- Community
- ThingWorx
- ThingWorx Developers
- How to play multiple video which are uploaded from...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to play multiple video which are uploaded from file upload widget in mashup?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to play multiple video which are uploaded from file upload widget in mashup?
hello,
i have one mashup which have multiple videos in a grid uploaded by the file upload widget. I have one service which selects row of grid by using checkbox, now if i have two videos in my grid and if i select first video via checkbox and clicked on the button to play the video it's playing the first video successfully but on the other hand when i select second video from grid via checkbox then again it's playing first video only instead of playing the second video, so how can i play multiple videos in this case? please suggest some solution....below i have attached the snapshots of my mashup please look into this for your better understanding...
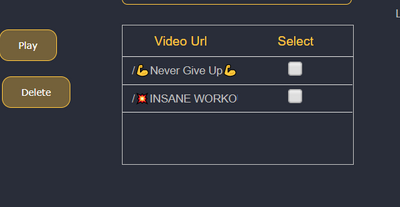
This is my grid which have multiple videos:-
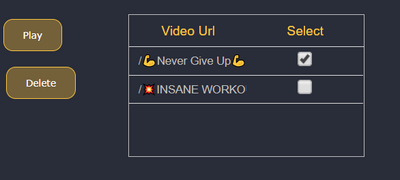
by using checkbox i have select the grid first row or video:-
This is the first video Url which i have selected in grid:-
this is my first video which is playing in html5 video widget:-
now, when i select second row or video url from grid by using checkbox and try to play it plays only first video which i have selected before......i want to play second video also after selecting it from grid by using checkbox......please suggest the solution on this
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ru.
Just for clarification, you aren't trying to play multiple videos at the same time, right? If we're understanding correctly, you're simply displaying a list of videos and only want to play the one selected. Please confirm this is correct.
If the above assumption is correct, you need to make sure that you're passing back the selected row from the grid. If not, it will pass the first row every time which explains the behavior you're seeing.
Please provide clarification and we can assist further if needed.
Regards.
--Sharon