- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Application Development Tips & Tricks Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Application Development Tips & Tricks Part 1
Expedite your application development with new ThingWorx features.
GUIDE CONCEPT
This project will introduce you to a variety of features designed to expedite the IoT application development workflow. In particular, there are several features that make the creation of custom Services quicker and easier when writing and testing your code.
Following the steps in this guide, you will learn how to access features that will help you throughout your software development lifecycle: development, execution, and testing.
We will teach you how to became a faster and more efficient IoT application developer.
YOU'LL LEARN HOW TO
- Use Snippets to generate code
- Execute and test Services
- Save Service test cases to facilitate QA process
- Utilize the code auto-completion feature
- Test code at design time with Lint warnings and errors
NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete ALL parts of this guide is 30 minutes.
Step 1: Completed Example
Download and extract the completed files for this tutorial attached to this article: ToolsTipsTricks.zip file.
The file provided to you contains a completed example of the Entities covered in this guide. Utilize this file to see a finished example and return to it as a reference if you become stuck during this guide and need some extra help or clarification.
Keep in mind, this download uses the exact names for Entities used in this tutorial. If you would like to import this example and also create Entities on your own, change the names of the Entities you create.
Step 2: Templates and Using Code Snippets
Expedite your application development process by utilizing code Snippets provided in ThingWorx. The JavaScript code snippets will give you insight into best practices for performing common development tasks.
Follow the steps below to create a Service that will:
- Check a list of Things
- Find Things with a temperature over an input parameter threshold, and
- Return the captured list of Things
Create a Thing Template
Utilizing a Thing Template expedites your development process because the Things inherit properties from the Template. In the steps below, it can relate to a real-world scenario where Things might represent parts that belong to an assembly line.
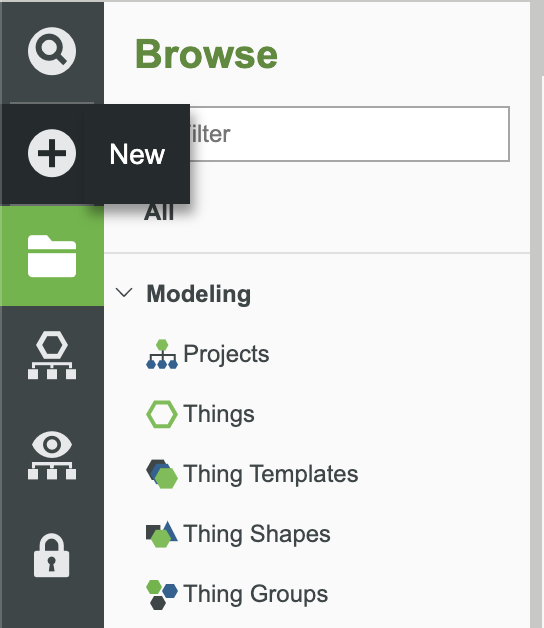
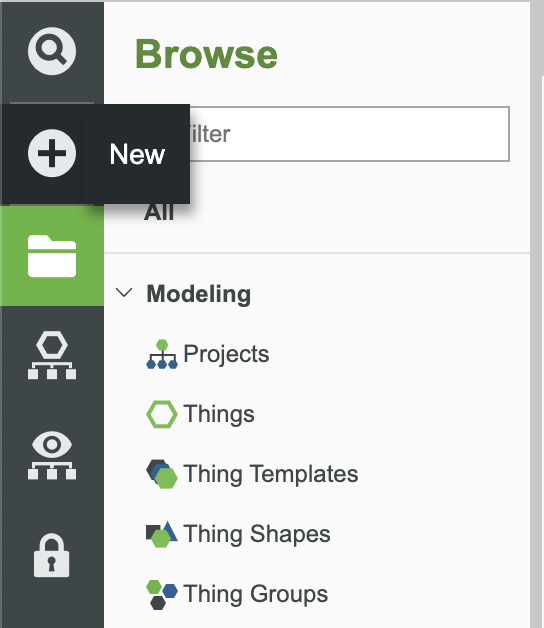
In the top left of the Home screen of Composer, click the + button.
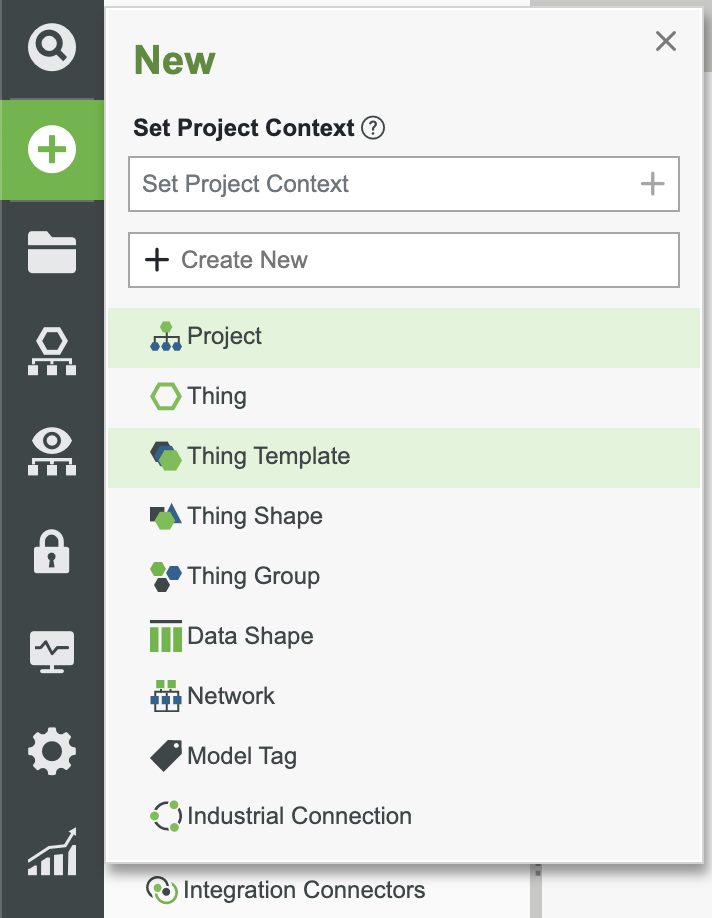
In the dropdown list, click Thing Template.
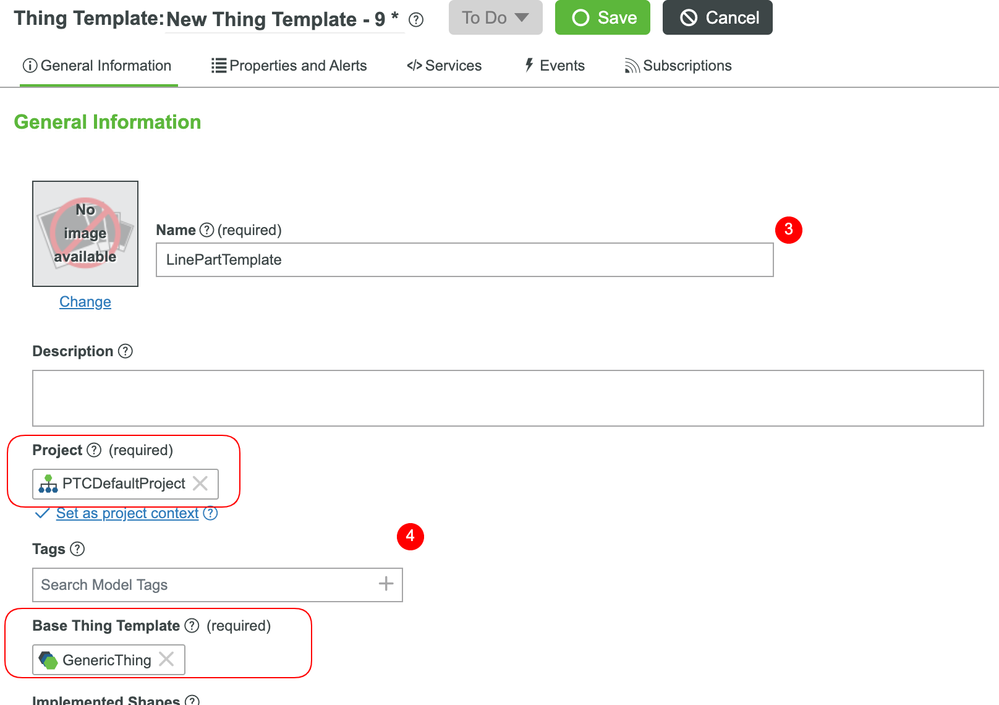
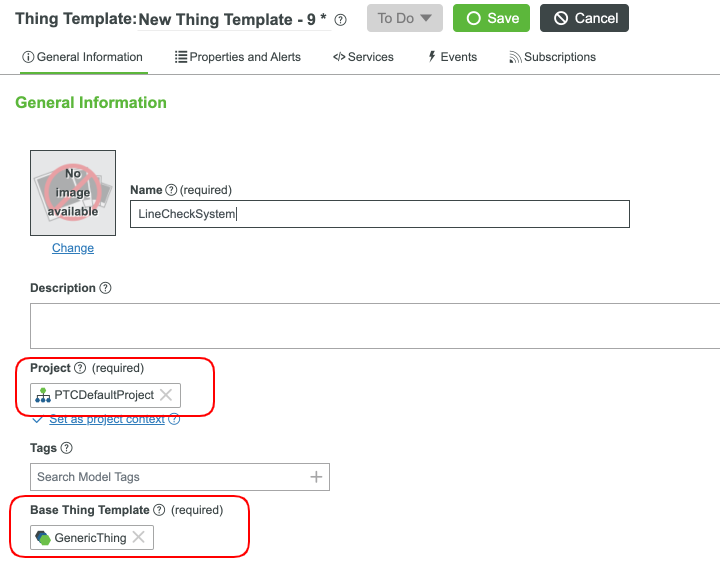
- For the Name field, enter LinePartTemplate.
Select GenericThing as the Thing Template and select a Project (ie, PTCDefaultProject).
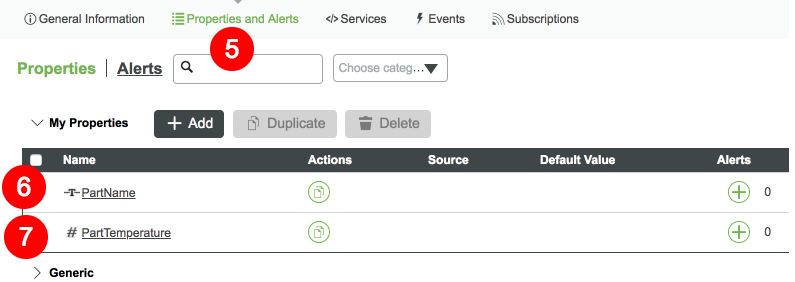
- Click Properties and Alerts.
- Create a number Property named PartTemperature.
Create a string Property named PartName.
- Click Save.
Now that you've saved the Template, you can create Things that inherit the properties PartTemperature and PartName. Create a couple new Things with LinePartTemplate as the Thing Template. For testing purposes, set a different value for the PartTemperature Property of each Thing.
NOTE: When you run the Service later, you'll be able to see the different Things with values - some within a temperature threshold based on the conditions we set.
Using Service Call Setup
Code Snippets help shorten time to develop Services, but you are also provided with a way to call Services from an entity plus the default input parameters needed to make the call.
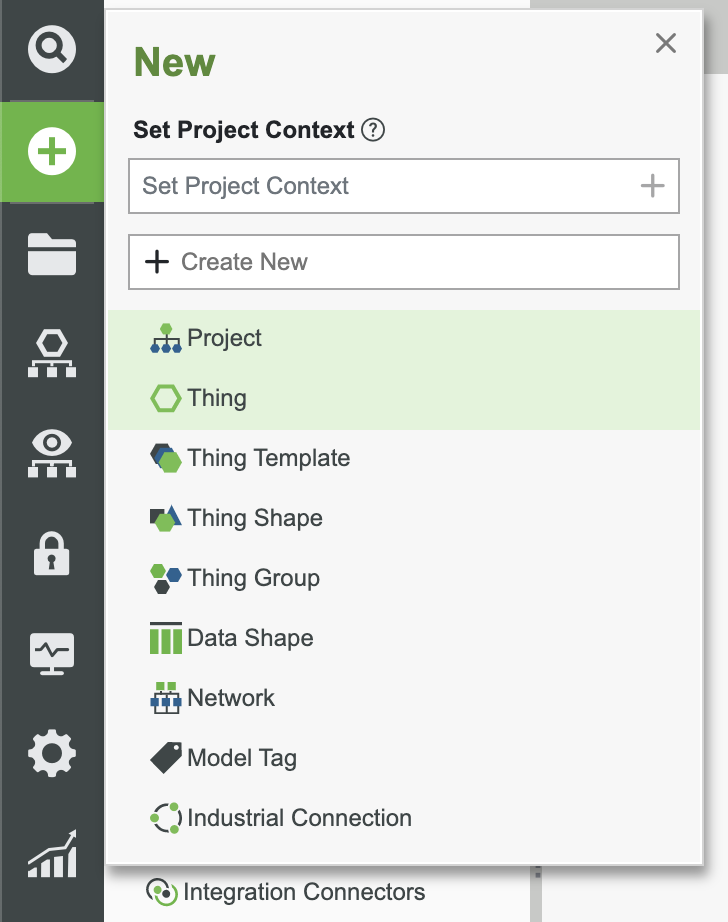
In the top left of the Home screen of Composer, click the + button.
In the dropdown list, click Thing.
- For the Name field, enter LineCheckSystem.
Select GenericThing as the Thing Template and select a Project (ie, PTCDefaultProject).
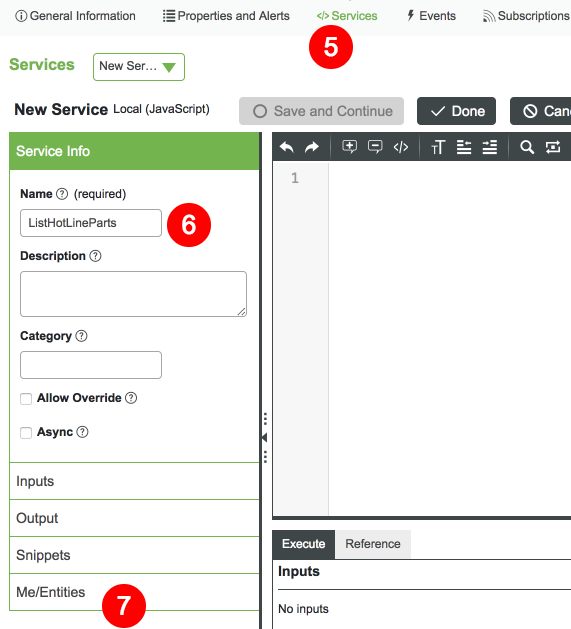
- Switch to the Services tab.
- Create a Service called ListHotLineParts.
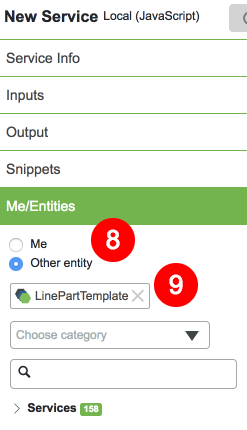
- Switch to the Me/Entities tab.
- Select the Other entity radio option.
- Enter LinePartTemplate into the search field and select it when it pops up.
- Expand the Services section.
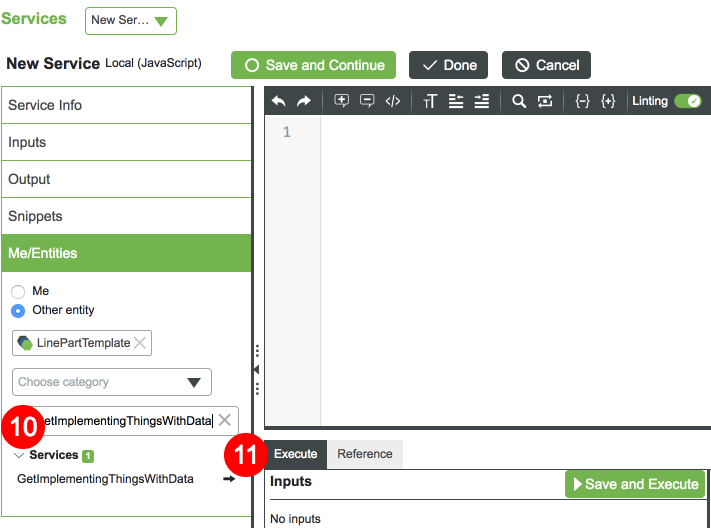
- Enter GetImplementingThingsWithData into the search field and select the arrow next to it.
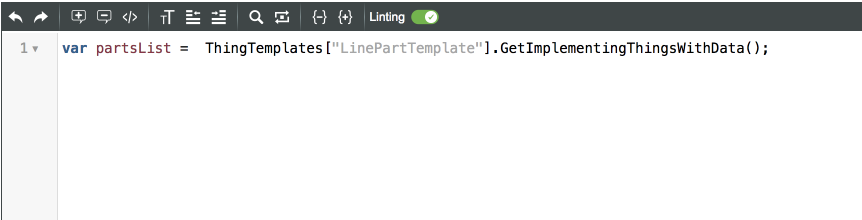
You should now see a Snippet of JavaScript inserted into the Service code window. The GetImplementingThingsWithData Service is used to get all the Things with a specific Thing Template as it's base template. The return of this call will provide you with an InfoTable of all the Things you created on your own in the last section. Refer to LineTemplateThing1 in the completed download for an example.
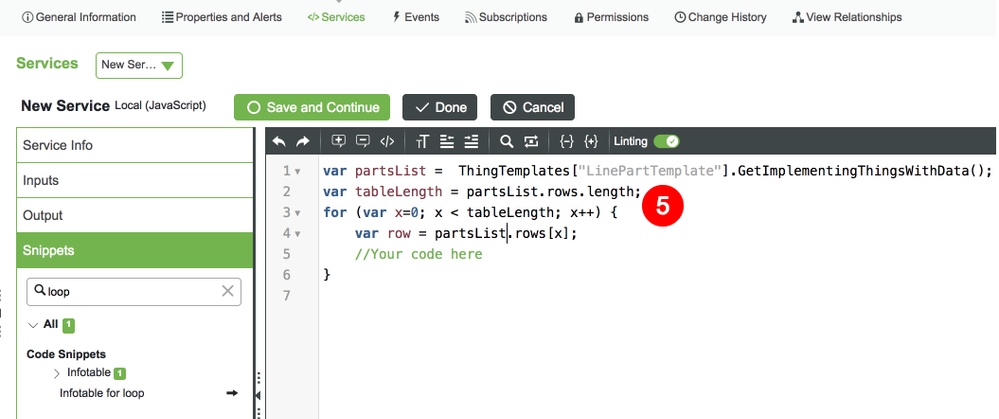
Using Code Snippets
Lets's update the Snippet inserted in the last section.
Update the variable name from result to partsList.
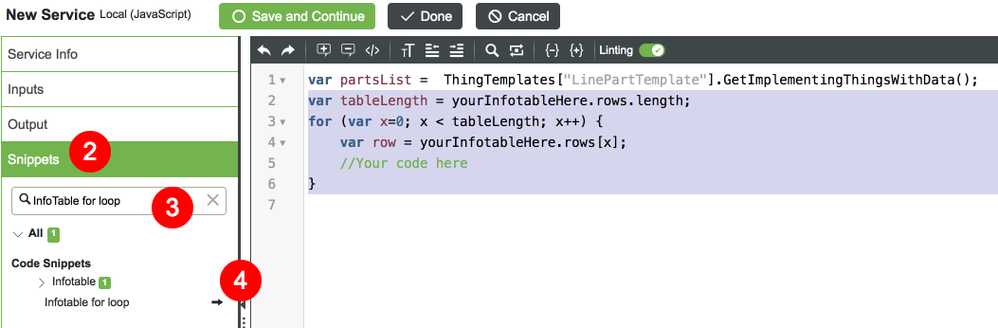
- Switch to the Snippets tab of the Service.
- In the search bar, enter/filter Infotable for loop.
Expand the Info Table section and click the arrow next to Infotable for loop.
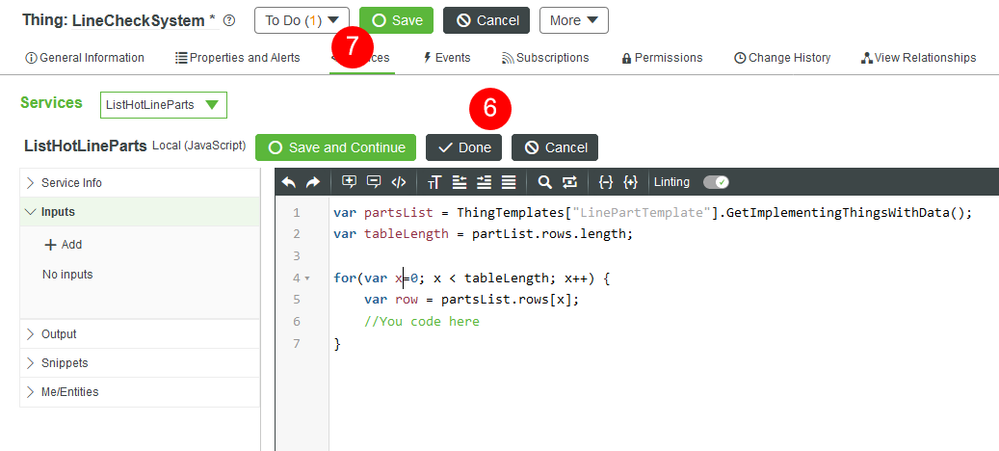
All places where yourInfotableHere is located, replace it with the name of your list, partsList.
- Click Done.
- Click Save.
At this point, you have created a loop that will iterate through the set of Things created with LinePartTemplate set as the Thing Template.
Since the JavaScript snippets were provided and all you had to do was update the variable names, now you must retrieve the input from the user on what the temperature threshold will be. This will be handled in the next section.
Build Return Value List
You can set the threshold to what is considered a "Hot" part in two different ways. Use a static value in order to keep things standardized OR create an input variable to make things more flexible. In the steps below, we are adding an input variable to finish off our Service.
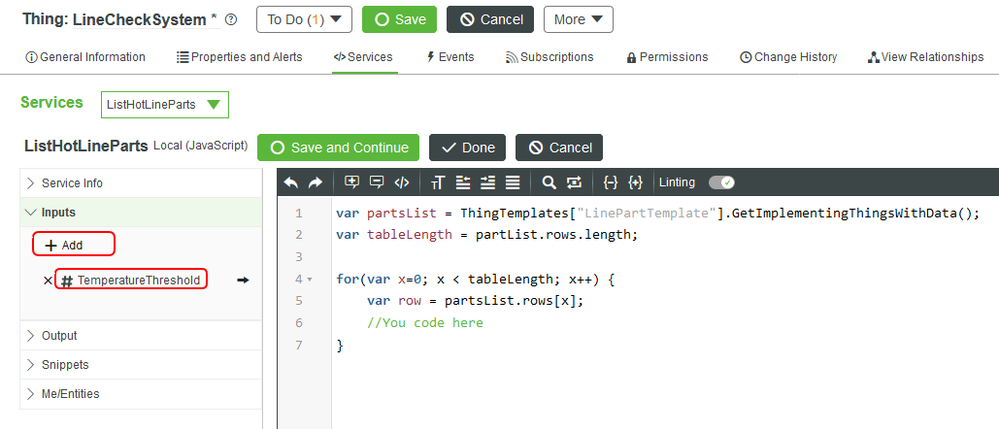
- Go to the Inputs tab of the Service.
Add an input parameter called TemperatureThreshold that is a Number. Keep the other settings clear.
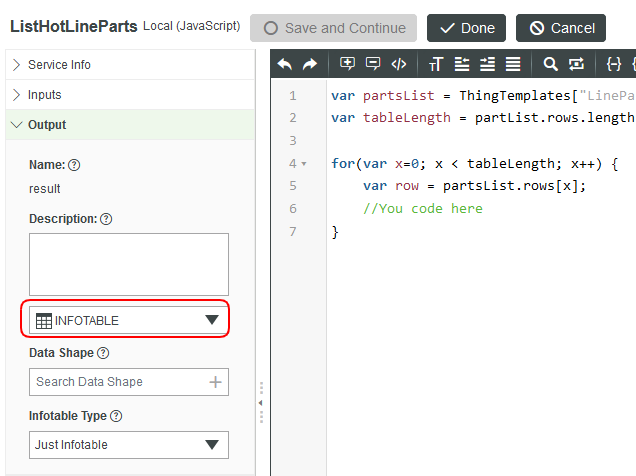
Go to the Outputs tab, select INFOTABLE in the dropdown.
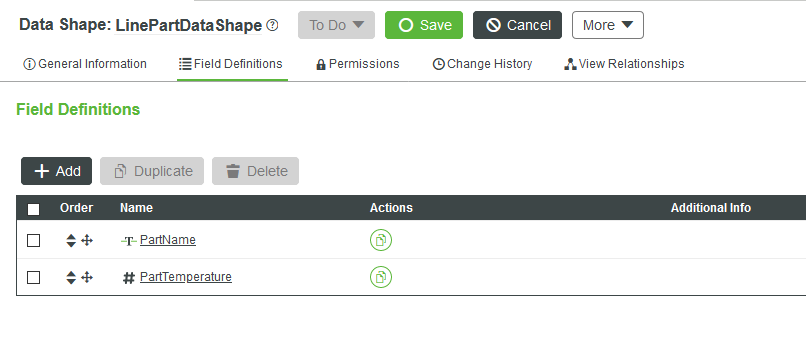
In the Data Shape search field, use the + New Data Shape sign to create a new DataShape. An example is shown below. I’ve named this Data Shape LinePartDataShape.
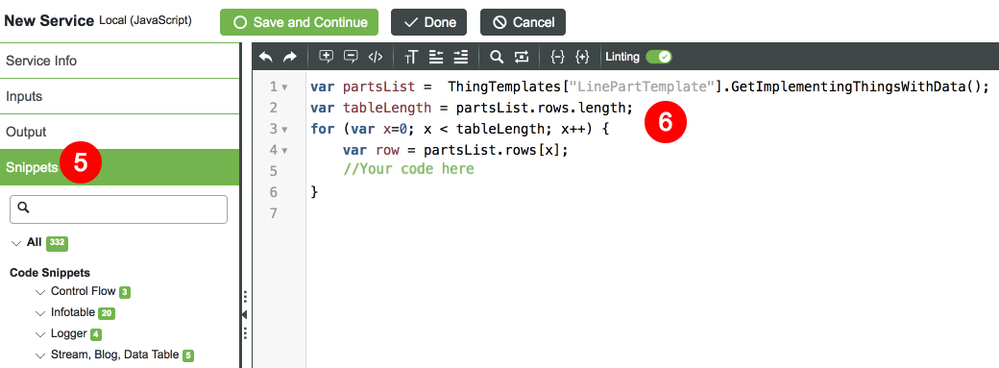
- Switch to the Snippets tab of the Service.
In the JavaScript code, put your cursor on a new line before the for loop (ie, line 1).
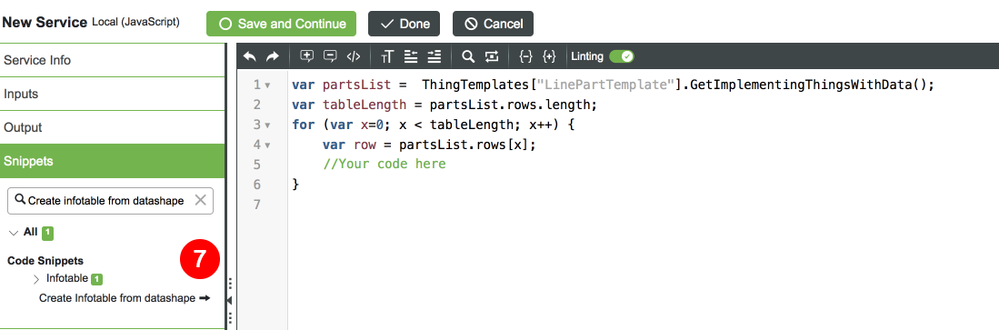
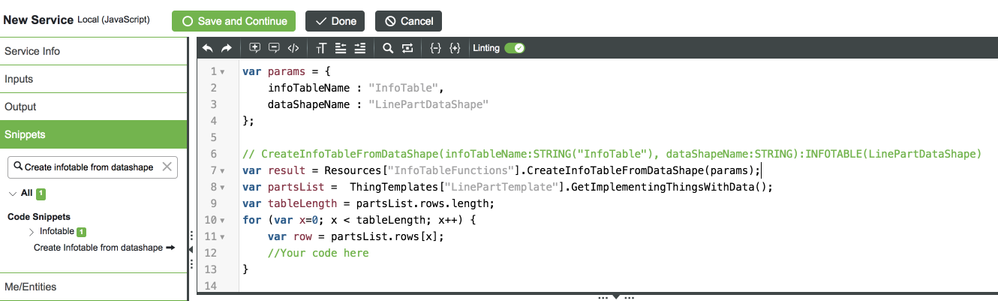
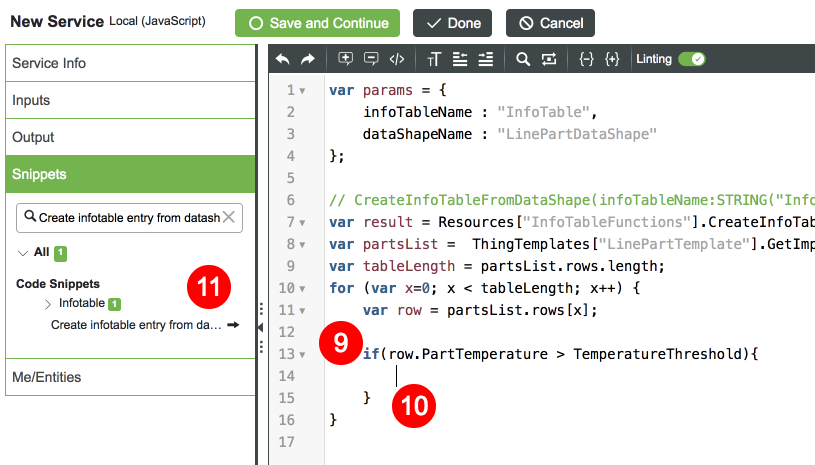
- In the search bar, filter for Create Infotable from datashape and select it in the Infotable section by clicking the arrow next to it.
- Select the newly created LinePartDataShape DataShape when a popup appears and click Insert Code Snippet. You will see the newly inserted snippet that creates an Info Table from our new Data Shape.
- Add a check inside of the for loop for the PartTemperature of the current item in the list of parts.
if(row.PartTemperature > TemperatureThreshold){ } - Move the cursor inside of the condition we just added.
In the search bar, filter and select Create infotable entry from datashape in the Info Table section by clicking the arrow next to it.
Select the newly created LinePartDataShape Data Shape when a popup appears and click Insert Code Snippet. You will see the newly inserted snippet that creates an entry for the Info Table.
- Update the inserted code snippet to assign the new entry values to that of a row in the Info Table. After updating the with code below, ensure to keep your cursor inside the conditional on a new line.
var newEntry = new Object(); newEntry.PartName = row.PartName; // STRING newEntry.PartTemperature = row.PartTemperature; // NUMBER
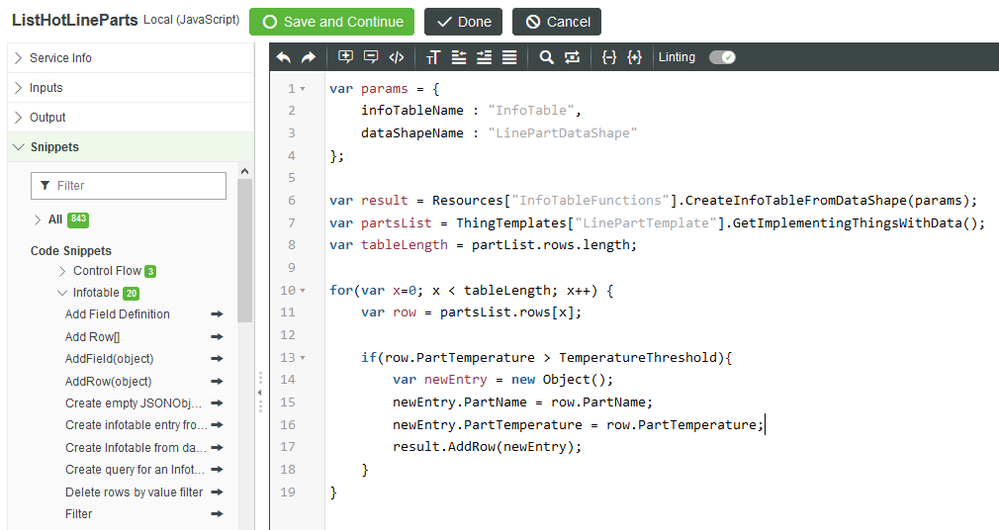
Your entire code thus far should match the following:
var params = { infoTableName : "InfoTable", dataShapeName : "LinePartDataShape" }; // CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(LinePartDataShape) var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params); // result: INFOTABLE dataShape: "RootEntityList" var partsList = ThingTemplates["LinePartTemplate"].GetImplementingThingsWithData(); var tableLength = partsList.rows.length; for (var x=0; x < tableLength; x++) { var row = partsList.rows[x]; if(row.PartTemperature > TemperatureThreshold){ var newEntry = new Object(); newEntry.PartName = row.PartName; // STRING [Primary Key] newEntry.PartTemperature = row.PartTemperature; // NUMBER } } - In the search bar, filter and select AddRow by clicking the blue arrow next to it.
- Update the inserted code snippet to add the newEntry object to the result Info Table created earlier.
result.AddRow(newEntry);
Save your work. You now have a fully-functional Service that you were able to create faster because of code snippets and pre-loaded Services. See the below to confirm your code matches up after removing some commented lines.
Click here to view Part 2 of this guide.