- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- How to Display Data in Charts Guide Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How to Display Data in Charts Guide Part 1
- How to Display Data in Charts Guide Part 1
- Overview
- Step 1: Introduction
- Step 2: Create Data Shape
- Step 3: Create Value Stream
How to Display Data in Charts Guide Part 1
Overview
This project will introduce various Chart Widgets. Following the steps in this guide, you will learn how to graphically represent multiple data points simultaneously. We will teach you how to utilize the Pie, Label, Proportional, Bubble, Time Series, and Event Charts. NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete ALL 3 parts of this guide is 60 minutes.
Step 1: Introduction
As an IoT application developer, there are times when you want to display multiple data points simultaneously. In this situation, it is often helpful to make use of one of the various Chart Widgets.
This guide will discuss the following Chart Widget options:
*Old widget = no web component replacement
- Pie – old widget
- Label (Legacy)
- Proportional – old widget
- Bubble – old widget
- Line – new web component
- Event – old widget
Before you can display this information in your UI, you need to first configure the ThingWorx system to store those values. For the time-series charts (including both the Line and Event Charts), you need to store information in a time-series friendly manner. In this case, we’ll use a Value Stream to store Property value changes. We’ll use an Info Table (similar to a spreadsheet) to track the values for the non-time-series charts (Pie, Label, Proportional, and Bubble).
Step 2: Create Data Shape
Many data structures in ThingWorx require a Data Shape to format their values. This is true for a Stream, a Data Table, and an Info Table. We'll be using an Info Table in this example.
NOTE: Any time you use an Info Table, you must first define a Data Shape.
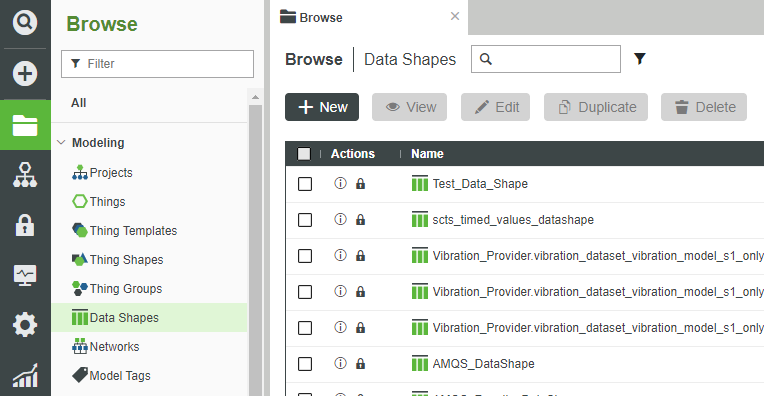
- From the Browse tab of ThingWorx Composer, click Modeling > Data Shapes, + New.
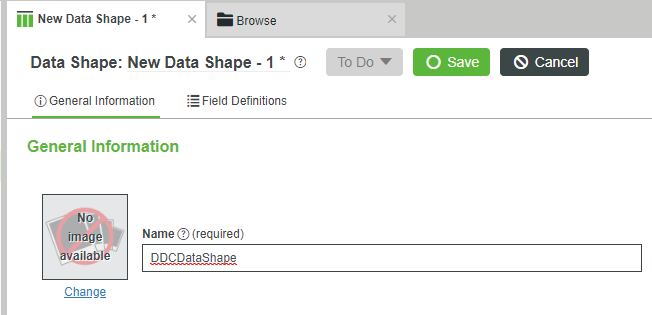
- In the Name field, enter DDCDataShape.
- If Project is not already set, search for and select PTCDefaultProject.
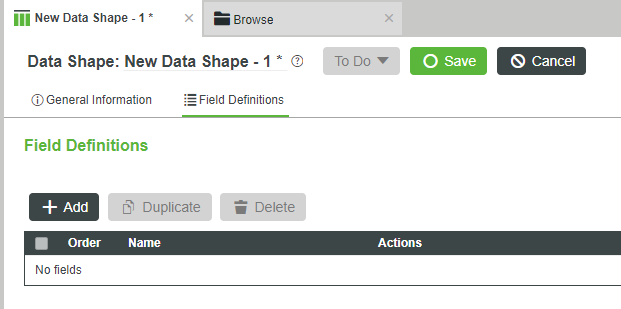
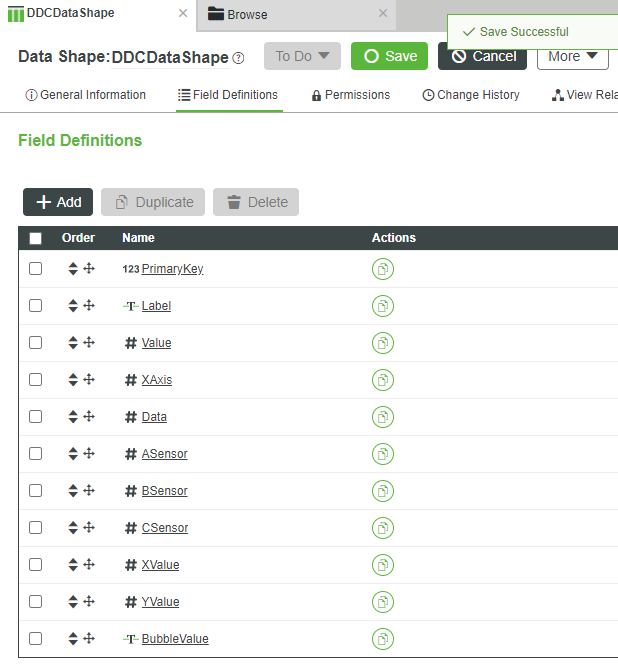
- At the top, click Field Definitions.
- Click + Add.
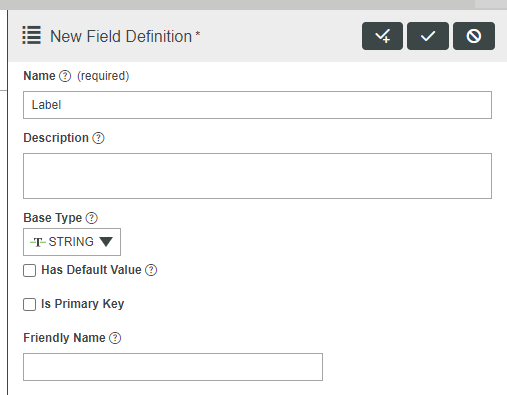
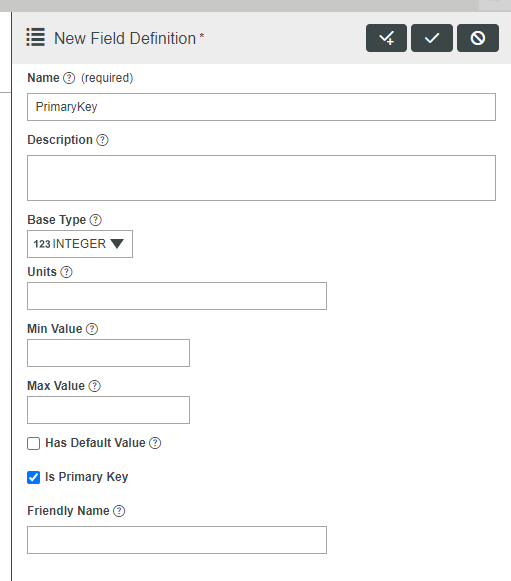
- In the Name field, enter PrimaryKey.
- Change Base Type to INTEGER.
- Check the Is Primary Key box. The primary key is used to uniquely identify a row of data. DataShapes used for DataTable configuration must have a primary key.

9. Click the "Check with a +" button for Done and Add.
10. In the Name field, enter Label.
11. Leave Base Type as the default of STRING.
12. Click the "Check with a +" button for Done and Add.
13. Repeatedly add additional fields, each with a Base Type of NUMBER, until all of the following Field Definitions have been entered:
- Value
- XAxis
- Data
- ASensor
- BSensor
- CSensor
- XValue
- YValue
- BubbleValue
Note that you'll want to click the "Check" button for Done after entering the last definition.
14. Click Save.
Step 3: Create Value Stream
An easy way to record changes to a Thing Property is via enabling the Logged functionality.
However, without a place in which to log the changes, logging the Property does nothing.
One way in which to create a storage location for Property changes is a Value Stream.
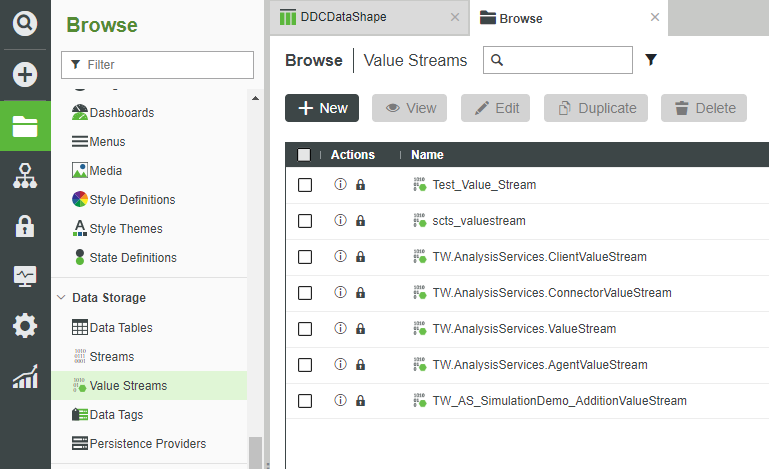
- On the ThingWorx Composer Browse tab, click Data Storage > Value Streams, + New.
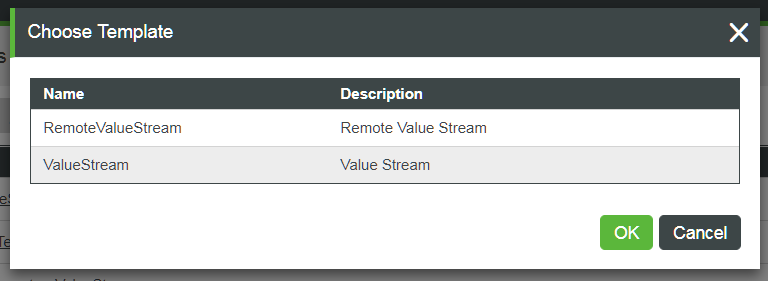
- In the Choose Template pop-up, select ValueStream and click OK.
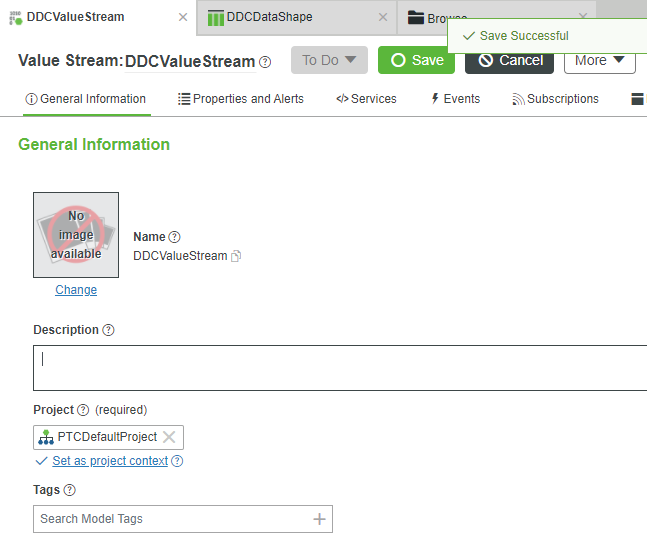
- In the name field, enter DDCValueStream.
- If Project is not already set, search for and select PTCDefaultProject.
- At the top, click Save.
Click here to view Part 2 of this guide.