- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- ThingWorx Source Control Tricks with Git & Visual ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
ThingWorx Source Control Tricks with Git & Visual Studio Code
It's been challenging, in the absence of OOTB Software Content Management (SCM) system within ThingWorx, to track, maintain code changes in different entities or to roll back in case of any entity is wrongly edited or removed.
Though there's possibility to some extent to compare the differences i.e. when importing back the entities from the Source Control repository in ThingworxStorage. However this approach itself has it's own limitations.
Note : This is not an official document, rather more of a trick to help workaround this challenge.
I'll be using following components in this blog to help setup a workable environment.
- Git
- VSCode
- ThingWorx Scheduler Thing
First two components i.e. Git & VSCode is something I preferred to use due to their ease and my familiarity. However, you are free to choose your own versioning platform and IDE to review the branches, commits, diff, etc. or simply use GIT Bash to review the branches and all related changes to the code.
This blog divides into following structures
- Installing & setting up code versioning software
- Installing IDE
- Creating a Scheduler Thing in ThingWorx
- Reviewing the changes
1. Installing & setting up code versioning software
As mentioned you can use any code versioning platform of your choice, in this blog I'll be using Git. To download and install Git, refer to the Git- Installing Git
Setting up the Git Repository
Navigate to the \\ThingworxStorage as this is the folder which contains the path to the \repository folder which in turns have SystemRepository folder.
Note: Of course more custom repositories could be created if preference is to separate it from the SystemRepository (available OOTB)
Once Git is installed, let's initialize the repository. If you are initializing the repository in ThingworxStorage and would like only repository folder to be tracked, be sure to create .gitignore and add following to it:
# folders to ignore database
esapi
exports
extensions
logs
reports
certificates
# keystore to ignore
keystore.jks
Note : Simply remove the folder/file from the .gitignore file if you'd like that file/folder to be tracked within the Git repository.
Following commands have been issued in the Git Bash which can be started from Windows Start > Git Bash. Then from the Git Bash navigate to the ThingworxStorage/repository folder.
Git Command to initialize repository
$ git init Git command to check the status of tracked/un-tracked files/folders
$ git status This may or may not return list(s) of files/folders that are not tracked/un-tracked. While issuing this command for the first time, it'll show that the repository and its content i.e. SystemRepository folder is not tracked (file/folder names will likely be highlighted in red color.
Git command to configure user and then add required files/folders for tracking
$ git config --global user.name "" $ git config --global user.email "" $ git add . This will add all the folders/files that are not ignored in the .gitignore file as we created above.
$ git commit -m "" This will perform first commit to the master branch, which is the default branch after the initial setup of the git repository
$ git branch -a This will list all available branches within this repository
$ git branch e.g. $ git branch newfeatureA This will create a new branch with that name, however to switch to that branch checkout command needs to be used.
$ git checkout newfeatureA Note this will reflect the change in the command prompt e.g. it'll be switched from MINGW64 /c/ThingworxStorage/repository (master) to MINGW64 /c/ThingworxStorage/repository (newfeatureA)
If there's a warning with files/folders highlighted in Red it may mean that the files/folders are not yet staged (not yet ready for being committed under the new branch and are not tracked under the new branch). To stage them:
$ git add . To add them for tracking under this branch
$ git commit -m "Initial commit under branch newfeatureA" Above command will commit with the message defined with "-m" parameter
2. Installing IDE
Now that the Git is installed and configured for use, there are several options here e.g. using an IDE like VSCode or Atom or any other IDE for that matter, using Git Bash to review the branches and commit codes via command or to use the Git GUI. I'll be using VSCode (because apart from tracking Git repos I can also debug HTML/CSS, XML with minimum setup time and likely these are going to be the languages mostly used when working with ThingWorx entities) and will install certain extensions to simplify the access and reviewing process of the branches containing code changes, new entities those that are created or getting committed from different users, etc
To install VSCode refer to the Setting up Visual Studio Code. This will cover all the platforms which you might be working on.
Here are the list of extensions that I have installed within VS Code to work with the Git repository.
Required Extensions
Optional Extensions
Once installed and done with all the above mentioned extensions simply navigate to the VSCode application's File > Open Folder > \\ThingworxStorage\repository
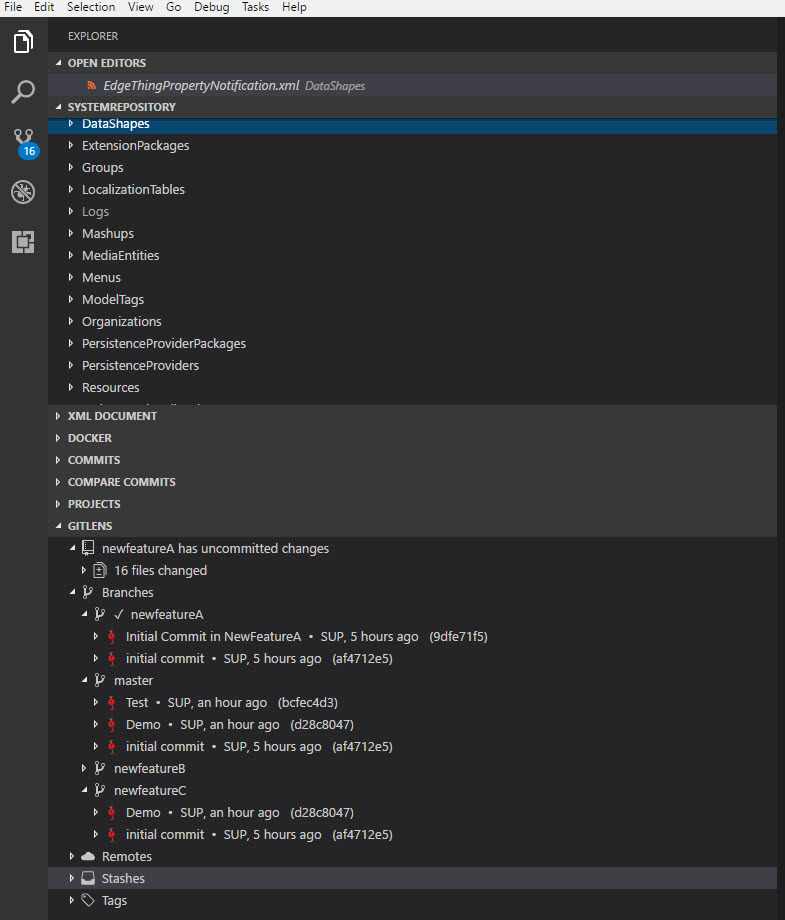
This will open the SystemRepository folder which will also populate the GitLense section highlighting the lists of branches, which one is the active branch (marked with check icon) & what uncommitted changes are remaining in which branch see following:

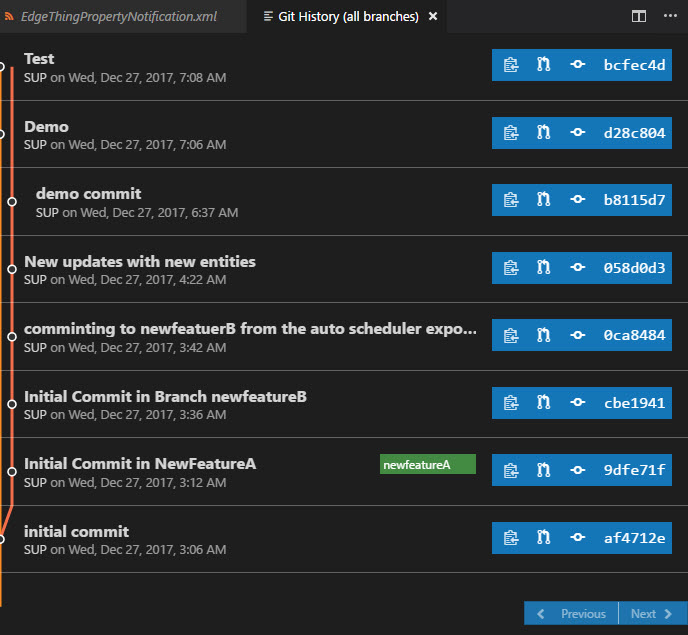
To view the history of all the branches we can use the extension that got installed with the Git Extension Pack by pressing keyboard key F1 and then search for Git: View History (git log) > Select all branches; this will provide overview such as this

3. Creating a Scheduler Thing in ThingWorx
Now that we have the playground setup, we can either:
- Export ThingWorx entities manually by navigating to the ThingWorx Composer > Import/Export > Export > Source Control Entities, or
- Invoke the ExportSourceControlledEntities service automatically (based on a Scheduler's CRON job) available under Resources > SourceControlFunctions
To invoke this service automatically, a subscription could be created to the Scheduler Thing's Event which invokes the execution of ExportSourceControlledEntities service periodically. I'm using this service with following input parameters :
Service is only taking path & repositoryName as input. Of course, this can be updated based on the type of entities, datetime, collection type, etc. that you would want to track in your code's versioning system.
4. Reviewing the changes
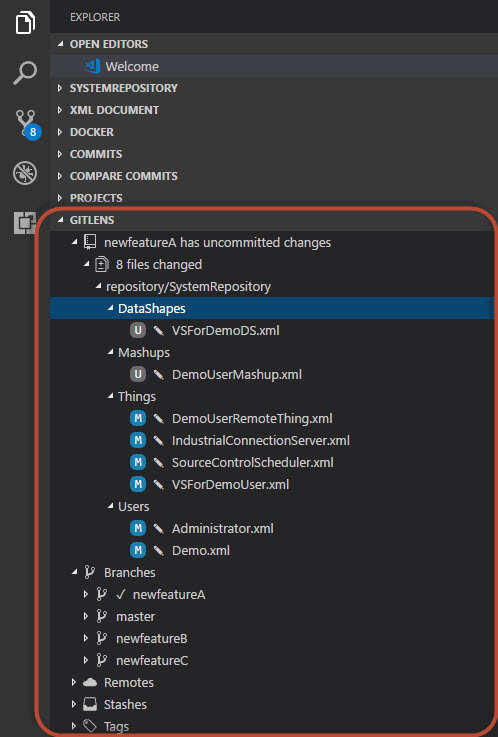
With the help of the Git tool kit installed in the VS Code (covered in section 2. Installing IDE) we can now track the changed / newly created entities immediately (as soon as they are exported to the respository ) in the Source Control section (also accessible via key combination Ctrl + Shift + G)
Based on the scheduled job the entities will be exported to the specified repository periodically which in turn will show up in the branch under which that repository is being tracked. Since I'm using VS Code with Git extension I can track these changes under the tab GitLens

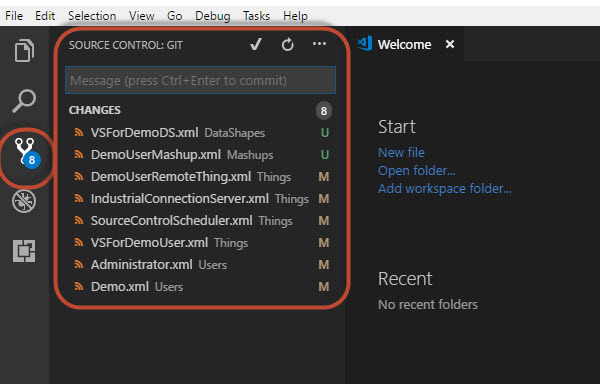
Additionally, for quick access to all the new entities created or existing ones modified - Source Control section could be checked

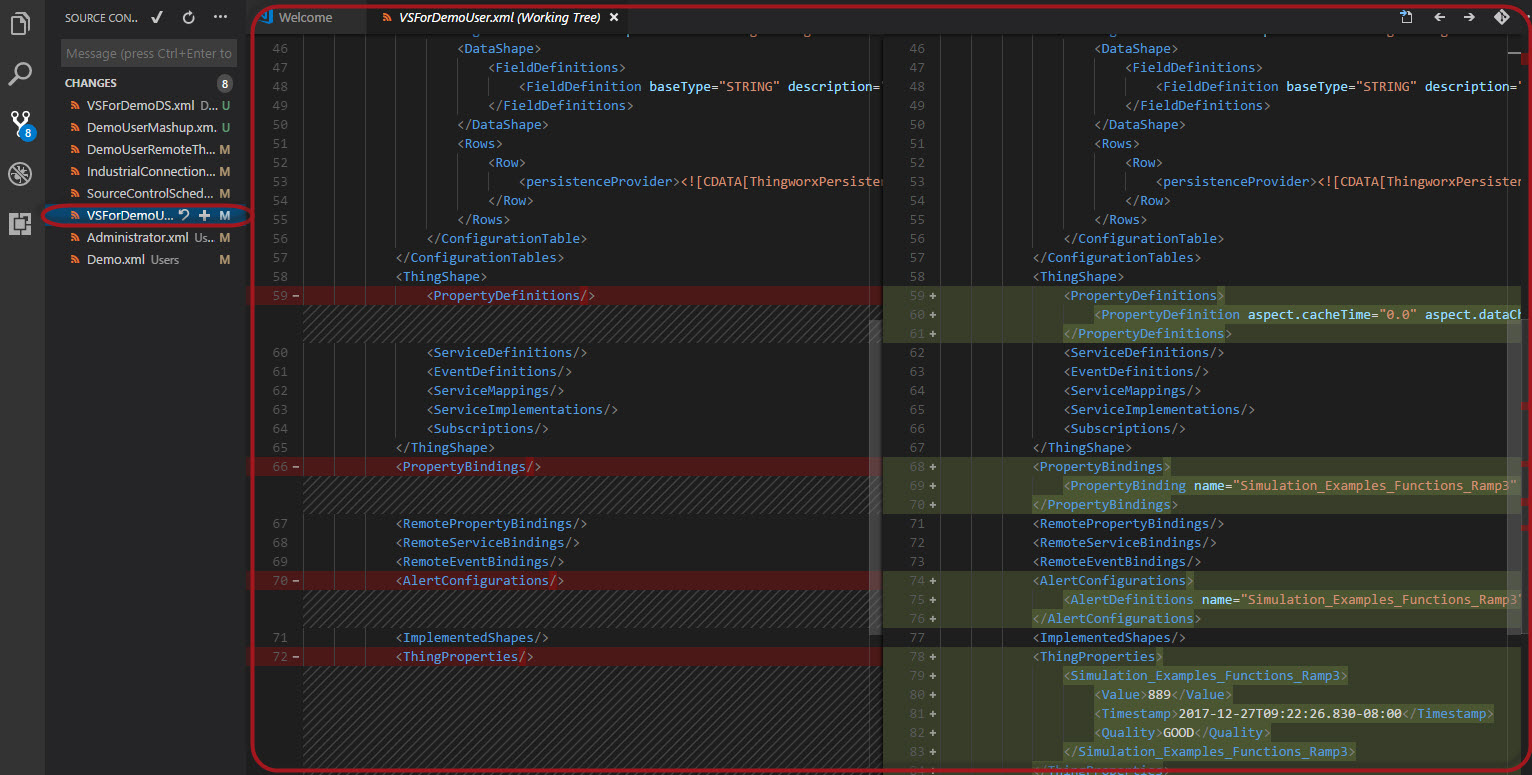
Changes marked with "U" are new entities that got added to the repository and are also un-tracked and the changes marked with "M" are the ones that are modified entities compared to their last commit state in the specific branch.
To quickly view the difference/modifications in the entity, simply click on the modified file on the left which will then highlight the difference on the right side, like so

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Valuable!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thank you for an interesting post.
We have used the Template "SourceControlRepository" to create a new repository.
We use SourceControlFunctions to export using the service ExportSourceControlledEntities.
This works fine and we can commit that directory to a git server.
However, when we delete an object (thing) in Thingworx, the export function does not delete the thing from the repository. This is a problem because when we want to import the things, the deleted Things will be imported back again.
What is the best practise, should we purge the SourceControlRepository before exporting? If so, how? The SourceControlRepository does not seem to have any such functions.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Appreciate your feedback. I think we already discussed this point under your new question so I hope that helps, if not please feel free to bring that up.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator

