Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- PLM
- Windchill Customization
- Re: Document name auto assigned matching the docum...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Document name auto assigned matching the document template picker
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Document name auto assigned matching the document template picker
Is there a straightforward way to have the document name being dynamically generated to match the template name when a user creates a new document?
- Labels:
-
General Customization
- Tags:
- group discussion
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
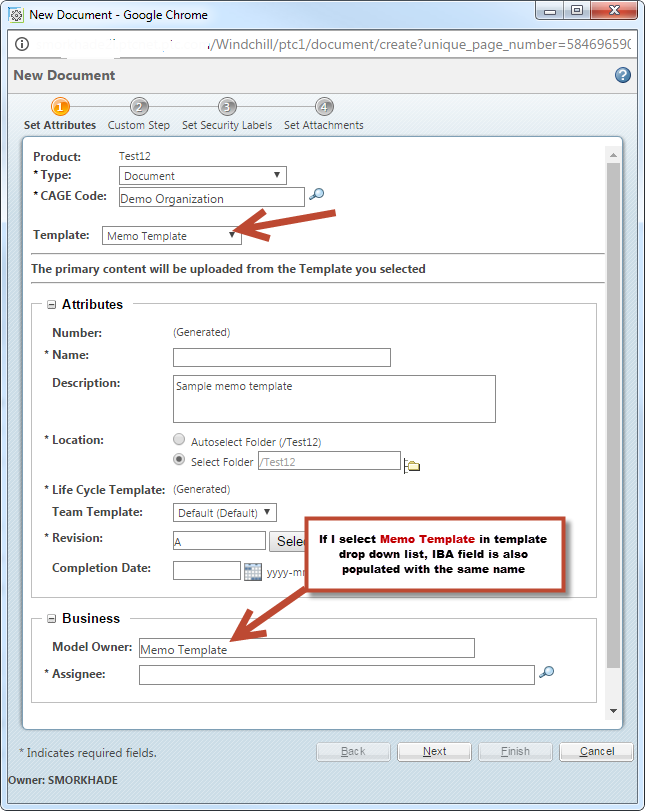
Yes, you can use JavaScript for that matter. I am not able to make it work with Name field, but I did it with IBA field. Refer below screen capture:

To do this, I have added below JavaScript function in "<WT_HOME>\codebase\netmarkets\jsp\document\create.jspf" file.
<script language="JavaScript">
PTC.driverAttributes.on("afterRefresh",function() {
setTimeout(function(){ getTemplateName(); }, 500);
});
// This function will retrieve Template value/name on Change Notice wizard
function getTemplateName() {
// alert("test");
var ele = document.getElementById('templatesCombo');
var name = ele.options[ele.selectedIndex].text;
// alert("Template name :: " + name);
var chk = "-- Select a Template --";
if (name == chk) {
var elem = document.getElementById("model");
elem.value = "";
} else {
var elem = document.getElementById("model");
elem.value = name;
}
}
</script>
I hope this helps you!
Regards,
Shirish
P.S. Please note, this is just for your reference. Please test and validate this on test environment first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can use jQuery to change the Name field. Using FireFox inspect element you can see there are actually 2 inputs whose id starts with "NameInputId". The difference is one is type text and the other is type hidden. The type text is the one you want to change so you could use jQuery like this:
function getTemplateName() {
// alert("test");
var name = jQuery('#templatesCombo').val();
// alert("Template name :: " + name);
var chk = "-- Select a Template --";
if(name != chk) {
//Note there are 2 inputs like this
//The "real" one is type=text and there is also one of type=hidden
//this will select the one of type=text and change it
jQuery("input[id^=NameInputId][type=text]").val(name);
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Randy Jones,
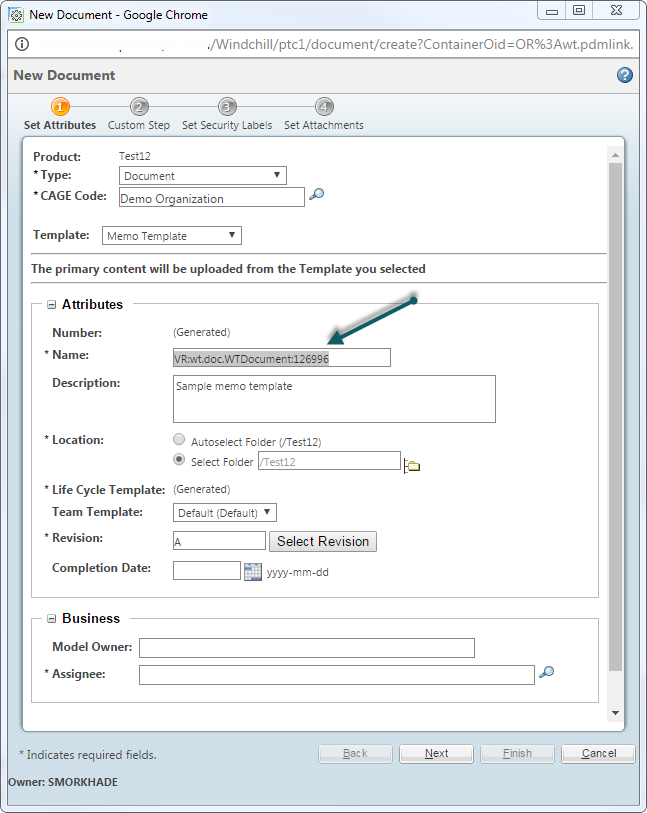
I tried this Jquery example; however it is not populating Name field with Template Name. Instead it is populated with OID (VR:wt.doc.WTDocument:XXXXX).

Thanks,
Shirish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Shirishkumar Morkhade wrote:
Hi Randy,
I tried this Jquery example; however it is not populating Name field with Template Name. Instead it is populated with OID (VR:wt.doc.WTDocument:XXXXX).
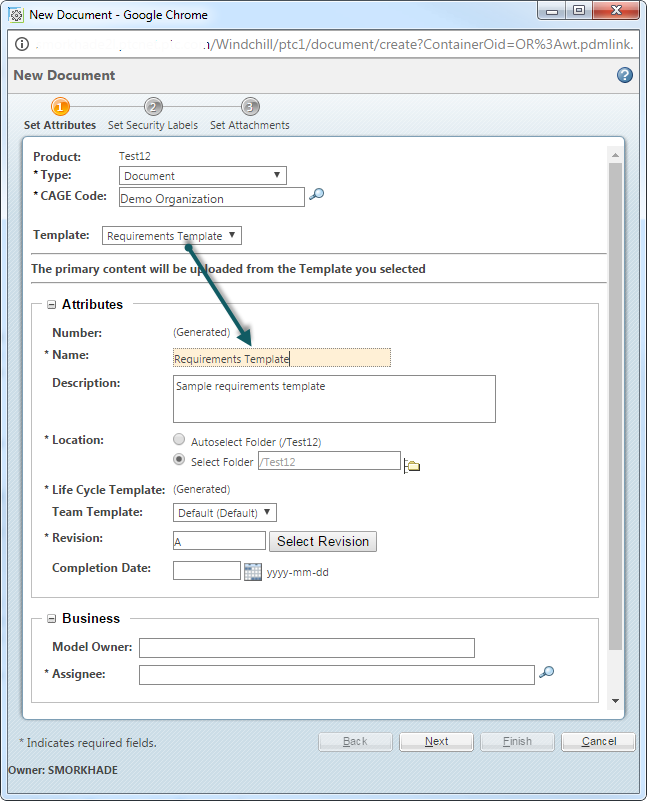
Try replacing jQuery('#templatesCombo').val() with jQuery('#templatesCombo:selected').text() so setting the name variable becomes this:
var name = jQuery('#templatesCombo:selected').text()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Randy Jones,
Thanks for useful code snippet. Just a small correction, there is whitespace between ":selected" and "#templatesCombo".

Regards,
Shirish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Shirishkumar Morkhade wrote:
Hi Randy,
Thanks for useful code snippet. Just a small correction, there is whitespace between ":selected" and "#templatesCombo
Oops...
I copied and pasted and didn't get the space...
I am glad you got it working. jQuery is very good at these kind of customizations.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much for the info guys! That worked perfectly for me.
Cheers,
Danilo





