- Community
- ThingWorx
- ThingWorx Developers
- ConfigurationTable with InfoTable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ConfigurationTable with InfoTable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ConfigurationTable with InfoTable
Hi,
I'm trying to put an InfoTable into a ConfigurationTable of my custom extension. But when I upload it to the ThingWorx platform no DataShape is available for the InfoTable, so I nothing can be inserted. The DataShape is on the ThingWorx server.
The Code looks like this:
@ThingworxConfigurationTableDefinitions(tables = {
@ThingworxConfigurationTableDefinition(name = "Config", description = "", isMultiRow = false, ordinal = 0, dataShape = @ThingworxDataShapeDefinition(fields = {
@ThingworxFieldDefinition(name = "list", description = "", baseType = "INFOTABLE", ordinal = 0, aspects = {
"isEntityDataShape:true", "dataShape:testShapeInf" }) })) })

When I add a property with baseType INFOTABLE it woks fine, but not with the ConfigurationTable.
Has anybody experience with this?
Thanks,
Keijo
Solved! Go to Solution.
- Labels:
-
Extensions
- Tags:
- infotables
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Keijo Buss,
A little bit late, but I found an workaround. You need to create your own service that will add the records to this nested InfoTable - and after that, you need to re-apply the DataShape to this InfoTable, as below:
// we are adding a row to our nestedInfoTable here...
// and then:
DataShapeDefinition dataShape = ((DataShape) EntityUtilities.findEntity("DataShapeName", ThingworxRelationshipTypes.DataShape)).getDataShape();
nestedInfoTable.setDataShape(dataShape);
configurationTable.SetInfoTableValue("ConfigTableName", nestedInfoTable);
Hope this helps to all of you having such a problem.
Regards,
J.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Keijo Buss,
A little bit late, but I found an workaround. You need to create your own service that will add the records to this nested InfoTable - and after that, you need to re-apply the DataShape to this InfoTable, as below:
// we are adding a row to our nestedInfoTable here...
// and then:
DataShapeDefinition dataShape = ((DataShape) EntityUtilities.findEntity("DataShapeName", ThingworxRelationshipTypes.DataShape)).getDataShape();
nestedInfoTable.setDataShape(dataShape);
configurationTable.SetInfoTableValue("ConfigTableName", nestedInfoTable);
Hope this helps to all of you having such a problem.
Regards,
J.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
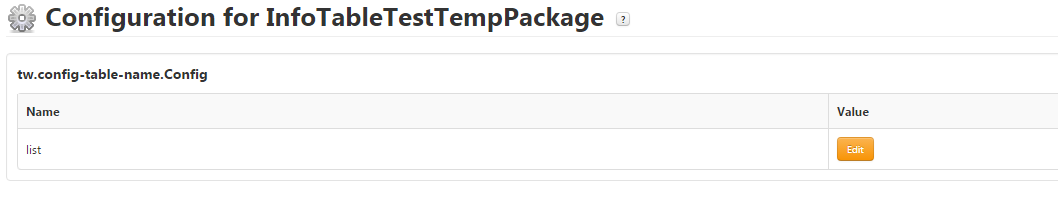
The issue only appears when the configuration table has isMultiRow set to false. If you set isMultiRow to true, then the issue no longer appears. Here is an example:
@ThingworxConfigurationTableDefinitions(tables = {
@ThingworxConfigurationTableDefinition(name = "Config", description = "", isMultiRow = true, ordinal = 0, dataShape = @ThingworxDataShapeDefinition(fields = {
@ThingworxFieldDefinition(name = "list", description = "", baseType = "INFOTABLE", ordinal = 0, aspects = {
"isEntityDataShape:true",
"dataShape:testShapeInf"
})
}))
})
However, this causes the composer to display the configuration differently, which may be unwanted.
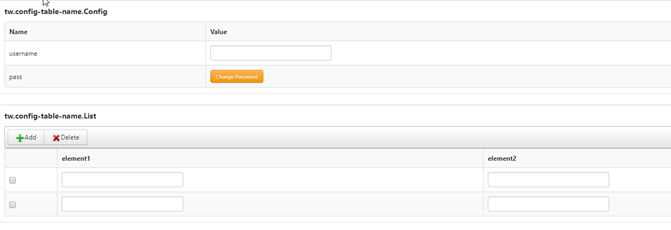
Another much better alternative is to use a separate Configuration Table for the Infotable property, and declare it inline.
Something like this:
@ThingworxConfigurationTableDefinitions(tables = {
@ThingworxConfigurationTableDefinition(name = "Config", description = "", isMultiRow = false, ordinal = 0, dataShape =
@ThingworxDataShapeDefinition(fields = {
@ThingworxFieldDefinition(name = "username", description = "", baseType = "STRING", ordinal = 0),
@ThingworxFieldDefinition(name = "pass", description = "", baseType = "PASSWORD", ordinal = 1)
})
),
@ThingworxConfigurationTableDefinition(name = "List", description = "", isMultiRow = true, ordinal = 0, dataShape =
@ThingworxDataShapeDefinition(fields = {
@ThingworxFieldDefinition(name = "element1", description = "", baseType = "STRING", ordinal = 0),
@ThingworxFieldDefinition(name = "element2", description = "", baseType = "STRING", ordinal = 0)
})
)
})
This would cause the UI to look something like this:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your answers.
For me the approach of Jakub Kaczynski, that you manually apply the DataShape to the ConfigurationTable, works fine. You just have to save the ConfigurationTable and restart the Thing by calling the methods:
this.SaveConfigurationTables();
this.RestartThing();
This works also when isMultiRow is set to false.
I also used your suggestion, Petrisor Lacatus, using a separat ConfigurationTable just for the InfoTable, with isMultiRow set to true.







