Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio and Chalk Tech Tips
- How to associate my image texture UV on my 3D Mod...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How to associate my image texture UV on my 3D Model
How to associate my image texture UV on my 3D Model
Here the suggested workflow is the following:
1.) we will create the CAD data in any CAD tools / Creo Parametric or any AutoDesk , Catia, Solidwors and etc. / In generally when we prepare the model for the AR usage and there /in the CAD tool/ we will also assigned the texture to a model, component or particular surfaces. So means the native CAD data will contain already the texture/'s before we will try to use it in Vuforia Studio
2.) So to use the data in Vuforia Studio we need to import it. The import tool is a part of studio and will convert the geometry . Internal Studio used the optimizer tool (here want to refer to the post: "Optimize PVZ before")
So means that the native cad data is converted always to PTC light ware format pvz. According to rcp. setting it will import also the textures or will not import them.
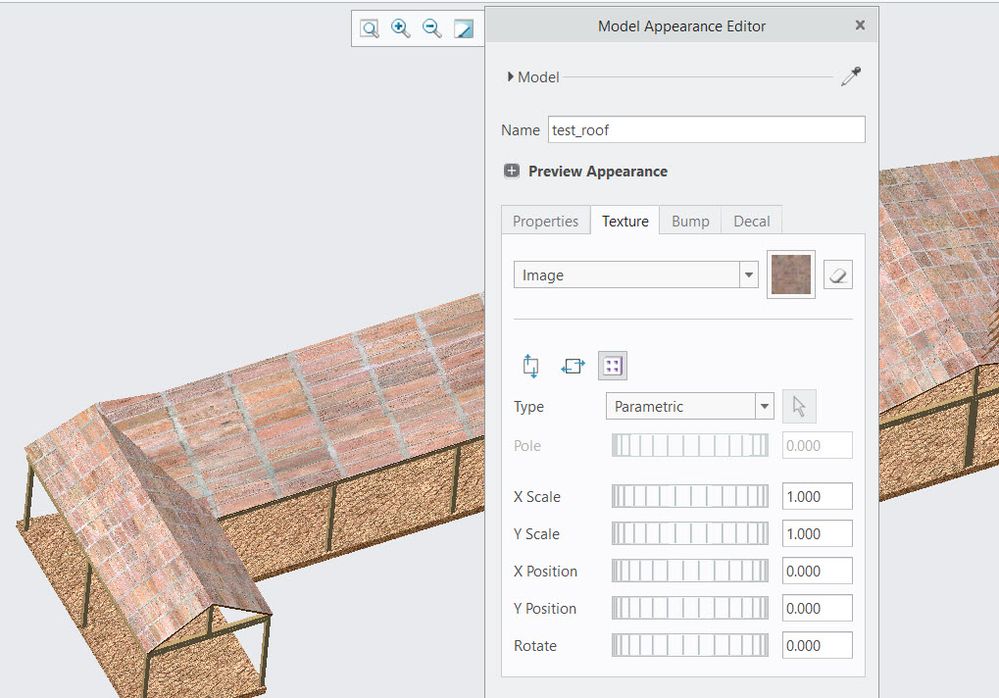
So this is the most used way to use textures in Vuforia Studio. Also UV setting are something what should be set in the CAD tool - e.g. in Creo Parametric:
3.) In case that we have a texture file and want to assigned it to a model or modelItem using some U V parameters in Vuforia Studio this will make it more difficult. It is possible but you need to define an GLSL shader in the tmlText widget and assigned to the shader property. The glsl shader will used also the file refer in the texture property and could display it projected on the UV model geometry:
e.g. in Javascript;
$scope.app.shaderString="texture_test;scale f 2;moveX f 0;moveY f 0";
$rootScope.$on('modelLoaded', function() {
$scope.view.wdg['modelItem-1']['texture'] = "app/resources/Uploaded/cvc.jpg?name=Texture0&edge=repeat";
$scope.setWidgetProp('modelItem-1', 'shader', $scope.app.shaderString);
$scope.view.wdg['3DImage-1']['src'] = "app/resources/Uploaded/pinger_half.png?name=Texture0&edge=mirror";
$scope.setWidgetProp('3DImage-1', 'shader',$scope.app.shaderString);
})
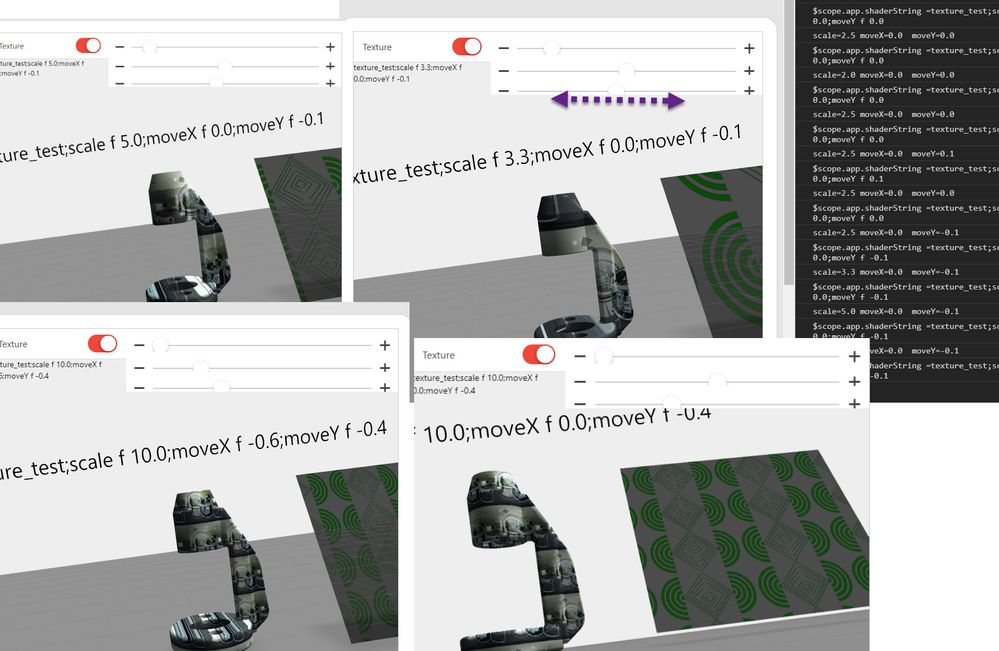
Here the pictures are created in project wher I used the following tmlText defintion. Please, pay attention that it is not a solution , but more only an example which display the general usage. If you need more to optimize the display you need to do some improvements - ,please, refer to some addtional links:
https://wiki.delphigl.com/index.php/Tutorial_glsl2
https://viscircle.de/einsteigerguide-einfuehrung-in-glsl/
https://stackoverflow.com/questions/27646383/glsl-shader-for-texture-smoke-effect
or lot of other links / key words glsl fragmet vertex shader defintion, web.gl javascipt/
So in this example I used the following test shader code:
<script name="texture_test" type="x-shader/x-fragment">
precision mediump float;
uniform sampler2D Texture0;
uniform float scale;
uniform float moveX;
uniform float moveY;
// determine varying parameters
varying vec3 N;
varying vec4 vertexCoord;
// determine shader input parameters
uniform vec4 surfaceColor;
const vec3 lightPos = vec3(1.0, 2.2, 0.5);
const vec4 ambientColor = vec4(0.3, 0.3, 0.3, 1.0);
void main() {
// calc the dot product and clamp based on light position
// 0 -> 1 rather than -1 -> 1
// ensure everything is normalized
vec3 lightDir = -(normalize(lightPos));
vec3 NN = normalize(N);
// calculate the dot product of the light to the vertex normal
float dProd = max(0.0, dot(NN, -lightDir));
{
// calculate the color based on light-source and shadows on model
vec2 TexCoord = vec2( vertexCoord )*scale;
TexCoord.x=TexCoord.x+moveX;
TexCoord.y=TexCoord.y+moveY;
vec4 color = texture2D(Texture0, TexCoord) ;
gl_FragColor = (ambientColor + vec4(dProd)) *color ;// surfaceColor;
}
}
</script>
<script name="texture_test" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 N;
varying vec4 vertexCoord;
uniform mat4 modelMatrix;
uniform mat4 modelViewProjectionMatrix;
void main() {
vec4 vp = vec4(vertexPosition, 1.0);
gl_Position = modelViewProjectionMatrix * vp;
vertexCoord = modelMatrix*vp;
// the surface normal vector
N = vec3(normalize(modelMatrix* vec4(vertexNormal,0.0)));
}
</script>
The GLSL code should be added in the text area of the tmlText widget:
At the end I want to provide to this post a sample project which demonstrate how to use the textures with shaders in Studio. Please, pay attention this is only an example which demonstrate the general principle. So far I now this way , works only on mobile devices. I did not get it work with the shader on the HoloLens.
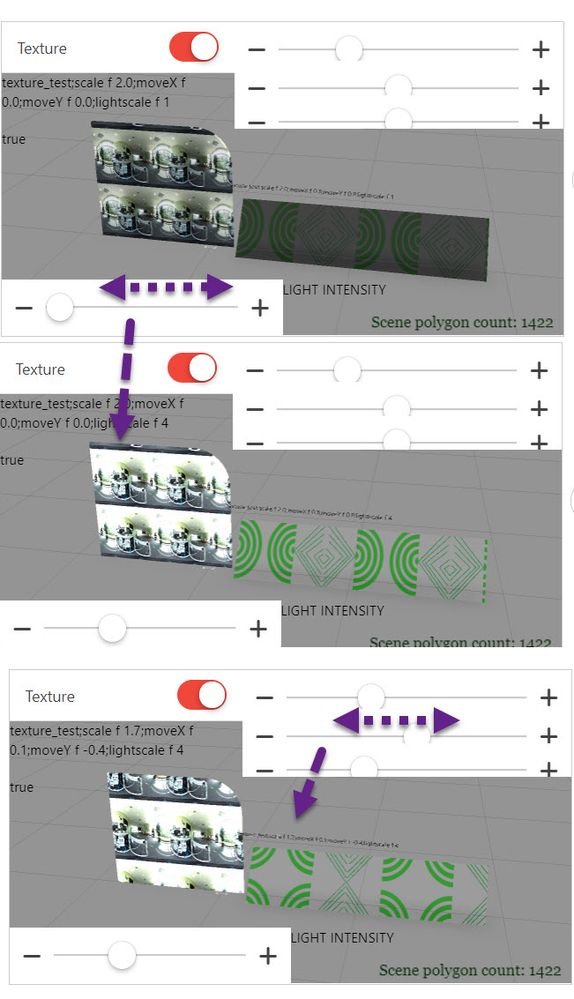
I tested the project in preview on Android and on IOS. On Android and in preview mode it work fine. On IOS it works fine for the ModelItem but not for the 3dImage- but I think there we need to downscale the value of the light intensity:
gl_FragColor = (ambientColor*lightscale + vec4(dProd)) *color ;// sproject was attached : testShaderProperties-EXAMPLE.zip