- Community
- ThingWorx
- ThingWorx Developers
- Data not showing in properties of Label chart (i h...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Data not showing in properties of Label chart (i have to select display field and X axis field)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Data not showing in properties of Label chart (i have to select display field and X axis field)
Hi ,
i have bound the infotable data (All data) to Label chart but unable to see infotable fields in Properties of Chart.
as i have to select specific field as x axis and display field. using TWX 8.5.0.
Thanks
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes! In fact, in your code you should create infotables using data shape name, like that:
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({ dataShapeName: "MyDataShape" });
result.AddRow({ name: 'a', value: 1 });
result.AddRow({ name: 'b', value: 2 });
...This will protect you from some of those typos.
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Vaibhav,
You must bound the infotable to the Data property of the chart. After that you will get list option for x-axisfield and y-axis field choose according to your use case.
Must define datashape for the infotable.
Thanks
Ankur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ,
Thanks for reply,
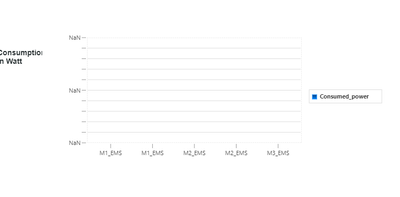
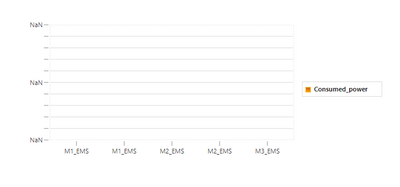
I am getting data now but unable to see in Chart, its showing value as 'NaN' at Y-axis. i have attached snap please check it. and i am able to see all data/fields as result of service. why its showing NaN?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Constantine ,
Please check below snap what i am doing..
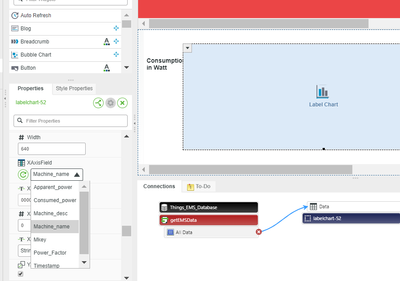
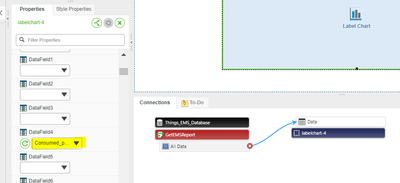
This is infotable i am getting after running individual service which i am binding to Label Chart.
Consumed_power field is at no.4 in infotable same i selected in properties of chart.
This is DatafieldX as per infotable..
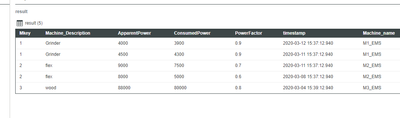
and the result--
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
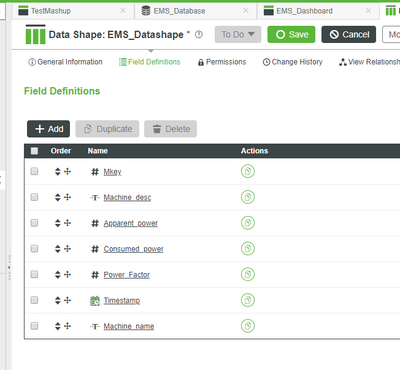
this is the Datashape..
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thanks for quick reply, what i understood here is, both Datashape and infotable field name's should be same right?
correct me if i am wrong.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes! In fact, in your code you should create infotables using data shape name, like that:
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({ dataShapeName: "MyDataShape" });
result.AddRow({ name: 'a', value: 1 });
result.AddRow({ name: 'b', value: 2 });
...This will protect you from some of those typos.
/ Constantine