- Community
- ThingWorx
- ThingWorx Developers
- Converting Json to XML usin JS service in thingwor...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Converting Json to XML usin JS service in thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Converting Json to XML usin JS service in thingworx
I am trying to convert json code to xml code. I am getting errors for the following code. Help me to fix it.
js code:
try{
let JSON = "{College:{entry: [{ Student : 'shiv', Roll_No: 12},{ Student : 'yadav',Roll_No: 56}]}}";
let result = OBJtoXML(JSON);
function OBJtoXML(obj) {
var xml = '';
for (var prop in obj) {
xml += obj[prop] instanceof Array ? '' : "<" + prop + ">";
if (obj[prop] instanceof Array) {
for (var array in obj[prop]) {
xml += "<" + prop + ">";
xml += OBJtoXML(new Object(obj[prop][array]));
xml += "</" + prop + ">";
}
} else if (typeof obj[prop] == "object") {
xml += OBJtoXML(new Object(obj[prop]));
} else {
xml += obj[prop];
}
xml += obj[prop] instanceof Array ? '' : "</" + prop + ">";
}
xml = xml.replace(/<\/?[0-9]{1,}>/g, '');
return xml;
}
}catch(e){
logger.error("jsCodeToConvertJsonToXml: error is "+e+" in linenumber "+e.lineNumber);
}
errors:
1. error is TypeError: OBJtoXML is not a function, it is undefined. in linenumber 3.
2. Message ::Unable To Convert From org.mozilla.javascript.UniqueTag to XML
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I numbered the issues your code had
try {
// 1. cannot name variable JSON - as JSON object already exists
// 2. json string must be a valid json object, having "" around attribute names
let json = '{"College":{"entry": [{"Student": "shiv", "Roll_No": 12},{"Student": "yadav","Roll_No": 56}]}}';
// 3. don't use let for result variable when used in a block (here try,catch). the variable will only exist in the block
// 4. when you pass only a string, it will not be interpreted as an object. need to parse the string first
result = OBJtoXML(JSON.parse(json));
} catch (e) {
logger.error("jsCodeToConvertJsonToXml: error is " + e + " in linenumber " + e.lineNumber);
throw e;
}
function OBJtoXML(obj) {
var xml = '';
for (var prop in obj) {
xml += obj[prop] instanceof Array ? '' : "<" + prop + ">";
if (obj[prop] instanceof Array) {
for (var array in obj[prop]) {
xml += "<" + prop + ">";
xml += OBJtoXML(new Object(obj[prop][array]));
xml += "</" + prop + ">";
}
} else if (typeof obj[prop] == "object") {
xml += OBJtoXML(new Object(obj[prop]));
} else {
xml += obj[prop];
}
xml += obj[prop] instanceof Array ? '' : "</" + prop + ">";
}
xml = xml.replace(/<\/?[0-9]{1,}>/g, '');
return xml;
}Returns:
<College><entry><Student>shiv</Student><Roll_No>12</Roll_No></entry><entry><Student>yadav</Student><Roll_No>56</Roll_No></entry></College>
Also, next time please use the
feature for source code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I numbered the issues your code had
try {
// 1. cannot name variable JSON - as JSON object already exists
// 2. json string must be a valid json object, having "" around attribute names
let json = '{"College":{"entry": [{"Student": "shiv", "Roll_No": 12},{"Student": "yadav","Roll_No": 56}]}}';
// 3. don't use let for result variable when used in a block (here try,catch). the variable will only exist in the block
// 4. when you pass only a string, it will not be interpreted as an object. need to parse the string first
result = OBJtoXML(JSON.parse(json));
} catch (e) {
logger.error("jsCodeToConvertJsonToXml: error is " + e + " in linenumber " + e.lineNumber);
throw e;
}
function OBJtoXML(obj) {
var xml = '';
for (var prop in obj) {
xml += obj[prop] instanceof Array ? '' : "<" + prop + ">";
if (obj[prop] instanceof Array) {
for (var array in obj[prop]) {
xml += "<" + prop + ">";
xml += OBJtoXML(new Object(obj[prop][array]));
xml += "</" + prop + ">";
}
} else if (typeof obj[prop] == "object") {
xml += OBJtoXML(new Object(obj[prop]));
} else {
xml += obj[prop];
}
xml += obj[prop] instanceof Array ? '' : "</" + prop + ">";
}
xml = xml.replace(/<\/?[0-9]{1,}>/g, '');
return xml;
}Returns:
<College><entry><Student>shiv</Student><Roll_No>12</Roll_No></entry><entry><Student>yadav</Student><Roll_No>56</Roll_No></entry></College>
Also, next time please use the
feature for source code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
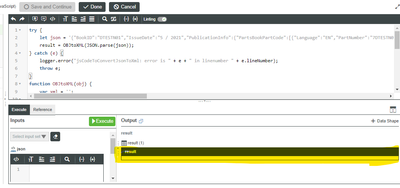
Thanks @nmutter . If i passed a long json code, this js is not working. Kindly pls check the code with this json input. It is not working. Output is null. And there is no errors. How to fix this
let json = '{"BookID":"DTESTN01","IssueDate":"5 / 2021","PublicationInfo":{"PartsBookPartCode":[{"Language":"EN","PartNumber":"7DTESTN01E","Title":"1835RECTANGULARBALER"},{"Language":"TT","PartNumber":"7DTESTN01E","Title":"1835RECTANGULARBALER"},{"Language":"NA","PartNumber":"7DTESTN01N","Title":"1835RECTANGULARBALER"},{"Language":"PL","PartNumber":"7DTESTN01PL","Title":"1835PRASA-MAŁAKOSTKA"}],"PbatBuildNr":5122},"Suffix":"A"}';
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
the code does not convert correctly, if there is more than one element in the root.
If you do it like this it works:
result = OBJtoXML(JSON.parse('{"wrapper":' + json + '}'));
You may want to extend the code to support this. but xml will always need to have one root element it can wrap everything in it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks @nmutter . It is working for highly nested objects. But it is not working for the following json. Why it is happening?
[
{
color: "red",
value: "#f00"
},
{
color: "green",
value: "#0f0"
},
{
color: "blue",
value: "#00f"
},
{
color: "cyan",
value: "#0ff"
},
{
color: "magenta",
value: "#f0f"
},
{
color: "yellow",
value: "#ff0"
},
{
color: "black",
value: "#000"
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
similar issue I guess: on root level there cannot be an array with the current logic
result = OBJtoXML(JSON.parse('{"wrapper2":{"wrapper":' + json + '}}'));you need to think how the xml should look like with your json input and adapt the convert logic to do it like you want it to.