- Community
- ThingWorx
- ThingWorx Developers
- Time Series Chart X-Axis size and Y-Axis size
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Time Series Chart X-Axis size and Y-Axis size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Time Series Chart X-Axis size and Y-Axis size
Hi everyone,
My environment:
ThingWorx 8.5
Custom Chart 3.0.3 - Time Series Chart V2
Is there any way to change the x-axis size and y-axis size?
I have tried looking for Properties and Style Properties but I did not find anything.
Regards,
Leonardo.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
- Tags:
- time series chart
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Use custom CSS. I think these have worked for me before:
.nvd3 text{
font-size: 12px;
font-style: normal;
}
.nvd3 .nv-axis .nv-axisMaxMin text{
font-weight: normal;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, for the X, Y axis size, are you referring to
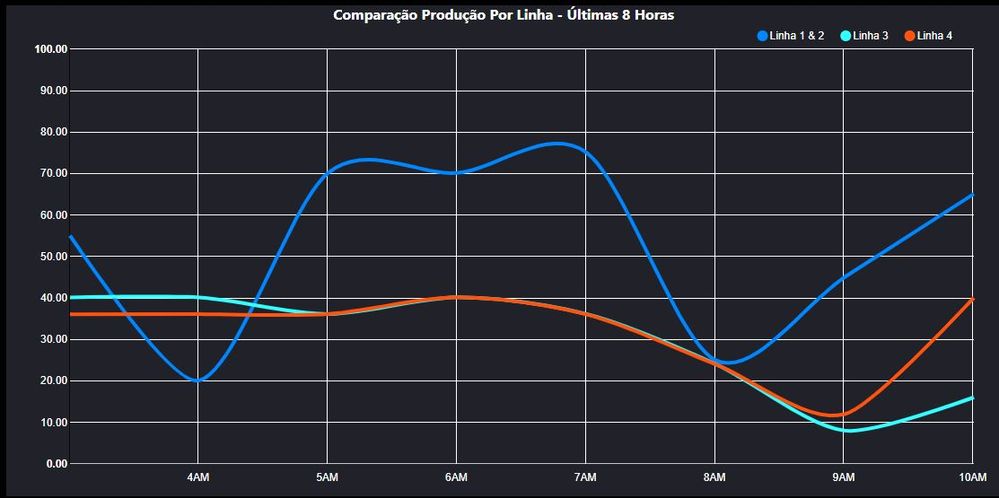
1. The font size of the labels, make the 4AM to look bigger
2. The intervel of each label marker, 30-40-50-60 to 30-45-60
3. The outer range size of the chart, like in your other question, the widget is not responsive?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Use custom CSS. I think these have worked for me before:
.nvd3 text{
font-size: 12px;
font-style: normal;
}
.nvd3 .nv-axis .nv-axisMaxMin text{
font-weight: normal;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It is possible but you have to modify the actual widget code.
In timeSeriesChartV2.runtime.js, there is a line of code:
chart.yAxis
.showMaxMin(!!thisWidget.yAxisMinMaxVisible)
.axisLabel(thisWidget.showAxisLabels ? thisWidget.yAxisLabel : '')
//.tickFormat(d3.format('.02f')) //floating point/money 'd' for integers
.tickFormat(d3.format('.02f'))
.tickSize(6); //EAC MOD
Note the .tickFormat(d3.format('.02f')
Just change the '.02f' to your preferred d3 format. (https://github.com/d3/d3-format)