9.3 feature that allows users to easily Execute tests for ‘Services’ right from where they are defined so users can quickly test solution code.
Click here to view Part 3 of this guide.