- Community
- ThingWorx
- ThingWorx Developers
- Migration
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Migration
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Migration
I have migrated mashups from Thingworx 8.3.3 to Thingworx 8.5.2 .All the left/right side bars,columns are replaced with flex containers.I am able to drop widgets in the flex containers like layout in 8.3.3.Could you please explain me difference between flex containers and left/right side bars.What is the use of this change?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
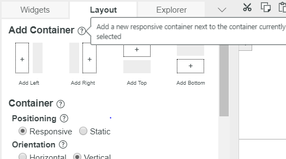
Under Layout tab you have the option of adding responsive containers and the various options.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello
The old layout widget allowed setting column size as percentage, rather than absolute size.But with containers,you can set container rules to grow and shrink, it uses the standard flex-grow and flex-shrink css properties. We have Grow Ratio and Shrink Ratio properties available, and you can set the values there.
Hope this will answer your query, feel free to contact for further info.
Thanks
Om Dukiya
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Using flex containers gives you a lot of advanced layout settings.
Refer this helpcenter article
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The information provided above is really helpful.
I created a new mashup and I want to design it with flex containers rather than layout but I couldn't see any flex container widget in widgets panel.How do I do it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Under Layout tab you have the option of adding responsive containers and the various options.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In that case,I need to use layout widget.Then only I can use containers,right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That is not needed. You can start adding containers without a Layout widget. Just click on an area(header, footer, body or side bar) created from your initially chosen mashup template and click add container. You can use containers as rows and columns to structure your mashup layouts.