- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Widget Extensions Date Picker
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Widget Extensions Date Picker
Previous blogs
Widget Extensions Introduction
This blog we will take a quick look at making a new Date Picker Widget

I'm not going to worry about styles just the basics of getting the widget defined and able to place in the Composer canvas.
As in previous blogs we have to decide on a name, we will use DatePicker
Because we don't want to write all of the logic that has been written many times will use a jquery datepicker https://jqueryui.com/datepicker/ which has a lot options.
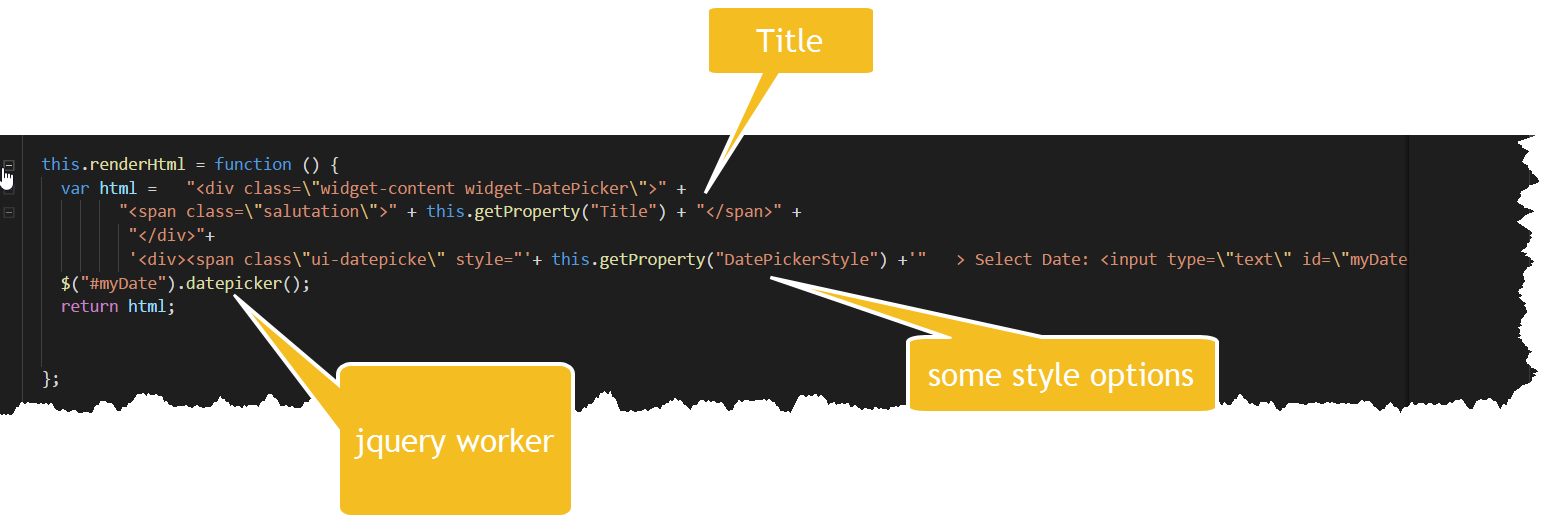
The simple syntax is $(#myDate).datepicker() which will do most of the work.
The $ is the jquery reference an the #myDate is the id where the datapicker will render and the datepicker is the function worker.
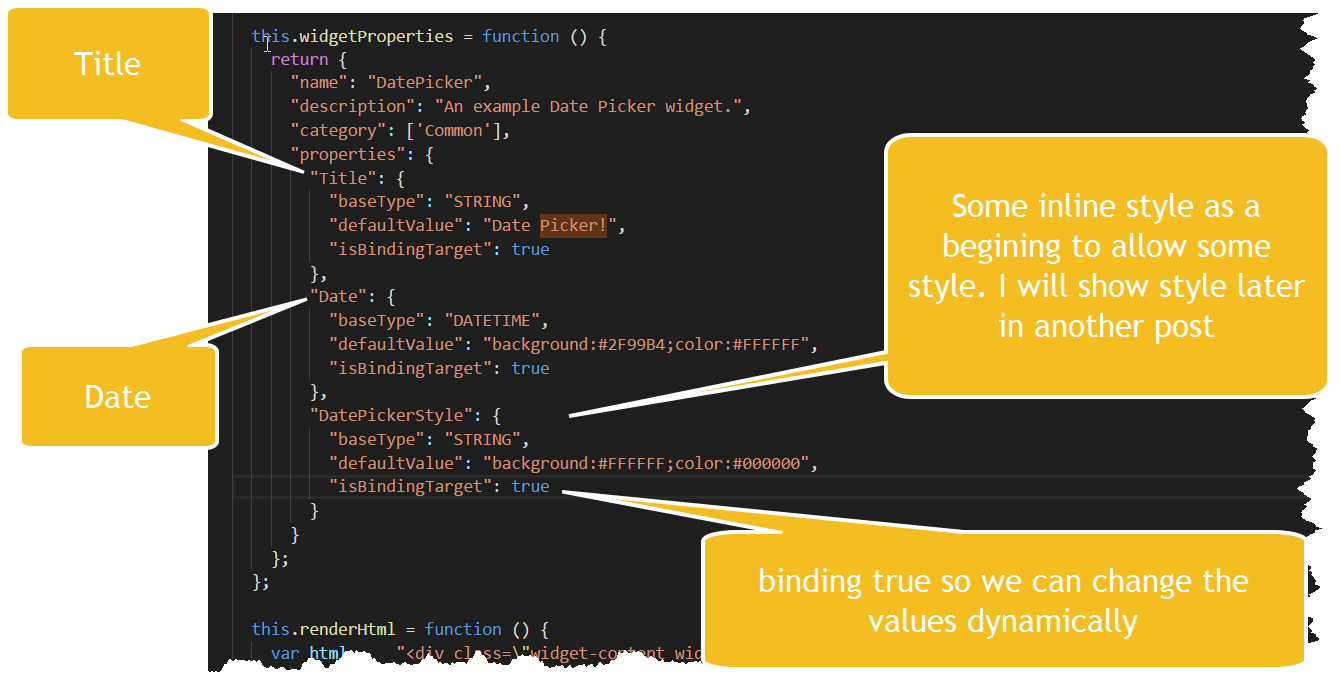
Before we get into the renderHtml I realize I need to quickly talk about the widgetProperties function in the ide.js. This where we set what properties can be defined and whether they are dynamic. For example the thought it useful to have a Title , Date and some simple css style configurable options. Inside the widgetProprties we have properties section (json) and the basic pattern is
PropertyName
- baseType
- defaultValue
- isBindingTarget
Setting the isBindTarget to true allows for dynamic setting in the composer.

Below is the complete definition for the widgetProperties

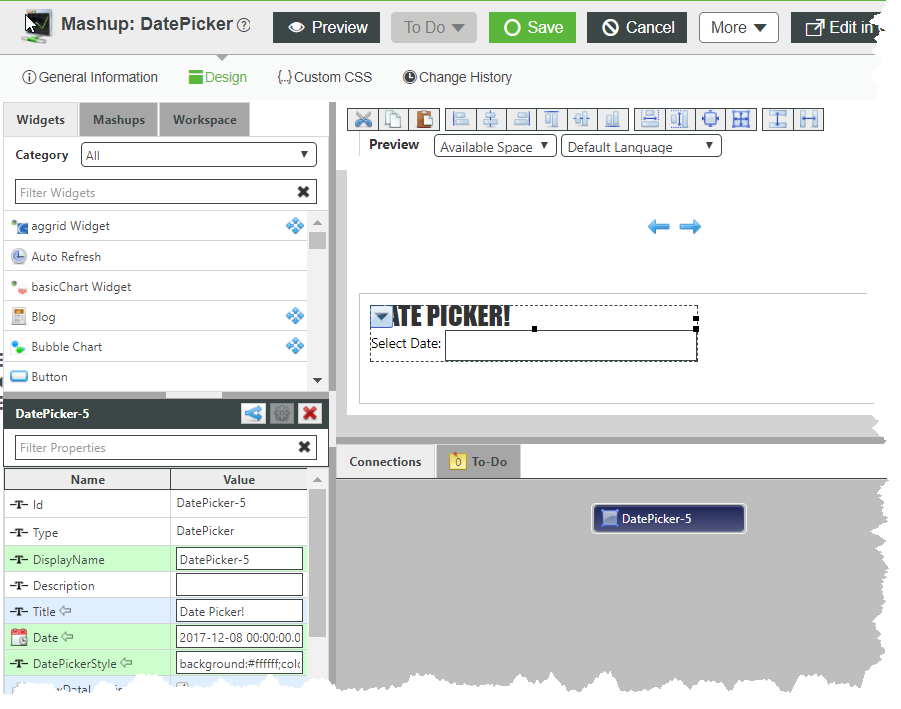
Next we set up the design time (ide) renderhtml

And finally we define the runtime renderHtml which looks like this

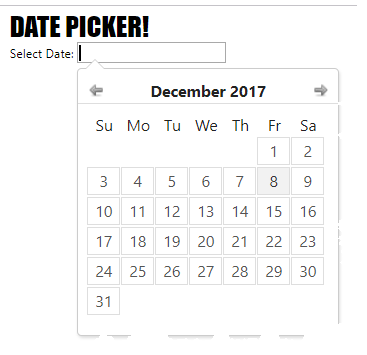
Deploy it and you have a basic Data Picker.

There is more work to do on this to provide better styling but its a start!

