- Community
- ThingWorx
- ThingWorx Developers
- Chart widget is connecting wrong
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Chart widget is connecting wrong
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Chart widget is connecting wrong
Hello,
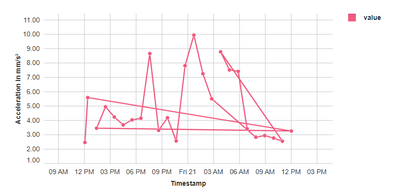
like you can see in the picture below the chart widget is connection the dots wrong. It seems like it does not recognize the order by datetime/timestamp.
When i update the chart sometimes its correct and then its wrong again. I am creating the data through a selfwritten service. See below:
function CalculateRMS(arr){
let Squares = arr.map((val) => (val*val));
let Sum = Squares.reduce((acum, val) => (acum + val));
Mean = Sum/arr.length;
return Math.sqrt(Mean);
}
function mean(nums) {
return nums.reduce((a, b) => (a + b)) / nums.length;
}
function getCol(matrix){
var column = [];
for(var i=0; i<matrix.length; i++){
column.push(matrix[i].value);
}
return column;
}
function getTimes(matrix){
var column = [];
for(var i=0; i<matrix.length; i++){
column.push(matrix[i].timestamp);
}
return column;
}
function getTimeStamp(matrix,name){
var column = [];
for(var i=0; i<matrix.length; i++){
column.push(matrix[i][name]);
}
return column;
}
function chunkArray(myArray, chunk_size){
var index = 0;
var arrayLength = myArray.length;
var tempArray = [];
for (index = 0; index < arrayLength; index += chunk_size) {
myChunk = myArray.slice(index, index+chunk_size);
// Do something if you want with the group
tempArray.push(myChunk);
}
return tempArray;
}
// result: INFOTABLE dataShape: "LongValueStream"
var timeSeries = me.QueryNumberPropertyHistory({
oldestFirst: false /* BOOLEAN */,
maxItems: 1000000000000000 /* NUMBER */,
endDate: endDate /* DATETIME */,
propertyName: propertyName /* STRING */,
//query: undefined /* QUERY */,
startDate: startDate /* DATETIME */
});
var hour=3600;
var numberOfHours=(endDate-startDate)/1000/hour;
var myArray = getCol(timeSeries);
var arrDate=getTimes(timeSeries);
var arrayLength = myArray.length;
var index = 0;
var minArray = [];
var maxArray = [];
var rmsArray = [];
var meanArray = [];
var crestFactorArray=[];
var peak2peakArray=[];
var dateArray=[];
chunk_size=hour;
for (index = 0; index < arrDate.length; index += chunk_size) {
myChunk = myArray.slice(index, index+chunk_size);
myDateChunk=arrDate.slice(index,index+chunk_size);
var lastDate = myDateChunk[myDateChunk.length - 1];
minArray.push(Math.min.apply(null,myChunk));
maxArray.push(Math.max.apply(null,myChunk));
rmsArray.push(CalculateRMS(myChunk));
meanArray.push(mean(myChunk));
peak2peakArray.push(Math.max.apply(null,myChunk)-Math.min.apply(null,myChunk));
crestFactorArray.push(Math.max.apply(null,myChunk)/CalculateRMS(myChunk));
dateArray.push(lastDate);
}
var finalArray;
if (statisticType=="RMS"){
finalArray=rmsArray;}
else if (statisticType=="min"){
finalArray=minArray;}
else if (statisticType=="max"){
finalArray=maxArray;}
else if (statisticType=="mean"){
finalArray=meanArray;}
else if (statisticType=="CrestFactor"){
finalArray=crestFactorArray;}
else if (statisticType=="PeaktoPeak"){
finalArray=peak2peakArray;}
Things[XXX].PurgeDataTableEntries();
for(var i=0; i<dateArray.length; i++){ //check iterator d!!!!
let tags = new Array();
let values = Things["InfoTable.Press.CM.StatisticalValuesLogged"].CreateValues();
values.value =parseFloat(finalArray[i].toFixed(3)); // NUMBER
//values.maximum_value =parseFloat(maxArray[i].toFixed(3)); // NUMBER
//values.rms_value =parseFloat(rmsArray[i].toFixed(3)); // NUMBER
//values.mean_value =parseFloat(meanArray[i].toFixed(3)); // NUMBER
values.timestamp=dateArray[i];
// location:LOCATION
let location = {
latitude: 0,
longitude: 0,
elevation: 0,
units: "WGS84"
};
let params3 = {
tags: tags,
source: me.name,
values: values,
location: location
};
let id = Things["XXX"].AddOrUpdateDataTableEntry(params3);
}
// result: INFOTABLE dataShape: ""
let result = Things["XXX"].GetDataTableEntries({
maxItems: undefined /* NUMBER */
});
What the code should do is following:
Query data from a property valuestream. Divide the values, and the timestamp of the querydata in to chunks of 3600.Do calculations by selected statistictype (min,max,rms..) for each chunk. Take the last timestamp from chunk and apply it with the calculated statistic value to a infotable. In my property i have nearly one data point per second. Therefore when querying for 12hours i apply calculations on each hour and get 12 data pairs of calculated value and last timestamp of each chunk.
But unfornately it is not connecting the values correctly.
Does someone has a clue why this is happening? When i plot data from the property valuestream directly without calculations,i do not have this issue.
Solved! Go to Solution.
- Labels:
-
Coding
-
Design
-
Examples
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Your GetDataTableEntries at the end may not guarantee any order either.. perhaps try a sort function on that result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In your me.QueryNumberPropertyHistory service, try setting the OldestFirst option to true. That should sort it from oldest to newest (like you'd expect to see on the time series chart).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just tried it. Nothing changed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Your GetDataTableEntries at the end may not guarantee any order either.. perhaps try a sort function on that result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the tip. I tried with this function and it worked perfectly.
result.Sort({ name: "fieldNameToSort", ascending: true });